自定义布局
Modo提供任何3D应用程序中最灵活的UI之一,并提供各种控件,使您可以根据自己的喜好自定义程序。通过从头开始制作布局可以更好地解释如何调整现有布局。创建完全自定义的布局时,首先要做的是定义一个新的布局。这也可以确保不会错误地更改系统默认值。为此,请按照以下步骤操作。
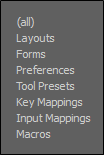
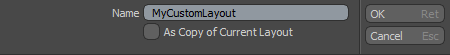
| 1. | 在菜单栏中,单击Layout > New,然后在弹出窗口中输入唯一名称,并确保As Copy of Current Layout选项已禁用。 |

| 2. | 请点击OK。 |
这将在菜单栏中的下面创建命名布局。 Layouts并自动切换到它。现在,您将看到一个完全空白的工作区。
自定义布局的控件全部保留在视口中。在菜单栏下方的左上角,您可以看到Thumb (![]() ),标题栏旁边的阴影小点。所有视口框架特定的控件都位于此处。标题栏的对面是Widget (
),标题栏旁边的阴影小点。所有视口框架特定的控件都位于此处。标题栏的对面是Widget (![]() ),是一个向右的小箭头。这控制框架的内容。您可以右键单击每个按钮以打开一个弹出菜单。每个窗口都有这些控件,使您可以轻松根据自己的喜好修改任何布局。
),是一个向右的小箭头。这控制框架的内容。您可以右键单击每个按钮以打开一个弹出菜单。每个窗口都有这些控件,使您可以轻松根据自己的喜好修改任何布局。
要继续练习,请重新创建默认选项卡式布局的单个选项卡。为此,您需要划分接口。
| 3. | 选择Widget,然后从菜单中选择Viewport Group。 |
这会将两个视口相互嵌套。现在,您在右侧有两个小部件。
| 4. | 从上方的视口Widget菜单,选择Tabbed Viewport。 |
这将创建选项卡式界面,其中每个选项卡可拥有完全不同的布局。
| 5. | 在下面的嵌套视口中,右键单击Thumb,然后选择Split Vertical选项。 |
这将窗口分成彼此堆叠的两个相等大小的视口。
| 6. | 要调整视口的大小,请将鼠标指针悬停在框架之间的边框上,然后单击并拖动以将边缘放置在新位置。 |
将边框向顶部拖动将创建第一个视口。
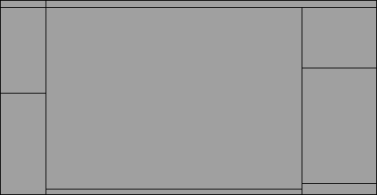
| 7. | 要结束,请使用在Thumb。遵循此图,根据需要水平或垂直拆分视口。 |

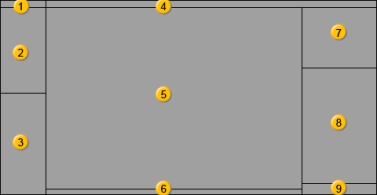
水平地将最上面的条形水平拆分一次,将下部的窗形水平拆分两次,从而形成三列。将这些列中的每列垂直拆分一次,并在右侧列中进行其他拆分。放置视口框架,以便布局大致模仿上述模板。
注意: 如果不小心分割了视口,则可以在其中删除视口窗格Thumb > Delete。
接下来,需要在窗口中填充预制的界面内容。可从以下位置轻松访问最常见的视口Widget在每个视口标题栏的右侧。您可以通过右键单击添加内容Widget您要填充的窗口,然后从弹出菜单中选择视口类型。
让我们从上到下遍历布局,并以从左到右的方式填充视口。
| 1. | 在第一个视口中,选择Form View在里面Widget菜单。 |
这会将窗口更改为通用窗体,但它看起来仍然是空的。
| 2. | 来自Widget再次选择Viewport Settings > Sculpt and Presets Quick Access。 |
这会将快速访问按钮添加到视口。但是标题栏有点麻烦。
| 3. | 要删除标题栏,请右键单击拇指并选择Min Header选择最小化它。 |
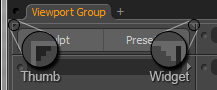
的Thumb和Widget变成窗口角上的小三角形,如下图所示。

该窗口已准备就绪,因此请移至下一个窗口。
| 4. | 右键单击小部件,然后选择Toolbars > modo Tools再次,最小化标题。 |
| 5. | 在下一帧的该窗口下方Widget, 选择Properties > Tool Properties然后最小化标题。 |

对于其余窗口,菜单如下:
| 1. | 对于窗口4,选择Widget > Form View和Widget > Viewport Settings > modo Modes。 |
| 2. | 对于窗口5,选择Widget > 3D Edit > 3D Model View. |
| 3. | 对于窗口6,选择Widget > Status Feedback。 |
| 4. | 对于Windows 7,添加一些选项卡:选择Widget > Tabbed Viewport,右键点击标签本身,然后选择Data Lists > Item List。 |
| 5. | 点击+标签右侧的图标,然后选择Data Lists > Shader Tree,这会添加一个附加标签。 |
窗口8具有多个目的,具有嵌套的视口,类似于主窗口。
| 6. | Select Widget > Application > Viewport Group,设置上Widget至Tabbed Viewport并将下部窗口分为三个大小相同的视口。 |
| 7. | 在顶部视口中,设置Widget > Data Lists > Vertex Map List。 |
| 8. | 在下一个窗口中,设置Widget > Data Lists > Tool Pipe在第三组Widget > Info > Info and Statistics。 |
| 9. | 接下来,在该组的顶部,添加一个附加选项卡,如上面的步骤6所示,然后选择Widget > Properties > Item Properties。 |
| 10. | 将您刚创建的所有视口中的标题最小化,暂时放弃其余选项卡。 |
| 11. | 对于窗口9,选择Widget > Utility > Command History。 |
这会重新创建Model默认界面的视图,从空白状态开始。确保再次将其保存在菜单栏中,选择Layout > Save命令。
在命令之间Thumb和Widget,可以发挥很大的定制能力。任何Modo视口可以从Widget,尽管有些仅在Viewport Settings子菜单选择。
注意: 缩放时,许多视口会发生变化,从而提供与其中包含的信息进行交互的方式略有不同。这些选项对于设置模仿其他流行应用程序的界面很有用。对通用视口的透彻了解有助于实现预期的结果。
观看此视频以了解如何保存自定义设置。相同的工作流程适用于当前版本的Modo。
保存您的自定义首选项
根据您通常使用的工作流程,您可能需要自定义您的优先。例如,将默认图像格式设置为使用PNG 16位。每次升级您的Modo,这些首选项更改可以再次使用,而无需重新配置您的环境。
要更改和保存您的首选项:
| 1. | 请点击Systems > Preferences。 |
| 2. | 进行适当的更改,然后关闭Preferences对话。 |
| 3. | 请点击File > Config Export,命名文件,然后单击Save。 |
的Export Config Fragment对话框显示。

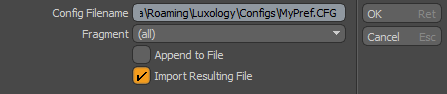
| 4. | 指定以下选项,然后单击OK。 |
|
Config Filename |
允许您指定将配置文件保存到的位置并命名文件。 默认情况下,此文件保存到以下目录: 视窗: C:\Users\'user name'\AppData\Roaming\Luxology\Configs 苹果系统: /Users/qa/Library/Preferences/ 小费: 每次在“首选项”中进行更改时,请将您的更改保存为单独的配置文件。确保您已启用Append to File选项将您的更改保存在主配置文件中。然后退出并重新开始您的会话Modo确保没有问题。继续将每个首选项更改另存为单独的文件。一旦完成所有更改并在重新启动时对其进行了测试,并且每次您启动时都会启动这些累积的更改Modo。 |
|
Fragment |
允许您指定在配置文件中进行更改的位置。提供以下选项区域:
|
|
如果已经存在相同的配置文件以将这些更改附加到该文件而不覆盖它,则启用此选项。 |
|
|
Import Resulting File |
默认情况下,启用此选项可在启动时自动将对配置文件所做的更改导入到场景中Modo。 |