検索はキーワードに基づいています。
例:「手順」
自然言語で検索しないでください
例:「新しいプロシージャを作成するにはどうすればよいですか?」
グラデーション塗りつぶし画像
のGradient Fill Imageレイヤーは、手続き的に生成されたグラデーションなので、ハイブリッドテクスチャですが、動的に作成されたbitmap画像。必要に応じて実行時に自動的に生成されるため、手続き的に作成された画像として、シーンとは無関係に保存する必要はありません。ビットマップとして、テクスチャレイヤーを適用できるすべてのさまざまな方法をグラデーションタイプに割り当てることもできます。 Texture Locator。いくつかのタイプがありますGradient Styles生成できるもの:線形、放射状、角度、およびダイヤモンド。これらの基本的なスタイルは、画像タイルとStartそしてEndその位置と方向を配置します。グラデーション自体は、 Gradient Editor。

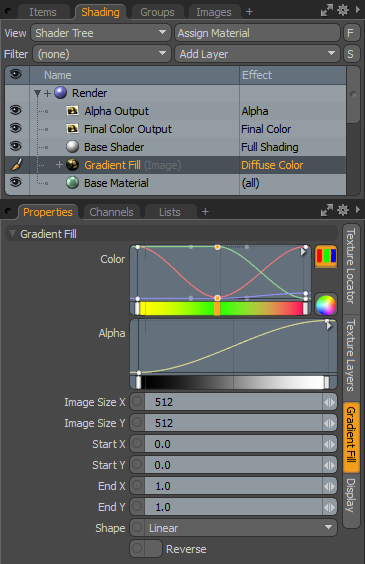
のGradient Fill Imageに追加されますShader Treeを使用してAdd Layer下にあるオプションAdd Layer >Image Map > image > Gradient Fill。作成したら、レイヤー自体を配置でき、そのレイヤーEffectで定義されたShader Tree。
注意: 追加および操作に関する情報Shader Treeアイテムのレイヤーについては、 シェーダーツリーアイテムレイヤートピック。
レイヤーを選択すると、そのすべてのさまざまなプロパティがPropertiesビューポート。

以下Gradient Fillオプションが利用可能ですGradient Fill Image:
• Color -メインインターフェイス内で直接基本的なグラデーションをすばやく定義できます。グラデーション値は、タイムラインのキーフレームのように、キーによって定義されます。グラデーションキーは、定義された位置で特定の色の値を定義し、キーの間を滑らかに減衰します。キーは、グラデーションウィンドウ内で中クリックするか、Macユーザーの場合はエディターで定義します。 Ctrl+Alt+クリック。
これによりキーの場所が設定され、カラーバーまたはホイールをクリックして、 Colorその場所のために。同じ方法で、新しいキーの位置が追加および更新されます。定義したキーは、ポイントをクリックして上下または左右にドラッグして編集することもできます。グラデーションキーウィンドウの下には、グラデーション自体を表すグラデーションバーがあります。ウィンドウは、どちらかの軸の0%〜100%の範囲に制限されます。さらに細かくするには、フルサイズでグラデーションを編集することが望ましい場合がありますGradient Editorウィンドウの右上隅にある小さな矢印の下にあるメニューで利用できます。
• Alpha -これは、 Colorミニグラディエントエディターですが、1つの値を定義して、 Color勾配。
• Image Size X/Y -グラデーションが生成される結果のキャンバスの垂直および水平解像度を決定します。
• Start/End X/Y -結果のグラデーションの位置と方向を間接的に決定します。 start開始位置を表し、 end終点を表します。次に、これらの2つの場所の間に勾配が生成されます。値は、生成されたキャンバス全体の浮動小数点値(パーセンテージとして機能)として表され、左下隅に「0、0」の原点、右上隅に「1,1」の位置(同一正規化されたUVフィールド値がどのように定義されるか)。「0.5」の値は、その解像度とアスペクト比に関係なく、キャンバスの中心に位置を配置します。
• Shape -結果のグラデーションの外観を制御します。可能なオプションは4つあります(下図)。 Linear、 Radial 、 Angular 、およびDiamondそれぞれ。
|
|
|
|
|
• Reverse -を入れ替えますStartそしてEnd位置、その結果、ミラー化されたグラデーションになります。
役に立たなかったのでごめんなさい
なぜこれが役に立たなかったのですか? (当てはまるもの全てをご確認ください)
ご意見をいただきありがとうございます。
探しているものが見つからない場合、またはワークフローに関する質問がある場合は、お試しくださいファウンドリサポート。
学習コンテンツを改善する方法についてご意見がございましたら、下のボタンを使用してドキュメントチームにメールでお問い合わせください。
フィードバックをお寄せいただきありがとうございます。



