検索はキーワードに基づいています。
例:「手順」
自然言語で検索しないでください
例:「新しいプロシージャを作成するにはどうすればよいですか?」
レイアウトのカスタマイズ
Modoは、あらゆる3Dアプリケーションの最も柔軟なUIの1つを提供し、プログラムを好みに合わせてカスタマイズできるさまざまなコントロールを提供します。既存のレイアウトを微調整する方法を理解するには、最初からレイアウトを作成する手順を実行するとわかりやすくなります。完全にカスタムレイアウトを作成する場合、最初にすることは新しいレイアウトを定義することです。これにより、システムのデフォルトが誤って変更されることもなくなります。これを行うには、以下の手順に従います。
| 1. | メニューバーで、 Layout > New,ポップアップウィンドウに一意の名前を入力し、 As Copy of Current Layoutオプションは無効です。 |

| 2. | クリックOK。 |
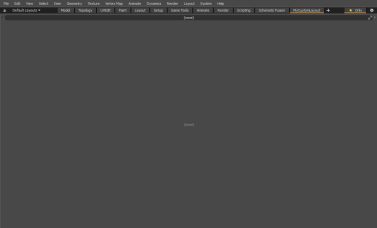
これにより、下のメニューバーに名前付きレイアウトが作成されますLayouts自動的に切り替えます。完全に空白のワークスペースが表示されます。
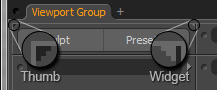
レイアウトをカスタマイズするためのコントロールは、ビューポート内に残されているすべてです。メニューバーの下の左上隅に、 Thumb (![]() )、タイトルバーの横にある小さな影付きのドット。すべてのビューポートフレーム固有のコントロールはここにあります。タイトルバーの反対側には、 Widget (
)、タイトルバーの横にある小さな影付きのドット。すべてのビューポートフレーム固有のコントロールはここにあります。タイトルバーの反対側には、 Widget (![]() )、小さな右向きの矢印。これはフレームの内容を制御します。それぞれを右クリックして、ポップアップメニューを開くことができます。どのウィンドウにもこれらのコントロールがあり、レイアウトを好きなように簡単に変更できます。
)、小さな右向きの矢印。これはフレームの内容を制御します。それぞれを右クリックして、ポップアップメニューを開くことができます。どのウィンドウにもこれらのコントロールがあり、レイアウトを好きなように簡単に変更できます。
演習を続けるには、デフォルトのタブ付きレイアウトの1つのタブを再作成します。これを行うには、インターフェースを分割する必要があります。
| 3. | を選択Widget、そしてメニューから、 Viewport Group。 |
これにより、2つのビューポートが相互にネストされます。これで、右側に2つのウィジェットがあります。
| 4. | 上部のビューポートからWidgetメニュー、選択Tabbed Viewport。 |
これにより、各タブが完全に異なるレイアウトを保持できるタブ付きインターフェースが作成されます。
| 5. | 下のネストされたビューポートで、 Thumb、およびSplit Verticalオプション。 |
これにより、ウィンドウが2つの同じサイズのビューポートに分割され、互いに積み重ねられます。
| 6. | ビューポートのサイズを変更するには、フレーム間の境界線に直接マウスポインターを合わせ、クリックしてドラッグし、エッジを新しい場所に配置します。 |
境界線を上にドラッグすると、最初のビューポートになります。
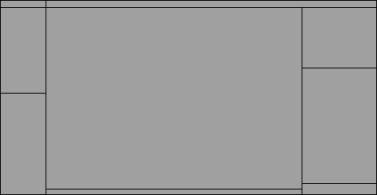
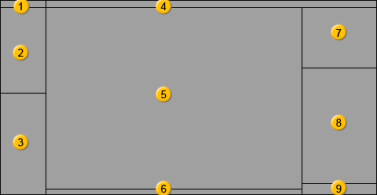
| 7. | 終了するには、下にある分割コマンドを使用してウィンドウを分割し続けますThumb。この図に従って、必要に応じてビューポートを水平または垂直に分割します。 |

一番上のバーを水平方向に1回、下のウィンドウを2回分割して、3列にします。これらの各列を垂直方向に1回分割し、右側の列でさらに分割します。レイアウトが上記のテンプレートを大まかに模倣するように、ビューポートフレームを配置します。
注意: 誤ってビューポートを分割した場合は、ビューポートペインをThumb > Delete。
次に、事前に作成されたインターフェイスコンテンツをウィンドウに入力する必要があります。最も一般的なビューポートには、 Widget各ビューポートのタイトルバーの右側。コンテンツを追加するには、 Widget入力するウィンドウのポップアップメニューからビューポートタイプを選択します。
レイアウトを上から下、左から右にビューポートを埋めるようにトラバースしましょう。
| 1. | 最初のビューポートで、 Form Viewの中にWidgetメニュー。 |
これにより、ウィンドウが一般的なフォームに変わりますが、まだ空のように見えます。
| 2. | からWidgetもう一度、選択してくださいViewport Settings > Sculpt and Presets Quick Access。 |
これにより、ビューポートにクイックアクセスボタンが追加されます。しかし、タイトルバーは少し邪魔です。
| 3. | タイトルバーを削除するには、サムを右クリックして、 Min Headerそれを最小化するオプション。 |
のThumbそしてそのWidget以下に示すように、ウィンドウの隅にある小さな三角形になります。

このウィンドウは準備ができているので、次のウィンドウに進みます。
| 4. | ウィジェットを右クリックして選択しますToolbars > modo Toolsもう一度、ヘッダーを最小化します。 |
| 5. | そのウィンドウの下の次のフレームのWidget、 選択するProperties > Tool Propertiesヘッダーを最小化します。 |

残りのウィンドウのメニューは次のとおりです。
| 1. | ウィンドウ4については、 Widget > Form ViewそしてWidget > Viewport Settings > modo Modes。 |
| 2. | ウィンドウ5では、 Widget > 3D Edit > 3D Model View. |
| 3. | ウィンドウ6の場合は、 Widget > Status Feedback。 |
| 4. | ウィンドウ7の場合、いくつかのタブを追加します。 Widget > Tabbed Viewport、タブ自体を右クリックして選択しますData Lists > Item List。 |
| 5. | クリック+タブの右側にあるアイコンをクリックして、 Data Lists > Shader Tree、追加のタブを追加します。 |
ウィンドウ8は、メインウィンドウと同様に、ビューポートがネストされた複数の目的を果たします。
| 6. | Select Widget > Application > Viewport Group、アッパーを設定WidgetにTabbed Viewport下のウィンドウを3つの同じサイズのビューポートに分割します。 |
| 7. | トップビューポートで、 Widget > Data Lists > Vertex Map List。 |
| 8. | 次のウィンドウで、 Widget > Data Lists > Tool Pipeそして3番目に、セットWidget > Info > Info and Statistics。 |
| 9. | 次に、グループの上部に、上記の手順6のように追加のタブを追加し、 Widget > Properties > Item Properties。 |
| 10. | 作成したすべてのビューポートでヘッダーを最小化し、残りのタブは今のところ省略します。 |
| 11. | ウィンドウ9の場合は、 Widget > Utility > Command History。 |
これにより、 Model空白のスレートからのデフォルトのインターフェースのビュー。必ずメニューバーに再度保存して、 Layout > Saveコマンド。
のコマンド間ThumbそしてそのWidget、かなりのカスタマイズ力を発揮できます。どれかModoビューポートは、 Widget、ただし、一部はViewport Settingsサブメニューの選択肢。
注意: 多くのビューポートは、拡大縮小すると変化し、ビューポートに含まれる情報を操作するためのわずかに異なる方法を提供します。これらのオプションは、他の一般的なアプリケーションを模倣するインターフェースをセットアップするのに役立ちます。一般的なビューポートを完全に理解すると、意図した結果を得るのに役立ちます。
カスタマイズした設定を保存する方法については、このビデオをご覧ください。同じワークフローが現在のバージョンに適用されますModo。
カスタムプリファレンスの保存
通常使用するワークフローに応じて、 環境設定。たとえば、PNG 16ビットを使用するようにデフォルトの画像形式を設定します。のバージョンをアップグレードするたびにModo、これらの設定変更は、環境を再構成することなく、再度使用できます。
設定を変更して保存するには:
| 1. | クリックSystems > Preferences。 |
| 2. | 適切な変更を行ってから、 Preferencesダイアログ。 |
| 3. | クリックFile > Config Export、ファイルに名前を付けて、 Save。 |
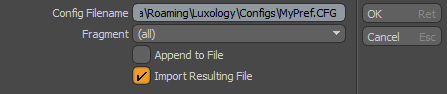
のExport Config Fragmentダイアログが表示されます。

| 4. | 次のオプションを指定して、 OK。 |
|
Config Filename |
構成ファイルを保存する場所を指定し、ファイルに名前を付けることができます。 デフォルトでは、このファイルは次のディレクトリに保存されます。 ウィンドウズ: C:\Users\'user name'\AppData\Roaming\Luxology\Configs マックOS: /Users/qa/Library/Preferences/ ヒント: 設定を変更するたびに、変更を個別の構成ファイルとして保存します。が有効になっていることを確認しますAppend to File変更をメイン構成ファイルに保存するオプション。次に、セッションを終了して再起動しますModo問題がないことを確認します。各設定の変更を個別のファイルとして保存し続けます。すべての変更が行われ、再起動時にテストされたら、これらの累積された変更は、起動するたびに起動しますModo。 |
|
Fragment |
構成ファイルで変更を加えた場所を指定できます。利用可能な次のオプション領域:
|
|
同じ構成ファイルがすでに存在する場合は、このオプションを有効にして、これらの変更を上書きせずにそのファイルに追加します。 |
|
|
Import Resulting File |
デフォルトでは、このオプションは、起動時に構成ファイルに加えられた変更をシーンに自動的にインポートするために有効になっていますModo。 |
役に立たなかったのでごめんなさい
なぜこれが役に立たなかったのですか? (当てはまるもの全てをご確認ください)
ご意見をいただきありがとうございます。
探しているものが見つからない場合、またはワークフローに関する質問がある場合は、お試しくださいファウンドリサポート。
学習コンテンツを改善する方法についてご意見がございましたら、下のボタンを使用してドキュメントチームにメールでお問い合わせください。
フィードバックをお寄せいただきありがとうございます。