Drawing and Manipulating Vector Shapes within Colorway
In Colorway 5.1 and higher, you can draw and manipulate SVG shapes from within Colorway. This eliminates the need to create SVG decals, images, or textures in a third-party application and export as an SVG, then reimport into colorway. However, SVG images can still be imported into Colorway.
Drawing Vector Shapes Within Colorway
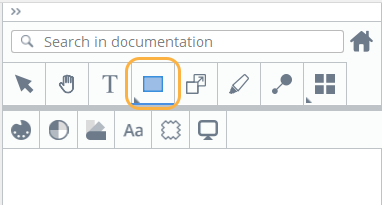
Colorway supports rectangle, ellipsoid, line, or arrow shapes. All these shapes can be found in the Creation tab in the right menu.

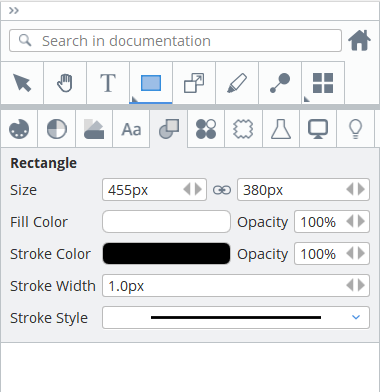
After selecting a shape, click and drag on the canvas to create the respective shape type. Once drawn, the Shape Style panel is displayed in the right-hand menu.

You can adjust the Size, Stroke Color, Width, and Style, as well as the Fill color of your shape.
This panel can be accessed even after the shape is drawn by clicking the shape you want to edit on the canvas.
Shapes can be deleted by selecting them in the Items Tree and pressing delete on your keyboard.
Merging and Separating Vector Shapes Within Colorway
SVGs and Vector Shapes can also be directly edited within Colorway, whether they were created in Colorway or imported from another application.
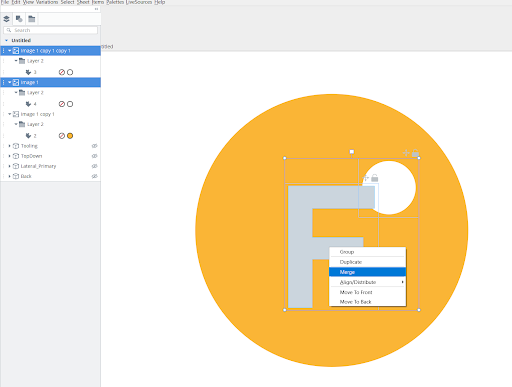
To merge shapes together:
- Select the two vector shapes you want to merge.
- With the shapes selected, right-click a selected shape on the canvas and choose Merge from the context menu.
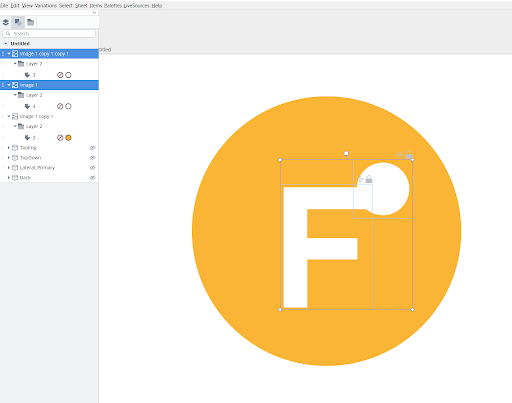
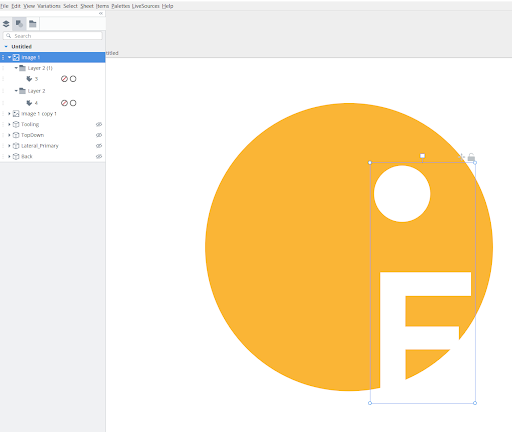
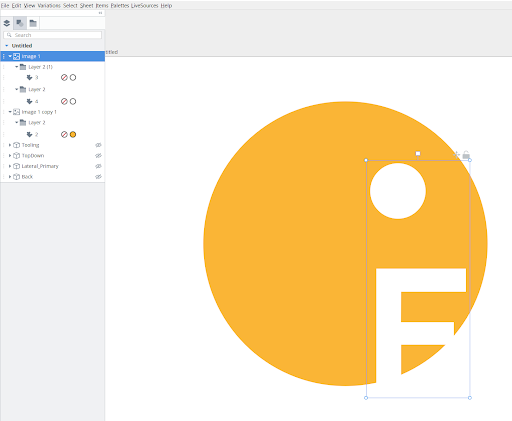
- Once merged, your selected shapes are available under a single image in the Items Tree and can be scaled, rotated, or moved by selecting a single shape instead of selecting multiple shapes individually.
You can select multiple shapes in the Items Tree or click a shape on the canvas and then hold down Shift and then click the other shapes you want to merge.



Merged shapes can also be separated, allowing you to move shapes independently of each other.
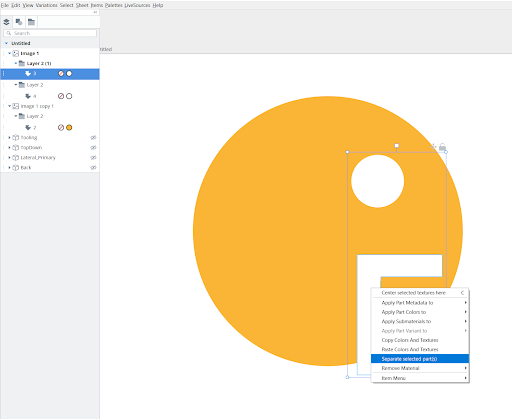
To separate shapes:
- Select the merged vector shapes you want to separate.
- Right-click the selected shape on the canvas and choose Separate Selected Part(s) from the context menu.
- Your selected shapes are now available as multiple images in the Items Tree and can be scaled, rotated, or moved independently of other shapes.


Tip: For more information on SVGs in Colorway, such as how to recolor them and use them in variations, see Inserting an SVG from Adobe Illustrator