Dots Procedural

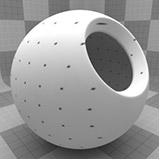
The Dots texture creates a grid-like pattern of dots across the surface of the mesh. The dots default to a fairly uniform position with hard edges, but you can modify the options to have different placements or soft-ramped dots. The dots are procedurally created at render time; the texture has no fixed resolution and can be magnified with no visual loss in detail.
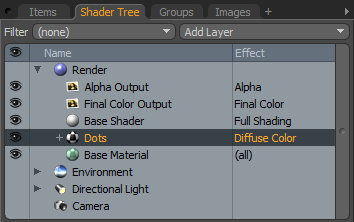
Note: For information about adding and working with Shader Tree item layers, see the Shader Tree topic.

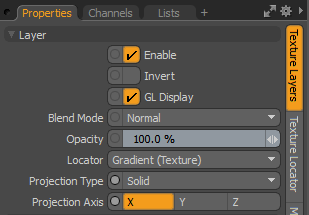
Layer Properties

|
Enable |
Toggles the effect of the layer on and off. This duplicates the functionality of toggling visibility in the Shader Tree. When disabled, the layer has no effect on the shading of the scene. However, Modo saves disabled layers with the scene, and they are persistent across Modo sessions. |
|
Invert |
Inverts the colors (RGB values) for the layer to produce a negative effect. |
|
Blend Mode |
Affects the blending between different layers of the same effect type. With this, you can stack several layers for different effects. For more about blending, see Layer Blend Modes. |
|
Opacity |
Changes the transparency of the current layer. If there are layers below this layer in the Shader Tree, reducing this value increasingly reveals the lower layers. Reducing the value always dims the effect of the layer. |
|
Locator |
Sets the association for the Texture Locator. Most texture layers have a Texture Locator that Modo automatically creates in the Item List. This defines the mapping of the texture (how Modo applies the texture) to the surface. You can specify alternate locators, but this is normally not required. Although you may want multiple texture items to share a single locator. |
|
Projection Type |
Defines how a texture/material is applied to a 3D surface. Types vary significantly in their effects. For a guide to each Projection Type see Projection Type Samples. |
|
Projection Axis |
The texture/material is projected down this axis. This applies to Planar, Cylindrical, Spherical, Cubic, Box, and, Light Probe projection types. |
Dots Properties
|
Dots |
|
|
Dot Value |
Determines the similarity the color of the dots to the Filler Color. You can use this to adjust the dot intensity. At 0%, the dots are the Dot Color; at 100%, the dots are the Filler Color. Note: When using Bump or Displacement effects, the Dot Value can be used to adjust the height of the dot. |
|
Dot Color |
Determines the color of the dots. This color ramps to the Filler Color based on the Transition Width value. |
|
Alpha |
The opacity of the dot. Note: You can adjust the Alpha value using the Color Picker. |
|
Filler Value |
The intensity of the area between the dots. This ramps from the Dot Color to the Filler Color. At 0%, the filler is the Dot Color; at 100%, the filler is the Filler Color. Note: When using Bump or Displacement effects, the Filler Value can be used to adjust the height of the filler. |
|
Filler Color |
The color of the area between the dots. |
|
Alpha |
The opacity of the filler area. |
|
Type |
Specifies the method for applying the dots to the surface. See Type for examples. • Square- Creates a series of perfectly aligned rows and columns of dots that are projected in 2D on a single axis against the mesh. This is the default setting. • Hexagon- Offsets the dots in alternating rows to create a hexagonal pattern. As with the Square type, Modo projects the dots in 2D on a single axis against the mesh. • Cube- Creates a three-dimensional array of spheres that intersects with the surface of the mesh. For any projection type other than UV (which causes the dots to lay perfectly on the surface), the mesh intersects the spheres at different cross-sections resulting in dots of varying size and thickness. |
|
Dot Width |
Controls the diameter of the dots within the grid. At 100% the dots touch edge to edge. Click to view examples of various Dot Width settings. |
|
Transition Width |
Creates a smooth, ramped blend from the Dot Color (or value) to the Filler Color (or value). This is a percentage of the distance between the dot and the filler. You can use extreme values to create interesting effects. Click to view examples of various Transition Width settings. |
|
Bias |
Determines whether the texture favors the Dot Color or the Filler Color. Increasing this value causes the texture to favor the Dot Color; decreasing the value favors the Filler Color. This value is dependent on the Transition Width value as it works across the gray tones of the image. Click to view examples of various Bias settings. |
|
Gain |
Determines the falloff effect for the texture. This is similar to a gamma control that affects the falloff of the gradient ramp between the Dot Color and the Filler Color values. Setting the Gain to 100% creates a sharp falloff effect; setting the value to 0% creates a plateau around the value (or color mid-point) with a sharp falloff at either gradient extreme. Click to view examples of various Gain settings. |
|
Type Square |
Type Hexagon |
Type Cube |
|
Dot Width 0% |
Dot Width 25% |
Dot Width 50% |
Dot Width 75% |
Dot Width 100% |
|
Transition Width 0% |
Transition Width 25% |
Transition Width 50% |
Transition Width 75% |
Transition Width 100% |
|
Bias 0% |
Bias 25% |
Bias 50% |
Bias 75% |
Bias 100% |
|
Gain 0% |
Gain 25% |
Gain 50% |
Gain 75% |
Gain 100% |