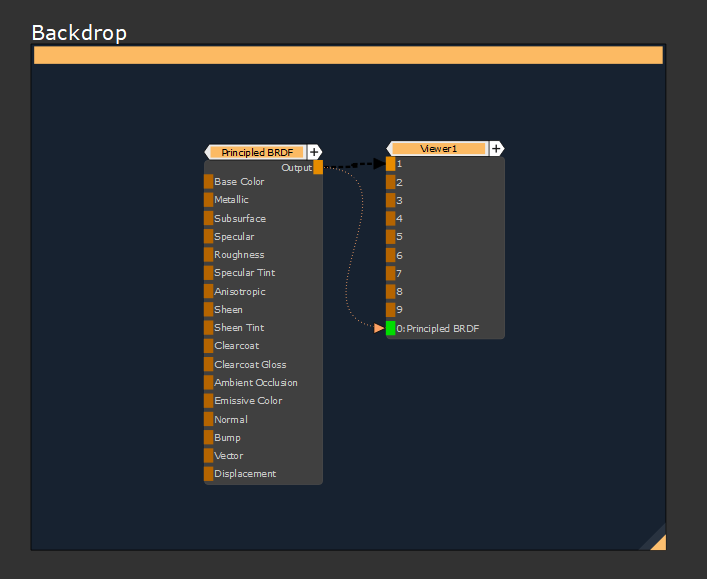
Backdrop 마디
접속하다: Nodes > Misc > Backdrop

그만큼 Backdrop 노드는 노드 그래프 안에 물건을 정리하는 좋은 방법입니다. 당신이 배치 할 때 Backdrop 노드 아래로, 내용을 그룹화하는 컬러 사각형을 만듭니다.
의 이름 Backdrop 보기와 함께 확대되므로 축소해도 쉽게 표시됩니다. 노드 그래프는 매우 바쁠 수 있으므로이 노드는 노드를 빠르게 찾고 재료 생성 섹션을 구성하여 쉽게 액세스 할 수 있도록하는 데 적합합니다.
사용하는 것이 도움이 될 수 있습니다 Backdrop 노드 트리의 섹션을 그룹화합니다. 예를 들어, 여러 장소에서 사용하려는 모든 마스크 또는 Specular Roughness Channel을 생성하는 노드 트리의 섹션입니다.
Backdrop 노드 속성
|
Name 텍스트 필드 |
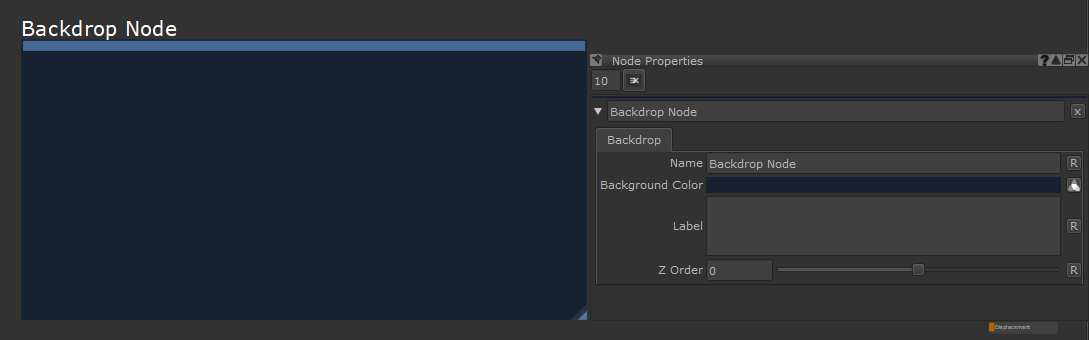
노드 이름을 변경합니다. 확대하면 Name 노드 상단에이 표시됩니다.
|
|
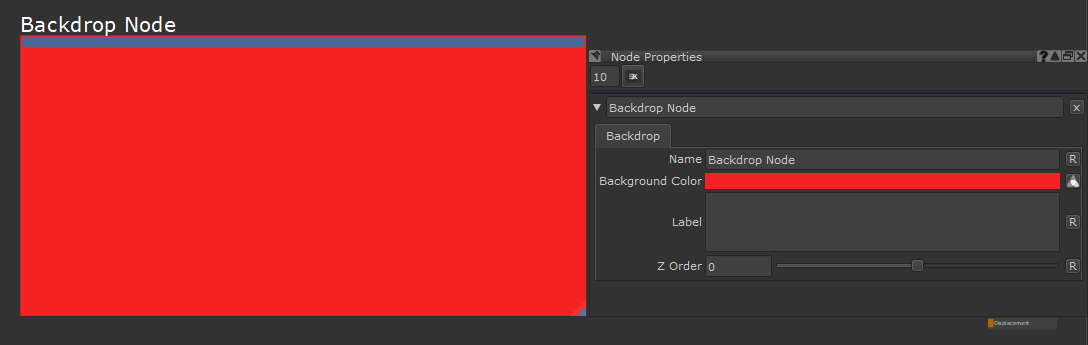
Background Color 텍스트 필드, 슬라이더 |
색상을 변경합니다 Backdrop 노드 배경. 당신이 만드는 경우 Background Color 매우 밝은 색 Name 텍스트 색상이 흰색에서 검은 색으로 바뀝니다.
기본은 네이비 블루 (0.09, 0.132, 0.19)입니다. |
|
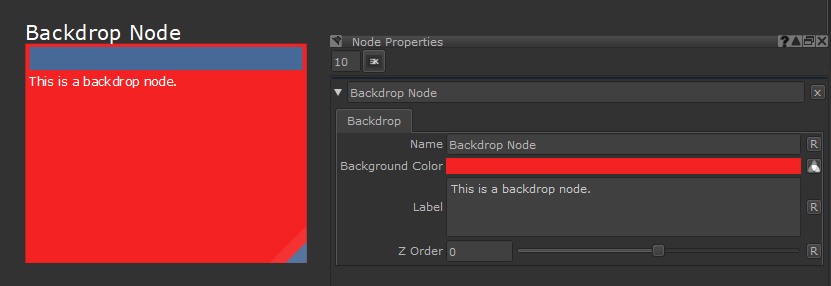
Label 텍스트 필드 |
상단에 텍스트를 추가합니다 Backdrop. 이 텍스트는 Name 특성. HTML 코드를 사용하여 형식을 지정할 수 있습니다.
기본값은 비어 있습니다. |
|
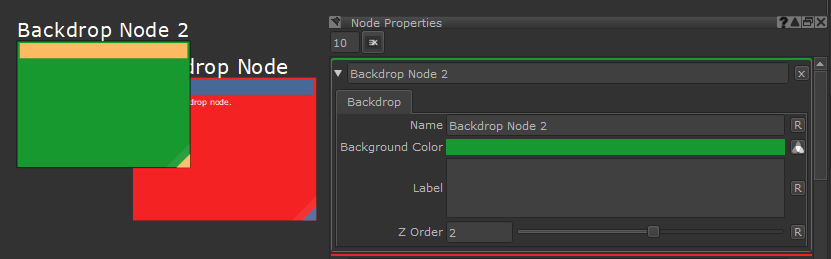
Z Order 슬라이더 |
둘이있을 때 Backdrop 서로 겹치는 노드, 최고 Z Order 숫자는 아래쪽 숫자 위에 표시됩니다.
기본값은 0입니다. |
Backdrop 노드 워크 플로우 예
깨끗한 장면 Backdrop 마디
그만큼 Backdrop 노드는 프로젝트가 복잡하지 않도록 유지하는 데 좋습니다. 최적화를 위해 트리에서 노드를 공유하기 시작하면 많은 파이프가 교차됩니다. 그러나 바로 당신은 볼 수 있습니다 Backdrop 노드를 축소 할 때 노드를 사용하므로 재료 생성 영역을 변경하려는 경우 정확히 어디로 가야하는지 알 수 있습니다.
왼쪽에서 오른쪽으로 흐르는 노드 그래프의 특성으로 인해 특정 영역의 기본 색상 또는 타일 텍스처를 찾으려면 왼쪽의 Backdrop 시작시 설정 될 노드입니다.
깨끗한 장면은 프로젝트를 다른 사람에게 넘겨야 할 경우에 중요합니다. 설정 사용 방법을 이해할 수 있기를 원합니다. 또는 프로젝트를 시작한 후 몇 개월 후에 프로젝트로 돌아올 수 있습니다. 모든 것이 잘 정리되어 있고 찾기 쉬운 경우 훨씬 쉬워 질 것입니다.
관련 노드
• 그룹 노드
도움이되지 않은 죄송합니다
왜 도움이되지 않습니까? (해당되는 모든 것을 체크하세요)
의견을 보내 주셔서 감사합니다.
찾고있는 것을 찾을 수 없거나 워크 플로에 대한 질문이있는 경우 시도해보십시오 파운드리 지원.
학습 내용을 개선 할 수있는 방법에 대한 의견이 있으시면 아래 버튼을 사용하여 설명서 팀에 이메일을 보내십시오.
의견을 보내 주셔서 감사합니다.