検索はキーワードに基づいています。
例:「手順」
自然言語で検索しないでください
例:「新しいプロシージャを作成するにはどうすればよいですか?」
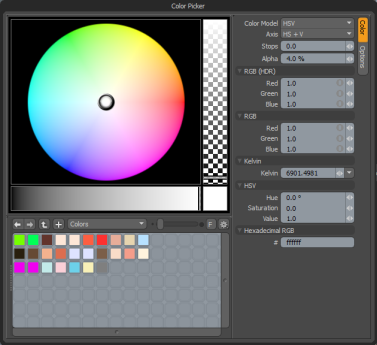
カラーピッカービューポート
色は、3Dのペイントと表面化の際に不可欠な機能です。色は気分を設定し、視聴者の目を導き、シーンに一体感を与えます。Modoは、色の編集とシーンのスキームの作成に専用のウィンドウを提供します。これは、浮上、ライトの設定、およびその他の色関連の操作時に簡単に適用できます。のColor Pickerで色見本をクリックすると必ず開きますModo。非モーダルであるため、マウスカーソルをポップアップから離すとすぐにポップアップは消えます。
ビューポートは、 Color Picker左側にカラーホイール、右側にカラーオプションがあり、 Preset Browser下に。多くのオプションと組み合わせて、カラーホイールはフル機能のカラースキームジェネレーターであり、調整可能なさまざまなルールに基づいて、さまざまな自動調整スキームを作成するためのオプションがあります。
ホイール自体は簡単です。選択する色をクリックするか、クリックしてドラッグするだけで、リアルタイムで値を更新できます。色を選択したときにマウスポインターを離すと、色が選択され、右側のパネルの値が入力されます。カラーモデルに応じて、ホイールの下のカラーストリップが更新されます。そのストリップ内をクリックしてドラッグすると、同様に変更できます。
の右側Color Pickerには、アルファ(透明度)値を定義する機能があり、右下隅のボックスに現在の色見本が表示されます。色見本を右クリックして、色をプリセットとして保存します。自動プリセット保存は、見本をプリセットウィンドウにドラッグアンドドロップすることでも実行できます。
の側面についてModo手続き型テクスチャを使用する場合など、2色が必要な場合は、矢印をクリックして前景色と背景色を入れ替えることで、両方の色を同時に定義できます。色を定義したら、矢印をクリックして前後を入れ替えることができます。のProperties右端のパネルでピッカーの表示を制御し、数値を定義したり、スキームルールを設定したり、下のブラウザーにプリセットを保存したりできます。
のオプションの一部Colorタブに含まれるもの:
• Color Model -このオプションでは、ニーズに最も適したカラーモデルを選択できます。現在3つのオプションがあります。
• HSV-立っているHue、 Saturation 、およびValue 、最も直感的なカラーモデルと見なされます。あなたは彼らによって色を調整することができますHue、見かけの色自体、 Saturation 、色の強度、およびValue 、色の明るさや暗さ。
• Kelvin - Kelvinスケールは熱力学に基づいており、色を温度と見なします。この単軸スケールは、光源の色を説明するのに役立ちます。光源がより高温で、より明るく、より白くなるためです。スケールは、赤とオレンジの暖かい色から黄色から白まで、最大値まで増加するにつれてわずかに青にまで広がります。
• RGB -立っているRed、 Green 、およびBlue 、モデル自体は光の加法特性に基づいています。各色の純粋なバージョンを組み合わせると、白色光が生成されます。これは一般的なモデルですが、削減したい場合に何が起こるかについてよく理解していない可能性があるため、あまり直感的ではありません。 Red 50%。それでも、アプリケーション間でデータを交換するときの色の最も一般的な形式です。
• Axis -以来Color Pickerは2次元であり、さまざまな色空間は多次元です。追加の軸オプションは、ピッカーとの対話方法を変更し、ニーズに合わせてピッカーとカラーストリップをカスタマイズするための追加オプションを提供します。
• Stops -このオプションはFストップに関連しています(写真家によく知られています)。これは、HDR(ハイダイナミックレンジ)カラーのプレビューと選択を支援することを目的としています。このカラーの明るさは、通常のコンピューターモニターで表示できるカラーを超えています。デフォルトの1.0値では、 Color Picker他と同じように動作し、真っ白に最大になります。ストップ値を1.4に変更すると、明るさが1.0設定の2倍の色を定義できます。2.0のストップは再び2倍の明るさになります(または1.0の4倍明るくなります)。
これらの値は写真の場合と同じように機能します。ストップ値を追加するたびに、以前の2倍の光が入ります。ストップの標準的な写真の進行は、1、1.4、2、2.8、4、5.8、8、11、16、および22です。なお、 Stops値は方法を変えるだけですModoピッカーに色を表示し、カラーホイールで明るすぎる値を選択できるようにします。色の値自体は変更されません。さらに、stops値は、OS固有のカラーピッカーを使用して選択された色に影響します。
• Alpha -拡散反射光や鏡面反射光の色など、標準的なマテリアルの色の量を調整するために使用します。ペイント中にこれで色の量を変更することもできます。
さらに、以下で利用可能なオプションがあります。 モデル。
モデル
次の5つのセクションRGB(HDR)、 RGB 、 Kelvin 、 HSVそしてHexadecimal RGB 、は、代替のカラーモデルを使用して色を表示および入力するための単なる数値入力フィールドです。表示される値は常に現在の前景色を表し、ピッカーを操作するとそれに応じて更新されます。を除くすべてのモデルRGB (HDR)、HDRカラーを定義または表示できず、選択したモデルの最大値でクリップします(同等のカラーが何であっても表示)。最大値は、さまざまなそれぞれのColor Unitsユーザーが定義したオプション。
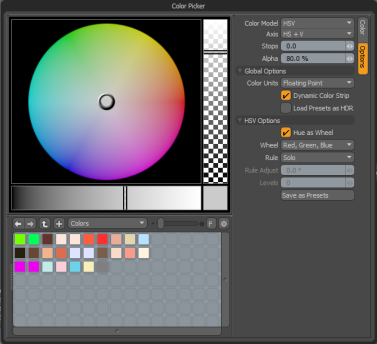
グローバルオプション
をクリックするとOptionsタブで、いくつかの新しいオプションがパネルに追加されます。
• Color Units -色の値を入力する方法に関するグローバルな設定を変更しますModoカラーフィールド。このコントロールには4つのオプションがあります。
• Floating Point -このモデルの場合、標準のカラー値は0から1の間にあり、HDRカラー値は1.0を超えています。
• Percentage -色の値はパーセントと同様に定義されますFloating Point値。最大100%が通常の色範囲であり、100%を超える値はHDR色に拡張されます。
• Integer -これは、ほとんどの画像編集アプリケーションの標準形式であり、標準のカラー値は0〜255の範囲で存在します。
• Hexadecimal -ウェブ上で色を定義するための標準。コンピュータが理解する自然な値であるため。これはバイナリに似ており、2つの値は255の異なるレベルを表します。
• Dynamic Color Strip -このオプションをオンにすると、カラーストリップが動的に更新され、色の選択がバー自体のコンポーネントとして表示されます。オフにすると、バーは、単一の色軸を表示します。 Axisオプション。
• Load Presets as HDR -値が保存されると、LDR(ローダイナミックレンジ)カラーまたはHDR(ハイダイナミックレンジ)カラーとしてタグ付けされます。の有効化Load Presets as HDRブラウザからHDRカラープリセットのみをロードして、すべてのLDRカラーをビューから効果的に隠すことができます(それらはまだそこにあり、非表示のみです)。これは、特定のスキームでカラーがHDRかLDRかを判別する簡単な方法です。
HSVオプション
• Hue as Wheel -ときColor Model OptionsのHSVが選択され、 Hue as Wheelオプションは、ピッカーを連続ホイールとして表示します。そのように表示されると、ルールベースのカラースキームの作成に関連するいくつかのオプションが使用可能になります。
• Wheel -このオプションは、 HSV表示するホイール。標準を選ぶことができますRed, Green, Blue (RGB)オプションは、多くの画像編集アプリケーションに共通、またはより親しみやすくアーティストに優しいRed, Yellow, Blueバージョン。RGBバージョンとは異なり、RYBバージョンは、アートスクールで多くのアーティストが学ぶカラーホイールのように機能します。
• Rule - Modo一般的なカラールールに基づいて、自動スキームを生成するための複数のオプションを許可します。
• Solo -デフォルトのモード。単一の色のみが定義されています。
• Complementary -カラーホイール上で互いに反対の位置にある2つの色。
• Analogous -類似した色相を含み、カラーホイール上で互いに接近して表示される3つの色。
• Triadic -カラーホイール上で色が互いに等距離に見える3色のスキーム。
• Tetradic -カラーホイール上で色が互いに等距離で表示される4色スキーム(デュアル補色)。
• Compound -メインカラーと2つのスプリット補色の5色の配色。
• Tints -白に向かう前景色の段階的な値(明るさ)の変化として表示されます。
• Shades -黒に向かって前景色の段階的な値(明るさ)の変化として表示されます。
• Rule Adjust -自分の好みに合うようにスキームを変更するスキームルール間の角度を調整します。
• Levels -このオプションは、 TintsそしてShadesルール、スキーム内のステップ数を定義します。
• Save as Presets -このボタンを押すと、現在の前景色がPresets > Colorsプリセットコンテンツのフォルダ。デフォルトのコンテンツがインストールされていない場合は、手動でディレクトリを定義し、それを使用してプリセットブラウザに追加する必要があります。 Add Path...オプション。ルールオプションを使用してカラースキームを定義すると、スウォッチパッチで定義されたすべてのカラーが、プリセットブラウザに同時に追加されます。
ヒント: の右下隅にある色見本をクリックすると、いつでもシステムレベル(OS)のカラーピッカーにアクセスできます。 Color Picker自体。この方法で選択された色は、 Stops値。
役に立たなかったのでごめんなさい
なぜこれが役に立たなかったのですか? (当てはまるもの全てをご確認ください)
ご意見をいただきありがとうございます。
探しているものが見つからない場合、またはワークフローに関する質問がある場合は、お試しくださいファウンドリサポート。
学習コンテンツを改善する方法についてご意見がございましたら、下のボタンを使用してドキュメントチームにメールでお問い合わせください。
フィードバックをお寄せいただきありがとうございます。