字体和字体属性
“文本”节点使用的FreeType库支持多种字体,包括TrueType,OpenType和PostScript字体。为了更快地显示可用字体font下拉菜单中,当您打开“文本”节点的属性面板时,这些字体将作为XML文件缓存。字体缓存XML文件称为fontmapping.fcache其位置由环境变量NUKE_TEMP_DIR指定。看到更新字体缓存了解更多信息。
注意: 看到环境变量有关设置环境变量的更多信息。
注意: 渲染时不使用字体缓存文件,并且渲染场中不需要字体缓存文件。
Nuke在缓存它们之前,以设置的顺序从各个位置检索“文本”节点中可用的字体:
| 1. | 在指定的位置Project Settings > Font > project font path控制。 |
| 2. | 的.nuke/fonts目录和所有其他插件文件夹。 |
| 3. | NUKE_FONT_PATH环境变量指定的位置。 |
注意: 位置1和3允许您使用OS标准语法指定多个路径。上Windows,例如,您可以指定“ c:\ windows \ font1; c:\ windows \ font2; ...”
| 4. | 本地字体文件夹。 |
| 5. | 系统字体文件夹,假设Project Settings > Font > include system fonts已启用。例如,在Windows C:\ Windows \ Fonts \。 |
注意: 如果多个位置包含相同的字体, Nuke使用它在第一个目录中找到的字体。
通常,不能保证字体家族和样式(例如{Arial:Regular})将呈现相同的跨平台。为了避免这种情况, Nuke随附所有平台通用的几种字体。如果禁用Project Settings > Font > include system fonts,只有随附的字体Nuke在字体控件中可用。
看到第三方库和字体有关附带的字体的列表Nuke。
注意: 仅物理上存储在文件中的字体可用于font控件。结果,系统字体列表在Nuke可能与同一台计算机上其他软件应用程序中可用的软件不同。
选择字体
| 1. | 突出显示要影响的文本message字段或查看器。 |
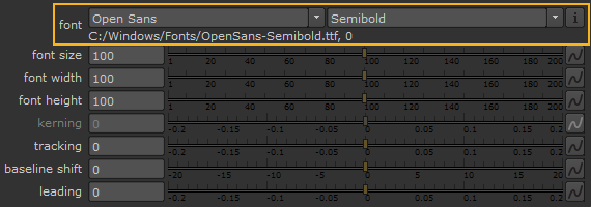
| 2. | 在“文本属性”面板中,单击fontfamily下拉菜单选择所需的家庭。 |
| 3. | 选择所需的font style 从下拉菜单中。 |
注意: 可用的样式取决于所选的系列。
| 4. | 单击信息图标以显示所选字体的位置。例如: |

使用的字体系列和样式保存在Nuke脚本以及一些其他信息,以确保如果在不同的计算机或操作系统上打开脚本,则使用相同的系列和样式。如果字型和样式不相同, Nuke显示警告消息。
调整字体大小和间距
| 1. | 突出显示要影响的文本message字段或查看器。 |
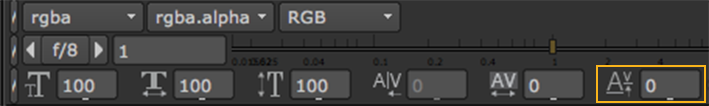
| 2. | 要调整字体的整体大小,请使用fontsize滑块。什么时候leading设置为0,此参数还控制文本的每一行之间的间距。 |
呈现字体时, font size控制使用的字体提示。字体提示调整插入的像素以更清楚地呈现字体。在小尺寸和低分辨率输出设备上,它对字体的可读性有很大影响。为了获得最佳效果,您应该使用fontsize参数(而不是scale控制Group标签)来控制字体大小并保持scale设置为1。
小费: 使用global font scale控件调整当前Text节点中所有字符的缩放倍数,无论font size指定用于单个字符。
| 3. | 您可以使用font width和font height控件。 |
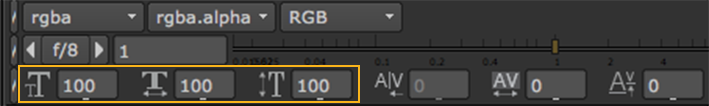
您也可以使用查看器上方的控件来调整字体大小。

| 4. | 要增加或减少单个字符之间的间距,请调整kerning滑块。通过使用负值,可以使字母重叠。 |
注意: 如果您选择了一个以上的字符或组中的最后一个字符,则kerning控制已禁用。
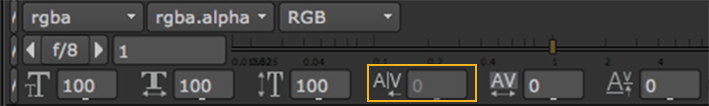
您也可以使用查看器上方的控件来调整字距调整。

| 5. | 要增加或减少每个字符与上一个字符之间的间距,请调整tracking控制。负值会将字符移到前一个字符。 |
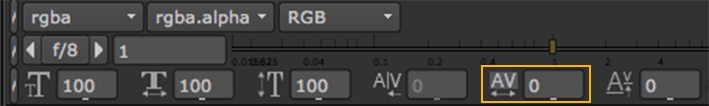
您也可以使用查看器上方的控件来调整跟踪。

| 6. | 要在屏幕空间中调整所选文本在基线上方的高度,请使用baseline shift控制。基线是大多数字母所基于的假想线。此控件使您能够可靠地对齐不同字体的基线。 |
您也可以使用查看器上方的控件来调整基线。

| 7. | 如果您的文字叠加层包含多行文字,则可以使用leading滑块。通过使用负值,可以使字母重叠。 |
注意: 不像baseline shift控制, leading不管选择如何,都会影响边界框内的所有文本。
对齐字体
对齐控件会影响文本在x和y轴上的边界框中的位置。
| 1. | 使用xjustify下拉菜单可控制您如何水平对齐文本: |
• left -沿屏幕文本框的左边缘对齐文本。这使文本的右边缘参差不齐。

• center -从屏幕上文本框的中央对齐文本。这使文本的两个边缘参差不齐。

• right -沿屏幕文本框的右边缘对齐文本。这使文本的左边缘参差不齐。

• justify -沿屏幕文本框的左边缘和右边缘对齐文本。这不会留下任何参差不齐的边缘。对齐是通过扩大字母之间的空格来完成的。如果没有空格,或者空格的宽度比原来大三倍以上,则字母会扩大。

| 2. | 使用yjustify下拉菜单来控制您要如何垂直对齐文本: |
• top -使文本与屏幕上文本框的顶部边缘对齐。

• center -从屏幕上文本框的中央对齐文本。

• bottom -使文本与屏幕上文本框的底部边缘对齐。

抱歉,您没有找到此帮助
为什么这没有帮助? (检查所有适用)
感谢您抽出宝贵时间给我们反馈。
