Colorway Plug-in Basics
Colorway's user interface can be extended with user-created menus, actions, and buttons. You can write interface objects in QML (Qt Modeling Language) or HTML (Hypertext Markup Language). Custom actions within those objects can trigger Python code to perform functions such as saving, loading, or modifying project files.
Adding UI Objects to Colorway
You can add UI objects to Colorway using the QML language. Colorway looks for main menu extensions in a file called CanvasMenu.qml, and panel extensions in a file called CanvasPanels.qml inside the plug-in directory. To learn how to define plug-in directories, see Adding a Plug-in.
The following example .qml script adds a new menu item to Colorway that when triggered, displays text saying "Action 1 was triggered!":
CanvasMenu.BaseMenu {
Menu {
id: myCustomSubMenu;
title: "Custom Submenu";
MenuItem {
text: "Action 1";
onTriggered: { Colorway.QtHelper.informationDialog( WindowController, "Action 1", "Action 1 was triggered!" ); }
}
}
}
The following .qml script inserts the above menu example at a desired location:
Component.onCompleted: {
// Add completely new MenuItem to Menu
// See https://doc.qt.io/qt-5/qml-qtquick-controls-menu.html for docs
var menu = menuBar.findMenuItemById( "View" );
if ( menu ) {
menu.insertItem( /*index=*/ 0, myCustomMenuPythonAction );
menu.insertItem( /*index=*/ 1, runPythonScriptAction );
menu.insertItem( /*index=*/ 2, myCustomSubMenu );
The following .qml script adds a new button to the Colorway status bar, with a button image and a custom tooltip:
Item {
// Add a custom button to the canvas status bar
Controls.IconButton {
id: statusBarButton;
parent: canvasStatusBar.contentItem;
sourceNormal: Colorway.ColorwayHelper.qmlPathSlashed + "Colorway/images2/icon_favourite.svg";
sourceDown: Colorway.ColorwayHelper.qmlPathSlashed + "Colorway/images2/icon_favourite-active.svg";
tooltip: qsTr( "Push to do nothing! :P" );
onClicked: { isDown = !isDown; }
}
}
The above .qml scripts are taken from the CanvasMenu.qml and CanvasPanels.qml files in the example plug-in you can download here.
You can use CanvasMenu.qml and CanvasPanels.qml to:
- create new menus and actions,
- remove existing menus and actions,
- modify existing actions such as shortcuts, for example.
Adding a Plug-in
To add a plug-in to Colorway, you can add the plug-in directory as an environment variable.
To add a Colorway plug-in using an environment variable on Windows:
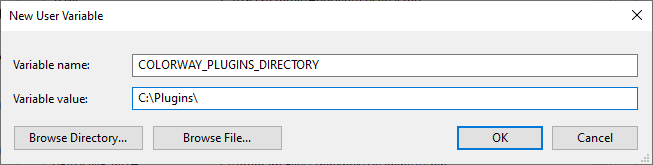
- In System Properties open Environment Variables from the Advanced tab.
- Click New.
- In Variable name, type COLORWAY_PLUGINS_DIRECTORY.
- In Variable value, type the path to the directory containing the plug-in.
For example, you need to type the path to the parent folder of all plug-ins for Colorway.

To add a Colorway plug-in using an environment variable on macOS:
- Open Terminal.
- Type the following command and press Enter:
- Move the cursor to the bottom of the list, and type the following:
- Press control + x to quit the nano editor, and press y to accept changes.
nano ~/.bash_profile
export COLORWAY_PLUGINS_DIRECTORY=/path/to/plug-in/directory
Alternatively, you can place the plug-in directory within the following Colorway application directory:
/Resources/plugins
Cloud LiveSource Example Plug-in
The example plug-in enables artists to access assets and projects stored on a cloud repository. The plug-in modifies the main menu of the Colorway application and allows you to open two custom .html dialogs that can open, save, and manipulate Colorway projects from a cloud repository.
Download the plug-in files here and add the PluginExample directory to Colorway using Adding a Plug-in.
__init__.py is the file which initializes the cloud LiveSource proxy, written in Python. This example file can be found inside the Colorway application directory in the following path:
/Resources/site-packages/Livesource/Disk-Proxy
You also need to download the following example project, which contains a cloudDemo.repo file inside \Repositories\: liveSource-diskProxy project. This repository file retrieves all the assets and projects that are stored on the cloud. You can amend the following variables in the file using a text editor:
- cloudHost - the path to a computer that has ssh access to a cloud server.
- cloudDir - the path on the cloudHost machine where Colorway projects are stored.
- localDir - a local directory on your machine that caches Colorway projects and files from the cloud, so they can be used by the application.
Note: You must install the rsync command line tool if you would like to access a host machine using ssh.
Note: If you leave this path empty, the DiskProxy plug-in runs in local-only mode. This means only files that already exist in the localDir are shown in the LiveSource browser.
Once you have amended those variables, open the project in Colorway and convert the CloudDemo LiveSource to a global LiveSource. See LiveSources to learn how to convert them.
Other functions the example plug-in includes are:
- add new dock panels,
- add custom toolbars,
- run Python commands within Colorway,
- embed HTML interfaces within the main application window, or open them in a floating window,
- create a Python interpreter.
Python API Examples
With QML scripts, you can trigger custom Python code to perform actions in the application. Colorway uses Python 3.0.
To learn about the Colorway Python API, download the Python API Examples here.
Logging Console Output
If you would like to see console output from plug-in actions performed, you can enable logging in Colorway. This writes out events to a log file. The log file is used to identify where any issues in the application might be occurring. See Event Log for more information.