Translating Elements
To translate an element is to slide it on x or y.

You can use the Transform, TransformMasked, or Position nodes to translate elements.
Using the Transform Node
The Transform and TransformMasked nodes let you not only translate elements, but also rotate, scale, and skew them from a single properties panel.
TransformMasked is identical to Transform except that it offers controls for assigning a mask to protect certain areas of the frame from translations. For the sake of brevity, this chapter only discusses the use of Transform, but keep in mind you can use TransformMasked any time you need to process a transformation through a mask. The mask controls work in the same fashion as those described in Masking Color Corrections.
To translate an element using the Transform node:
| 1. | Click Transform > Transform to insert a Transform node at the appropriate place in your script. |
| 2. | Connect a Viewer to the output of the Transform node so you can see the effect of your changes. |
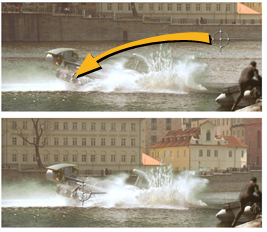
| 3. | In the Transform properties panel, increment or decrement the translate x and y fields to slide the element along either axis. |
Or drag on the center of the transformation overlay.
Using the Position Node
The Position node gives you just bare-bones parameters for translating an element.
To translate an element using the Position node:
| 1. | Click Transform > Position to insert a Position node at the appropriate place in your script. |
| 2. | Connect a Viewer to the output of the Position node so you can see the effect of your changes. |
| 3. | In the Position properties panel, increment or decrement the translate x and y fields to slide the element along either axis. |