手动添加旋钮
您可以手动将控件添加到“组”节点,然后以两种不同方式将其导出为Gizmo:
• 通过从“组”节点内的节点存在的默认控件中选择并编辑一个控件。例如,如果“组”节点包含“等级”节点,则可以将任何“等级”节点控件添加到小控件中Properties面板。
• 通过将您创建的控件添加到小控件中Properties面板。
选择现有控件
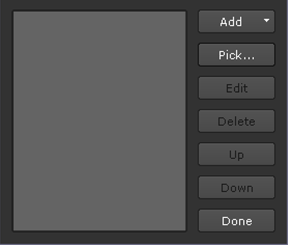
| 1. | 右键单击“组属性”面板的深灰色背景,然后选择Manage User Knobs。将打开以下对话框。 |

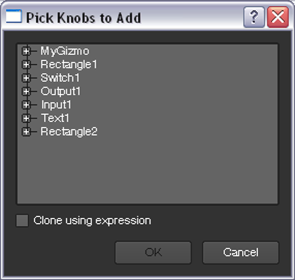
| 2. | 要选择您要授予用户控制权的控件,请点击Pick按钮。这将打开一个对话框,列出该组包含的所有节点。 |

根据需要展开列表项,以查看可以包含在Gizmo控件中的控件。选择一个控件,然后单击OK。您还可以通过以下方式选择多个控件Ctrl/Cmd+点击它们,或选择一系列控件Shift+点击。
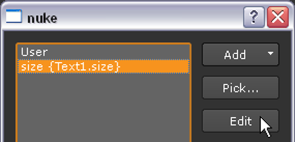
此时,一个名为User出现在“组属性”面板中。您选择的控件已添加到此选项卡。在我们的示例中,我们选择了size文本节点的控件。
该控件也已添加到“管理用户旋钮”对话框中,可供您编辑。
| 3. | 要编辑添加的控件,请打开Manage User Knobs对话框,然后从列表中选择控件。请点击Edit。 |

在大多数情况下,您可以编辑以下内容:
• Name -在此给新控件一个唯一的名称。每当您想从脚本或通过表达式引用控件时,都需要使用此名称。名称只能包含字母和数字。不允许使用空格或标点符号。该字段不能为空。
• Label -无论您在此处输入的内容如何,都将出现在控件的属性面板的控件的左侧(或者在按钮的情况下,在按钮上)。如果您将此留空,则无论Name字段也用作标签。
在里面Label复选框,Tcl脚本按钮和Python脚本按钮的字段,您也可以使用HTML。例如,要使文本以粗体显示,您可以输入<b>text</b>。
要使用HTML将图标添加到复选框或Tcl / Python按钮,可以输入<img src="Colorwheel.png"/> 在里面Label领域。这增加了Nuke色轮图标。您也可以以相同的方式使用自己的图标,只要将它们保存在插件路径目录中即可。大多数常见的图像格式都可以使用,但是我们建议使用.png文件。
请注意,HTML已更改为稍微不标准的形式,其中换行符很重要。如果您的数据中包含换行符,则标签中将显示一个新行。
• Hide -选中此选项可向用户隐藏控件。如果您要制作一个新控件以包含一个复杂的表达式,然后可以由其他控件重复引用,则此功能很有用。
• Start new line -如果希望控件与gizmo属性面板中的上一个控件出现在同一行上,请取消选中此复选框。
• Tooltip -在此处输入简短的帮助文本。当用户将鼠标指向控件时,它会与名称一起显示在弹出工具提示中。如果您不提供工具提示,则Name字段用作工具提示。
| 4. | 如有必要,请重复前面的三个步骤,以将更多控件添加到“组”节点(将来的gizmo)。 |
| 5. | 在“组”节点属性面板中,控件的列出顺序与控件中的顺序相同。 Manage User Knobs对话。要在属性面板中向上或向下移动控件,请在对话框中选择它,然后使用Up和Down纽扣。 |
| 6. | 点击export as gizmo按钮。 |
| 7. | 在出现的文件浏览器中,单击Home。类型.nuke/在文件浏览器底部显示的路径之后。 |
| 8. | 在路径后输入名称,然后附加一个.gizmo名称后的扩展名。这是写入使用gizmo的任何已保存脚本的命令的名称。以大写字母开头是个好主意和惯例,因为Nuke以此指示命令是节点还是Gizmo。 |
| 9. | 请点击Save。 |
要创建新控件:
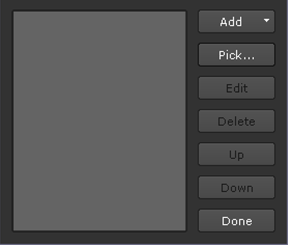
| 1. | 右键单击“组属性”面板的深灰色背景,然后选择Manage User Knobs。将打开以下对话框。 |

| 2. | 要将新的控件,选项卡,静态文本或分隔线添加到组(gizmo)控件中,请单击Add在Manage User Knobs对话框,然后选择要添加的选项。这将打开一个对话框,您可以在其中编辑添加的控件,选项卡或静态文本。在大多数情况下,您可以编辑以下内容: |
• Name -在此给新控件一个唯一的名称。每当您想从脚本或通过表达式引用控件时,都需要使用此名称。名称只能包含字母和数字。不允许使用空格或标点符号。该字段不能为空。
• Label -无论您在此处输入的内容如何,都将出现在Gizmo属性面板中控件的左侧。如果您将此留空,则无论Name字段也用作标签。
在里面Label复选框,Tcl脚本按钮和Python脚本按钮的字段,您也可以使用HTML。例如,要使文本以粗体显示,您可以输入<b>text</b>。
要使用HTML将图标添加到复选框或Tcl / Python按钮,可以输入<img src="Colorwheel.png"/> 在里面Label领域。这增加了Nuke色轮图标。您也可以以相同的方式使用自己的图标,只要将它们保存在插件路径目录中即可。大多数常见的图像格式都可以使用,但是我们建议使用.png文件。
请注意,HTML已更改为稍微不标准的形式,其中换行符很重要。如果您的数据中包含换行符,则标签中将显示一个新行。
• Hide -选中此选项可向用户隐藏控件。如果您要制作一个新控件以包含一个复杂的表达式,然后可以由其他控件重复引用,则此功能很有用。
• Start new line -如果希望控件与“组属性”面板中的上一个控件显示在同一行上,请取消选中此复选框。
• Tooltip -在此处输入简短的帮助文本。当用户将鼠标指向控件时,它会与名称一起显示在弹出工具提示中。如果您不提供工具提示,则Name字段用作工具提示。
| 3. | 使用表达式将刚创建的控件链接到节点及其在“组”节点中的控件。这很重要,因为要使新控件执行任何操作,您需要使用Group内部节点上其他控件中的表达式来引用它。有关更多信息,请参见下面的示例并参考表达方式。 |
| 4. | 如有必要,请重复前面的四个步骤,将更多控件添加到“组”节点(将来的Gizmo)。 |
| 5. | 在“组”节点属性面板中,控件的列出顺序与控件中的顺序相同。 Manage User Knobs对话。要在属性面板中向上或向下移动控件,请在对话框中选择它,然后使用Up和Down纽扣。 |
| 6. | 点击export as gizmo按钮。 |
| 7. | 在出现的文件浏览器中,单击Home。类型.nuke/在文件浏览器底部显示的路径之后。 |
| 8. | 在路径后输入名称,然后附加一个.gizmo名称后的扩展名。这是写入使用gizmo的任何已保存脚本的命令的名称。以大写字母开头是个好主意和惯例,因为Nuke以此指示命令是节点还是Gizmo。 |
| 9. | 请点击Save。 |
删除控件:
| 1. | 右键单击“组属性”面板的深灰色背景,然后选择Manage User Knobs。 |
| 2. | 在打开的对话框中,从列表中选择要删除的控件,然后单击Delete。 |
| 3. | 要删除整个选项卡,请选择选项卡上的所有控件以及选项卡名称,然后单击Delete。 |
例子
下面是一些有关如何为Gizmos创建新控件的示例。要尝试它们,请进行以下准备:
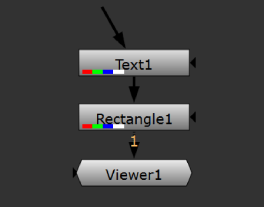
| 1. | 选择Draw > Text和Draw > Rectangle。创建以下设置: |

| 2. | 双击Rectangle1节点。 |
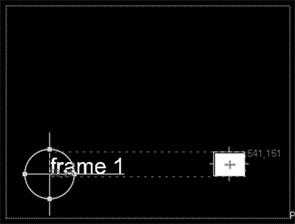
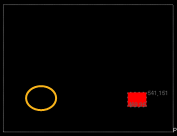
| 3. | 在查看器中,调整矩形的大小并重新放置,直到其外观如下所示: |

| 4. | 在Rectangle1属性面板中,转到Color标签。点击4按钮显示多个值,而不是滑块。输入1作为的价值r和0作为的价值b , g和a。这会将矩形的颜色从白色更改为红色。 |
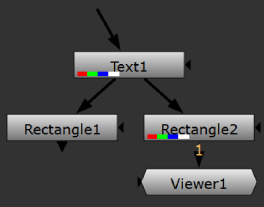
| 5. | 复制Rectangle1节点并将其粘贴到同一脚本中。创建以下连接: |

| 6. | 双击Rectangle2节点,然后将矩形的颜色从红色更改为绿色(r 0,g 1,b 0,a 0)。 |
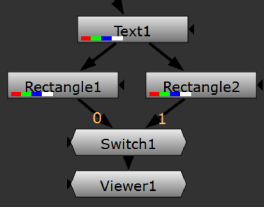
| 7. | 选择Merge > Switch添加一个Switch节点。创建以下连接: |

| 8. | 选择Text1,Rectangle1,Rectangle2和Switch1节点,然后按Ctrl/Cmd+G将它们分组。该组是在以下示例中向其添加控件的Gizmo。 |
| 9. | 从中删除原始的四个节点Node Graph标签。 |
| 10. | 选择“组”节点,然后将“查看器”附加到该节点。 |
Example 1
在此示例中,我们添加了一个名为Version到“组”节点控件。该控件是一个输入字段。在查看组的输出时,在Text1节点中调用在字段中输入的任何内容,并在查看器中显示它们。
| 1. | 打开“组属性”面板,然后右键单击深灰色背景。选择Manage User Knobs。 |
| 2. | 在打开的对话框中,选择Add > Text input Knob 将文本输入字段控件添加到“组属性”面板中。 |
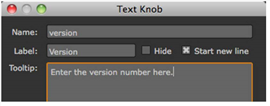
| 3. | 输入版作为Name为了控制版作为Label和在此处输入版本号作为Tooltip。请点击OK 和 Done 关闭对话框。 |

此步骤创建了一个名为User在“组”节点控件中。默认情况下,您添加或选择的所有控件都添加在此选项卡上。
如您所见, Version控制权在那里。

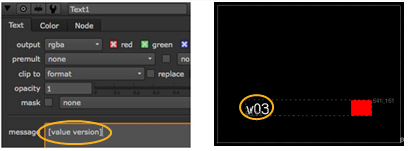
| 4. | 在Group1 Node Graph选项卡,双击Text1节点以打开其控件。在里面message字段中,输入以下表达式: [value version]。该表达式调用名为版您在上一步中创建的。因此,无论在Version组节点的字段(例如, v03),这是Text1节点的结果。 |

Example 2
本示例教您创建一个复选框控件,用户可以使用该复选框控件指定是要显示还是隐藏在上一示例中添加的版本号。
| 1. | 在“组属性”面板中,右键单击深灰色背景,然后选择Manage User Knobs。 |
| 2. | 在打开的对话框中,选择Add > Check Box 在“组属性”面板中添加复选框控件。 |
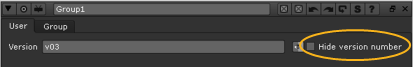
| 3. | 输入隐藏版本作为Name为了控制隐藏版本号作为Label和选中此选项可隐藏版本号作为Tooltip。 |
| 4. | 要使新控件显示在“版本”控件(在上一个示例中创建)的旁边,而不是在其单独行的下方,请取消选中Start new line。请点击OK 和 Done 关闭对话框。 |
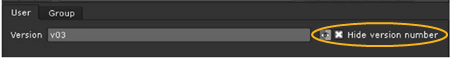
您创建的控件现在显示在“组属性”面板中。

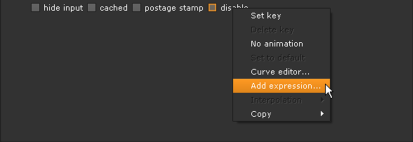
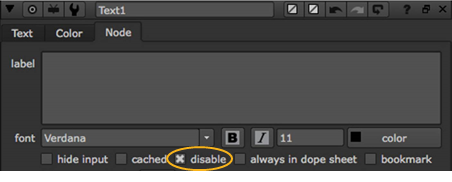
| 5. | 在Text1控件中,转到Node标签。右键点击disable控制和选择Add expression。 |

| 6. | 在里面Expression字段,输入hideversion (或者,如果您想弄清楚该控件在封闭组中,也可以使用parent.hideversion)。这将调用您在步骤2和3中创建的控件。请点击OK。 |
从现在开始Hide version number在“组”控件中选中,则“文本1”节点被禁用,并且您看不到它否则将创建的版本号。



Example 3
在此示例中,我们添加了一个标有Status 到组控件。该控件是一个带有两个选项的下拉菜单: Finished和Unfinished。什么时候Finished选择后,将显示绿色矩形。什么时候Unfinished选中,您将看到红色矩形。
| 1. | 在“组属性”面板中,右键单击深灰色背景,然后选择Manage User Knobs。 |
| 2. | 在打开的对话框中,选择Add > Pulldown Choice 将下拉菜单控件添加到“组属性”面板中。 |
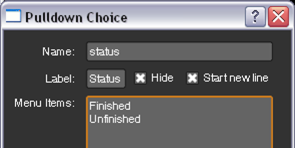
| 3. | 输入状态作为Name用于控制和状态作为Label。在里面Menu Items字段中,列出要显示在下拉菜单中的项目-在这种情况下, 已完成和未完成。 |

最后输入在这里选择生产状态作为Tooltip。请点击OK 和 Done 关闭对话框。
的Status控件现在应该出现在组控件中。
| 4. | 在Group1 Node Graph选项卡,双击Switch1节点以打开其控件。右键点击which字段并选择Add expression。 |
| 5. | 在打开的对话框中,输入以下表达式: status==0 (要么, parent.status==0)。该表达式调用名为状态您在此示例前面创建的。对于下拉菜单,第一项是0, 下一个1 , 下一个2 , 等等。 |
从现在开始Finished在下选择Status,显示绿色矩形。什么时候Unfinished选择后,将显示红色矩形。
Example 4
本示例教您如何直观地分组和重新排列为“组属性”面板创建的控件。您可以通过重命名User标签,并使用静态文本和分隔线将标签上的控件分组。
首先,我们将重命名User组属性面板中的标签:
| 1. | 在“组属性”面板中,右键单击深灰色背景,然后选择Manage User Knobs。 |
| 2. | 在打开的对话框中,选择User然后点击Edit。 |
| 3. | 在里面Label字段中,为标签页输入新名称,例如, 版本和状态。请点击OK 和 Done 关闭对话框。 |
如果现在查看“组”控件,您会注意到User标签已重命名为Version and status。

接下来,我们将Group节点的两个版本控件分组在一个名为版本控制:
| 1. | 在“组属性”面板中,右键单击深灰色背景,然后选择Manage User Knobs。 |
| 2. | 在打开的对话框中,选择Add > Text 将文本添加到“组属性”面板中。 |
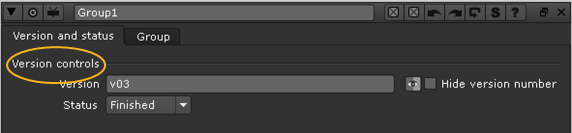
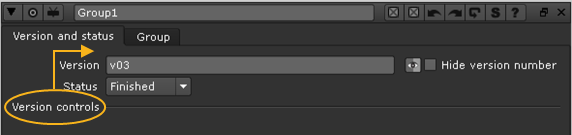
| 3. | 输入版本号作为Name用于控制和版本控制作为Label。请点击OK 和 Done 关闭对话框。 |
这将添加文本版本控制到“组属性”面板。但是,该文本不会出现在我们希望出现的位置: Version和Hide version number控件。让我们向上移动。

| 4. | 再次右键单击“组属性”面板,然后选择Manage User Knobs。 |
| 5. | 选择[Version controls] 从列表中单击Up三次。请点击Done。 |
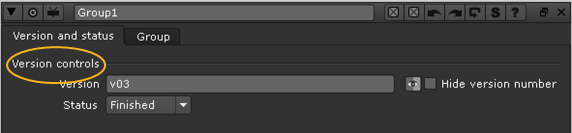
现在,文本应显示在“版本”控件上方的“组属性”面板顶部。

最后,我们将在版本控件和Status控制:
| 1. | 在“组属性”面板中,右键单击深灰色背景,然后选择Manage User Knobs再次。 |
| 2. | 在打开的对话框中,选择Add > Divider Line 添加一行以划分“组属性”面板中的控件。 |
| 3. | 从“管理用户旋钮”对话框中选择行,该行显示为unnamed。 |
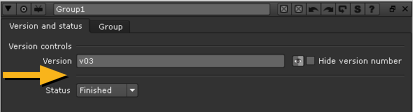
| 4. | 点击Up按钮一次,即可在Hide version number和Status控件。请点击Done。 |
如果现在打开“组”控件,则会注意到这些控件之间存在界线。

| 5. | 看到在访问Gizmos Nuke有关如何访问Gizmo的信息Nuke。 |