Centers and Pivots
The virtual representation of three-dimensional space within Modo is fixed. You can modify the units that represent scale and change what axis represents the up direction, but otherwise the world is a set known quantity. Everything happens within these fixed coordinates. More importantly, every coordinate value is calculated as an offset from the World Origin; the position where all axis values are 0. When working with any item in Modo, such as a mesh layer, a camera or a light, Modo provides two elements for determining the origin of transformation operations. This occasionally causes some confusion, but the definitions below can help you understand their use.
Center: This is the origin of the Mesh Item layer, regardless of the position of any geometry within the layer. It is the location that sits at the World Origin when all the item transforms are at their default values, that is, when the item has not been moved, rotated or scaled. It is also the default origin from where all item transformations occur, especially rotate and scale.
Pivot: This is an offset from the item's center. When a pivot is specified, the rotation and scaling originate from this location instead of the item's center. Pivots are usually used when you need to animate the location around which an item rotates, for example a rolling cube, or when you need the rotation point to be in a different location from the item's center for any reason (such as when using weight deformers).
|
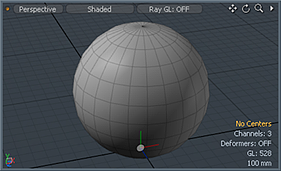
Center element (at origin) |
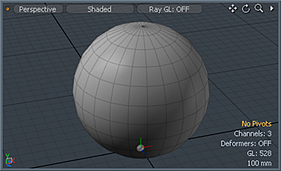
Pivot element |
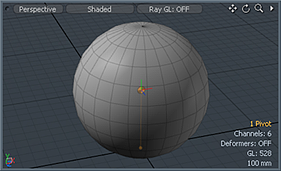
Pivot Offset (note the line to the center) |
Usage
In Center or Pivot selection modes, you first select the respective element to work with, then apply any of the normal transform tools to edit their location. Since they use the regular transforms, they also automatically support all the action centers, axis and snapping functionality.
Note: Editing center positions is only applicable when working with mesh layers. Moving the center for any other element, such as a camera or a light actually moves the element itself, so you need to edit the pivot instead, to change the point of origin.
Constraints default to using an item's center, so if the pivot is offset, make sure to set the constraint to explicitly use the pivot.
Note: Editing a center position after animation has been applied changes the way the item animates based on the new origin.