検索はキーワードに基づいています。
例:「手順」
自然言語で検索しないでください
例:「新しいプロシージャを作成するにはどうすればよいですか?」
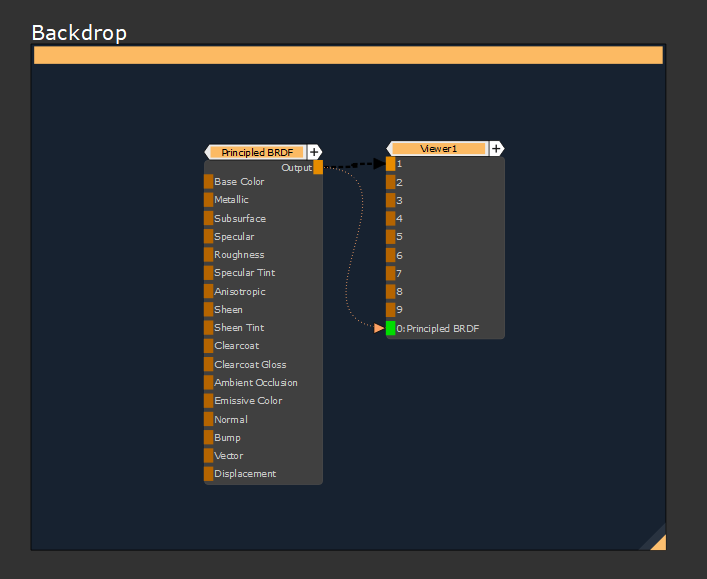
Backdropノード
アクセス: Nodes > Misc > Backdrop

のBackdropノードは、ノードグラフ内で物事を整理するための優れた方法です。あなたが置くときBackdropノードを下に向けて、その内容をグループ化する色付きの長方形を作成します。
の名前Backdropビューに合わせて拡大縮小されるので、ズームアウトしても簡単に表示されます。ノードグラフは非常にビジーになる可能性があるため、このノードはノードをすばやく見つけ、マテリアル作成のセクションを整理して簡単にアクセスできるようにするのに最適です。
使用すると役立つ場合がありますBackdropノードツリーのセクションをグループ化するノード。たとえば、複数の場所で使用するすべてのマスク、または鏡面粗さチャネルを作成するノードツリーのセクション。
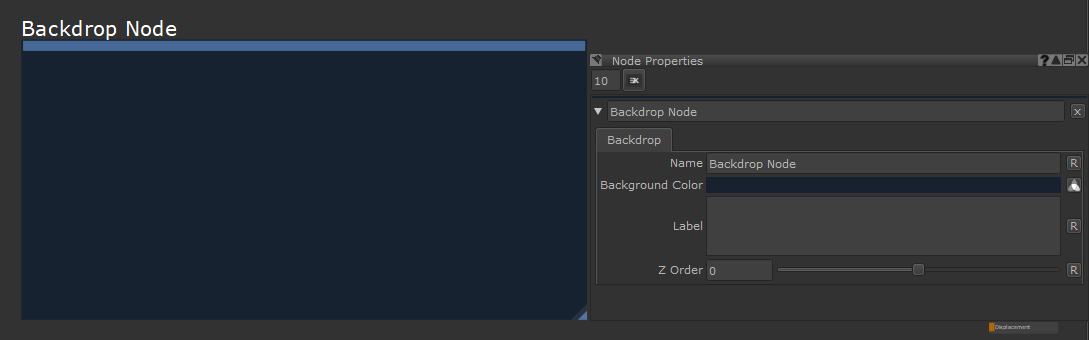
Backdropノードのプロパティ
|
Name テキストフィールド |
ノードの名前を変更します。ズームインするとNameノードの上部に表示されます。
|
|
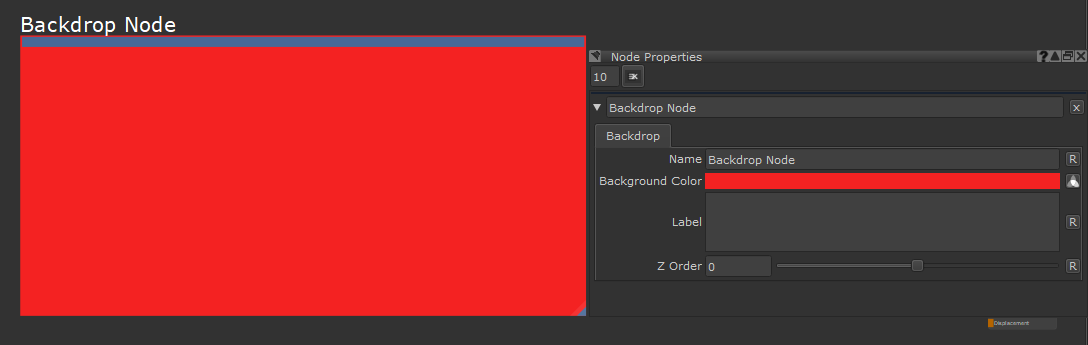
Background Color テキストフィールド、スライダー |
の色を変更しますBackdropノードの背景。あなたが作るならBackground Color非常に明るい色Nameテキストの色が白から黒に変わります。
デフォルトはネイビーブルー(0.09、0.132、0.19)です。 |
|
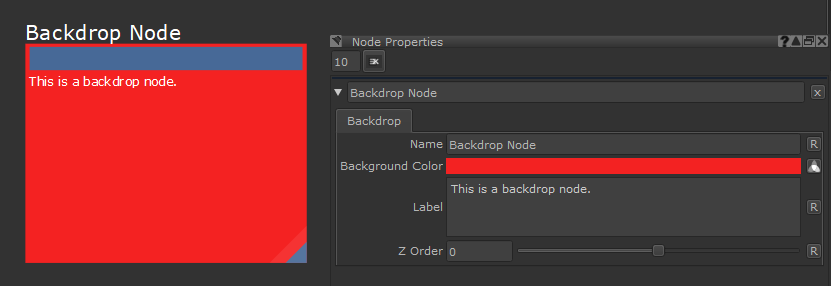
Label テキストフィールド |
上部にテキストを追加しますBackdrop。このテキストは、 Nameプロパティ。HTMLコードをフォーマットに使用できます。
デフォルトは空です。 |
|
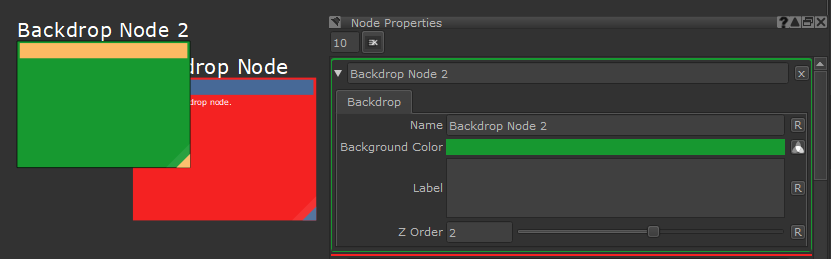
Z Order スライダー |
2つあるときBackdrop互いに重なり合うノード、最高Z Order番号は下の番号の上に表示されます。
デフォルトは0です。 |
Backdropノードワークフローの例
シーンをきれいにBackdropノード
のBackdropノードは、プロジェクトが雑然としないようにするのに最適です。最適化のためにツリー全体でノードの共有を開始すると、多くの交差したパイプができます。しかし、すぐにあなたは見ることができますBackdropズームアウトしたときのノード。そのため、マテリアル作成の領域を変更したい場合は、どこに行くべきかが正確にわかります。
左から右に流れるノードグラフの性質により、特定の領域のベースカラーまたはタイリングテクスチャを見つけたい場合は、 Backdropノードは最初からセットアップされています。
プロジェクトを誰かに引き渡す必要がある場合に備えて、クリーンなシーンは重要です。あなたは彼らにあなたのセットアップの使い方を理解してもらいたいと思っています。または、プロジェクトを開始してから数か月後にプロジェクトに戻ってきた場合、すべてが適切に整理されていて簡単に見つけられると、はるかに簡単になります。
関連ノード
• 付箋ノード
• グループノード
役に立たなかったのでごめんなさい
なぜこれが役に立たなかったのですか? (当てはまるもの全てをご確認ください)
ご意見をいただきありがとうございます。
探しているものが見つからない場合、またはワークフローに関する質問がある場合は、お試しくださいファウンドリサポート。
学習コンテンツを改善する方法についてご意見がございましたら、下のボタンを使用してドキュメントチームにメールでお問い合わせください。
フィードバックをお寄せいただきありがとうございます。