Adding Shadows to Text
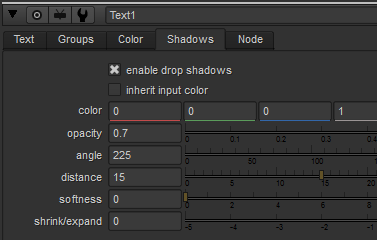
You can add shadows to your text using the Shadows tab in the Text node's properties.
To add a shadow to your text, simply select the Shadows tab and check enable drop shadows.

If you want the drop shadow to be the same color as the input image, enable inherit input color. Otherwise, use the color controls to select a color for the drop shadow.
Use opacity to adjust the opacity of the drop shadow relative to the input's alpha channel.

|

|
| Opacity set to 0.4. | Opacity set to 0.8. |
To adjust the direction of the shadow, use the angle slider. A value of 0 or 360 equals left direction.

|

|
| Angle set to 0 (or 360). | Angle set to 225. |
Use distance to set the distance of the shadow from the input content.

|

|
| Distance set to 15. | Distance set to 45. |
If you want to blur the shadow, increase the softness value.

|

|
| Softness set to 0. | Softness set to 20. |
If necessary, set the shrink/expand slider to a negative value to erode the shadow or a positive value to dilate it.

|

|
| Shrink/expand set to -5. | Shrink/expand set to 5. |