検索はキーワードに基づいています。
例:「手順」
自然言語で検索しないでください
例:「新しいプロシージャを作成するにはどうすればよいですか?」
Hue Shiftノード
アクセス: Nodes> Filter > Hue Shift

の色相Tiledで調整されているノードHue Shiftノード。
のHue Shiftノードでは、入力の色を編集できます。入力の彩度や値は変更されないため、ほとんどがグレースケール値の画像にはほとんど影響を与えません。
その他の色補正オプションについては、 HSVノードまたは HSLノードも便利かもしれません。
ヒント: リソースマネージャーでタイルテクスチャと画像を色補正すると、テクスチャを再利用してシーンを整然と保つことができます。
Hue Shiftノード入力
Input: Hue Shiftノードはこの入力を調整します。
Hue Shiftノードのプロパティ
|
Hue Shift テキストフィールド、スライダー |
入力の色相を変更します。スライダーを左または右に動かすと、色相がカラースペクトルを循環します。値0は、入力の色相です。
デフォルトは0です。 |
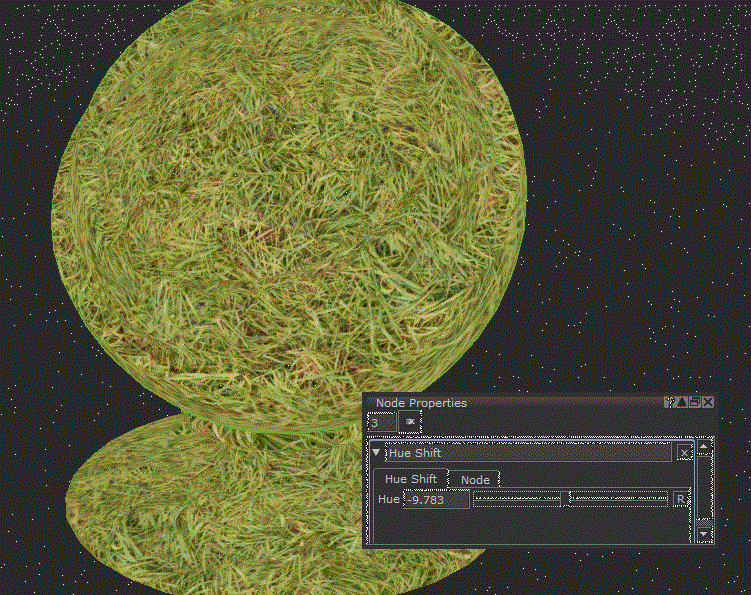
Hue Shiftノードワークフローの例
でテクスチャを再利用するHue Shift
ここには、タイル張りのベースの肌のテクスチャを使用してテクスチャを作成した生き物があります。しかし、舌は同じような質感ですが、それはより小指のトーンです。別のテクスチャを見つけるのではなく、テクスチャを再利用できればすばらしいと思います。
それは私たちのテクスチャの良いベースですが、舌の色は間違っています。
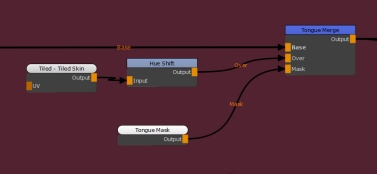
メッシュのその部分にそのテクスチャを再利用するには、 Hue Shiftノードを追加できます。これまでにノードグラフの上にマージして舌をマスクすることにより、そのテクスチャのより赤いバージョンを使用して問題を修正できます。いくつかの単純なノードを使用して以下を見ることができるように、並べ替えることができ、舌のための優れたベースがあります。
修正された舌のテクスチャをノードグラフに追加する簡単なノードセットアップ。
以下は、使用されているマスクの例です。
このマスクにより、色相がシフトしたテクスチャが分離舌にのみ追加されます。
これは、上にテクスチャの詳細を追加するための良いベースです。草のタイル画像がある場合は、 Hue Shiftノードを茶色にすると、非常にすばやく砂漠の草のバリエーションができます。
関連ノード
役に立たなかったのでごめんなさい
なぜこれが役に立たなかったのですか? (当てはまるもの全てをご確認ください)
ご意見をいただきありがとうございます。
探しているものが見つからない場合、またはワークフローに関する質問がある場合は、お試しくださいファウンドリサポート。
学習コンテンツを改善する方法についてご意見がございましたら、下のボタンを使用してドキュメントチームにメールでお問い合わせください。
フィードバックをお寄せいただきありがとうございます。