Hierarchy
A hierarchy is a series of ordered groupings. In 3D animation, these hierarchies are also known as parent/child relationships, and the term parenting refers to establishing a parent/child relationship. Modo uses hierarchies to define how multicomponent objects relate to each other. For example, if you develop a model for a car with spinning wheels, moving the car around is much easier when the wheels move with the car automatically. Because the wheels move in a different way than the car's body, they need to be separate objects from the car.
Every hierarchy starts with its base item, called the root. This is the main parent item, and each subsequent item in the chain is considered a child. The item directly above a child is always considered its parent.
Hierarchies are essential to animation because they define the order of inheritance for transformations in a chain of linked items. For example, with an arm, if you move your shoulder, your arm follows along as does your wrist and hand. So when the shoulder bends it passes its transforms on to the elbow, which can also bend. Both of those transforms are passed on to the hand and so on. Modo visualizes these hierarchical chains as cascading items within the Items List tab.

Defining Hierarchies
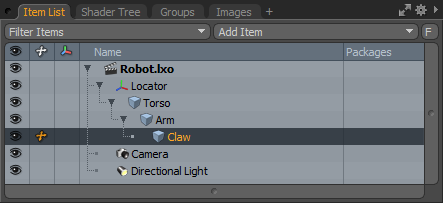
In the screenshot, you see that Modo indents each subsequent item in the list. The top layer (called Locator) is the parent item. The next item (the Torso) is the Locator's child and it is followed by siblings in lower orders. The order of the items in a hierarchy defines how the transforms relate to items further down the chain. You create hierarchies in the Items List tab by selecting a layer and then dragging that layer onto another layer. (Modo indicates target layers.) Modo automatically parents the items in place, so the items intelligently inherit the parent item's transforms, if they exist. (It won't move from where it is when parented.) By pressing Ctrl before releasing the mouse button, you can have Modo parent the items directly. If the target has any transforms, the child items being parented move as if they were connected to the item all along (for example, if parented before it was moved from the origin at 0,0,0).
The animation Setup workspace layout provides additional tools for creating and modifying hierarchies. You can use the hierarchy tools in the default toolbox in the Setup sub-tab to assign hierarchy to item selection directly in the 3D viewport.
Compensation
![]()
When parenting items together that have transforms applied already, you may find that items pop out of position. If this occurs, the child is inheriting the transforms of the parent and sending it off to a position you likely don't want. By enabling the Compensate button at the top of the Setup layout, the Parent/Unparent buttons become Parent in Place/Unparent in Place buttons. If you click these buttons, Modo ignores prior parental transforms; therefore, items retain their initial positions in relation to their parent.
Parent/Unparent
![]()
![]() When in item mode, the Parent and Unparent buttons produce the same results as when using the Items List tab, but the buttons work with selections in the 3D viewport. When setting up hierarchies, any item can be parented to any other item (such as cameras, lights, and locators).
When in item mode, the Parent and Unparent buttons produce the same results as when using the Items List tab, but the buttons work with selections in the 3D viewport. When setting up hierarchies, any item can be parented to any other item (such as cameras, lights, and locators).
Selection order is important when using the Parent button as it sets the relationship properly. The last item selected becomes the parent and the first selected item becomes the child of the parent. If you select multiple items, you can't create an entire chain directly. To do that, you need to select the items in pairs and to click the Parent button for each pair. To use the Parent button, first make sure you are in Item mode. Select an item in the 3D viewport as the child item. Press the Shift key as you select the second item. With both items selected, click the Parent button. You can see that the first item selected has now become the child of the second item.
With the Unparent button, select any item or item(s). Then, click the Unparent button to remove the selected item(s) from the hierarchy.
Insert
![]() The Insert button is useful for adding items into an existing hierarchy without breaking or upsetting the existing chain. Clicking Insert adds the first selection as a child of the second selection. The child item inherits the parent item's transforms and siblings.
The Insert button is useful for adding items into an existing hierarchy without breaking or upsetting the existing chain. Clicking Insert adds the first selection as a child of the second selection. The child item inherits the parent item's transforms and siblings.
Insert at Parent
![]() The Insert at Parent button is different from the Insert button because it inserts an item as a parent instead of a child. It still inherits transforms and siblings. You may find this useful for inserting an item into the top of a hierarchy.
The Insert at Parent button is different from the Insert button because it inserts an item as a parent instead of a child. It still inherits transforms and siblings. You may find this useful for inserting an item into the top of a hierarchy.
Extract
![]() The Extract button removes an item from within a hierarchy without disrupting the rest of the hierarchical chain. Modo automatically parents children of the extracted item to its parent after removal.
The Extract button removes an item from within a hierarchy without disrupting the rest of the hierarchical chain. Modo automatically parents children of the extracted item to its parent after removal.
3D viewport Parenting Actions
While in Item mode, you can use keyboard shortcuts to quickly set up basic hierarchies. The last item you select always becomes the parent item. When in any 3D viewport, you can select two or more items and use the P key to parent in place: Ctrl+P performs normal parenting, Shift+P unparents in place, and Ctrl+Shift+P unparents the selected items. For more complex actions, you can use the Drop Action menu.
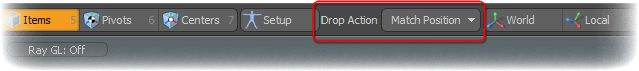
Drop Action

You can also use drag-and-drop actions directly in the 3D viewport to define more complex hierarchies. The Drop Action menu in the Animate and Layout interface tabs defines what action happens when you drag an item onto another. To implement a default action, click Drop Action and specify the action. Now, when you drag an item (the Source item) onto another item (the Desination) item, Modo implements the specified action.
You must be in Item mode with no active tools for the actions to work. Click an element and drag it toward the target item. The element in the interface doesn't move until it reaches the target item and you release the mouse button. At that time, Modo implements the specified action.
The Drop Action menu has the following commands:
|
Command |
Description |
|---|---|
|
None |
Does nothing to either item. |
|
Parent |
Makes the Source item a child of the Destination item. |
|
Parent in Place |
Parents the Source item as above, but with Compensation applied. |
|
Match |
Modifies the Source item to match the position, scale, and rotation of the Destination item. |
|
Match Position |
Modifies the Source item to match only the position of the Destination item. |
|
Match Rotation |
Modifies the Source item to match onlly the rotation of the Destination item. |
|
Match Scale |
Modifies the Source item to match only the scale of the Destination item. |
|
Insert |
Inserts the Source item into the hierarchy of the Destination item. The position and orientation of the Source item matches the Destination item, but it becomes the parent of the Destination item. |
|
Insert at Parent |
Inserts the Source item into the hierarchy of the Destination item (as with the Insert command), but the Destination item's parent specifies the position and orientation for the Source item (if a parent item is present). |
|
Insert in Place |
Inserts the Source item into the hierarchy of the Destination item as the parent of the Destination item, but the Source item retains its current position and orientation. |
|
Place |
Inserts the Source item into the hierarchy of the Destination item, but determines the Source item's position based on the intersection of the pointer and the surface. |
|
Place and Align |
Inserts the Source item into the hierarchy of the Destination item. With this command, the intersection of the pointer and the surface determine the Source item's position and the surface's normal direction determines its rotation. |