検索はキーワードに基づいています。
例:「手順」
自然言語で検索しないでください
例:「新しいプロシージャを作成するにはどうすればよいですか?」
UVをSVGにエクスポート
とともにExport UVs to SVGコマンドを使用すると、UVマップを外部アプリケーションにエクスポートして、解像度に依存しない処理を追加できます。 .svgベクトル形式。の.svgファイルは、ビットマップテクスチャを作成するために画像編集アプリケーション(Adobe Photoshopなど)で開いたときの参照点として役立ちます。
このコマンドを使用するには、次の手順に従います。
| 1. | メニューバーの下にあるUVスイッチャーバーのレイアウト。 |
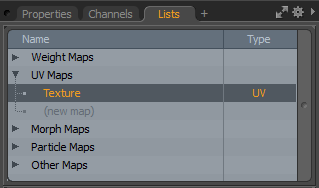
| 2. | 右側のパネルのLists > UV Mapsタブで、ターゲットUVマップを選択します。 |

| 3. | メニューバーで、 Texture > Export UVs to SVG。 |
OS固有のファイルブラウザが開きます。
| 4. | ファイル名、ファイルの保存場所を指定して、 Save。 |
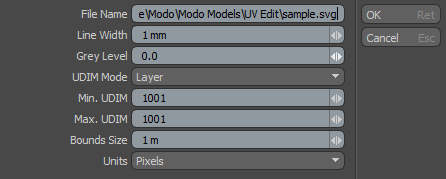
のExport UVs to SVGダイアログが開きます。

|
Export UVs to SVG |
|
|
File Name |
SVGファイルのパスと名前を指定します。 |
|
Line Width |
ポリゴンエッジを描画するための線幅を設定します。 |
|
Grey Level |
ポリゴンエッジを描画するためのグレーレベルを設定します。0白です1黒です。 |
|
UDIM Mode |
UDIMタイルのエクスポート方法を選択できます。 • Ignore -UDIMを無視します。これによりすべてのUVがエクスポートされますが、SVGビューボックスは、 0-1範囲。 • Layer -UDIMタイルをスタックします( Min. UDIMそしてMax. UDIM)別々のSVGレイヤーで、それぞれが0-1範囲。SVGビューボックスには、 0-1範囲。 • Tile -UDIMをタイルします( Min. UDIMそしてMax. UDIM)、SVGビューボックスを設定して範囲全体を表示します。 |
|
Min. UDIM |
UDIMの最小値を指定できます。最初のUDIMタイルがファイルのエクスポートに含まれます。これは、エクスポート領域の左下隅を表します。このオプションは無視されますUDIM Modeに設定されていますIgnore。 |
|
Max. UDIM |
最大UDIM値を指定できます。最後のUDIMタイルはファイルエクスポートに含まれています。これは、エクスポートリージョンの右上隅を表します。このオプションは無視されますUDIM Modeに設定されていますIgnore。 |
|
Bounds Size |
出力の単位値を設定して、SVG出力の0-1 UVスペースの大きさを決定できます。 このオプションを指定すると、SVG出力の実際のサイズをより適切に制御できます。これは、外部アプリケーションでUVベースのテクスチャとして使用するテンプレートを作成する場合や、パッケージングや靴の作成など、メッシュUVマップから正確な実世界の寸法を持つパターンを作成する必要があるアプリケーションに役立ちます。 |
|
Units |
SVG出力に使用する単位を指定できます。次のオプションを使用できます。 • None -単位は指定されていません。SVGはこれをPixelsと同じように扱います。 • Pixels -ピクセルは、インポートするアプリによって決定されます。たとえば、Adobe Illustratorはこれをポイントと同等にします。 • Points -標準の印刷上のポイント、1/72インチ。 • Millimeters -メートル法での長さの単位(mm)。 • Centimeters -メートル系の長さの場合の単位(cm)。 • Inches -(イギリスの)帝国システムの長さの単位(in)。 • Picas -曖昧な文字体裁の標準、1/6インチまたは12ポイント。 |
| 5. | 必要な設定を編集して、 OK。 |
Modo UVマップをにエクスポートします.svgフォーマット。
役に立たなかったのでごめんなさい
なぜこれが役に立たなかったのですか? (当てはまるもの全てをご確認ください)
ご意見をいただきありがとうございます。
探しているものが見つからない場合、またはワークフローに関する質問がある場合は、お試しくださいファウンドリサポート。
学習コンテンツを改善する方法についてご意見がございましたら、下のボタンを使用してドキュメントチームにメールでお問い合わせください。
フィードバックをお寄せいただきありがとうございます。