検索はキーワードに基づいています。
例:「手順」
自然言語で検索しないでください
例:「新しいプロシージャを作成するにはどうすればよいですか?」
アニメーション
コンピューターベースのアニメーションは、アニメーションビジネスのd明期から鉛筆で描かれたアニメーターが採用している技術にその核となる概念を負っています。時間を短縮するために、大規模スタジオのリードアニメーターは、キーフレームまたはキーとして知られるキーポーズを描き、シーン内の極端な位置を定義します。
その後、別のアニメーターがトゥイーンと呼ばれる手法を使用してキーフレーム間のポーズを埋め、動きの錯覚を作成します。一部のシーンでは、あるキーフレームから次のキーフレームへの移行がどのように行われるかを示すためにブレークダウンが作成されました。Katanaキーフレーム間で値を補間することにより、アニメーションの重荷を持ち上げます。教えてもいいよKatanaセグメント関数を指定して、これらの中間フレームをどのように生成するか。

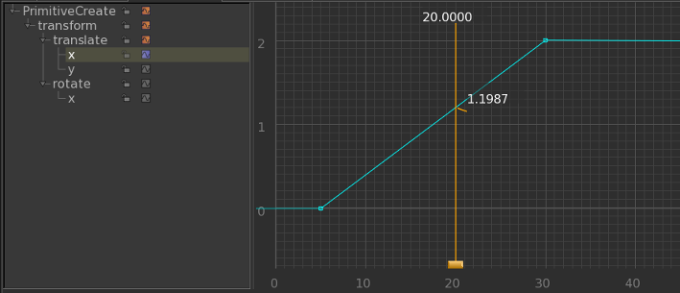
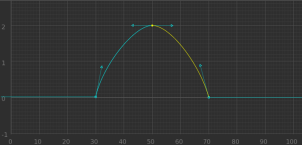
線形セグメント関数が最初に適用された、フレーム0と50の2つのキーフレーム。最も汎用性の高いセグメント機能はbezier曲線;数式を使用して、2つのアンカーポイント間の曲線を計算します。ベジェ曲線は4つのポイントを使用して曲線を補間します。2つのアンカーポイント(キーフレーム)と2つのコントロールポイントです。

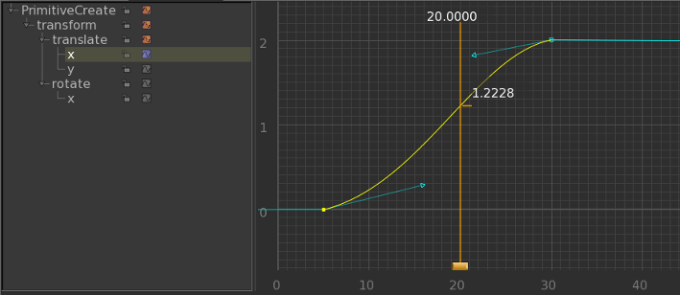
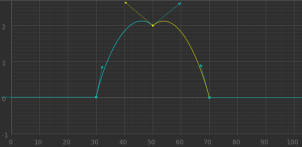
ベジェセグメント関数が適用された同じ2つのキーフレーム。矢印は、2つの制御点の位置を表しています。接線とその制御点は、接線のキーフレームの周りの曲線の傾斜を制御します。

|

|
|
選択したコントロールポイントハンドル、表示 |
ここでは、制御点間の直線 |
Breakdowns以内Curve Editor前のキーフレームと後のキーフレームの間の相対時間を維持します。

|

|
|
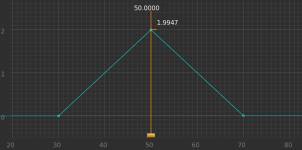
キーフレームはフレーム30に配置されています |
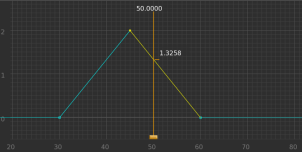
3番目のキーフレームをフレーム70から |
キーフレーム、ブレークダウン、セグメント機能、および接線はすべて組み合わされて、 curveこれは、時間の経過とともに値がどのように変化するかを表します。曲線は、Curve Editorタブ内のグラフにプロットされ、x軸に沿った時間(フレーム単位)とy軸にパラメータの値がプロットされます。パラメータが曲線を使用する場合、その背景色はParameterタブが緑色に変わります。薄緑色は、パラメーターの現在のフレームにキーフレームがあることを示します。濃い緑色のパラメーターは、値が補間されることを示します。
|
|
|
|
明るい緑色のパラメーターは、 |
濃い緑色のパラメーターは値を示します |
申し訳ありませんが、これは役に立ちませんでした
なぜこれが役に立たなかったのですか? (当てはまるもの全てをご確認ください)
ご意見をいただきありがとうございます。
探しているものが見つからない場合、またはワークフローに関する質問がある場合は、お試しくださいファウンドリサポート。
学習コンテンツを改善する方法についてご意見がある場合は、下のボタンを使用してドキュメントチームにメールしてください。
フィードバックをお寄せいただきありがとうございます。