翻訳要素
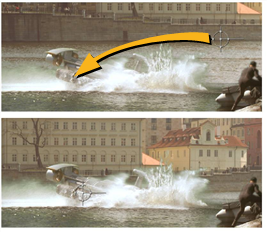
に翻訳する要素は、xまたはy上でスライドさせます。

Transform、TransformMasked、またはPositionノードを使用して要素を変換できます。
を使用して変換ノード
TransformおよびTransformMaskedノードを使用すると、要素を平行移動するだけでなく、単一のプロパティパネルから要素を回転、拡大縮小、傾斜させることができます。
TransformMaskedは、変換からフレームの特定の領域を保護するマスクを割り当てるためのコントロールを提供することを除いて、Transformと同じです。簡潔にするために、この章ではTransformの使用についてのみ説明しますが、TransformMaskedはマスクを介して変換を処理する必要があるときはいつでも使用できることに留意してください。マスクコントロールは、で説明したものと同じ方法で機能します。 マスキングの色補正。
Transformノードを使用して要素を翻訳するには:
| 1. | クリックTransform > Transformスクリプトの適切な場所に変換ノードを挿入します。 |
| 2. | ビューアーを変換ノードの出力に接続して、変更の効果を確認できるようにします。 |
| 3. | Transform propertiesパネルで、増加または減少します translate xそしてyいずれかの軸に沿って要素をスライドさせるフィールド。 |
または、変換オーバーレイの中心をドラッグします。
位置ノードの使用
位置ノードは、要素を翻訳するための必要最低限のパラメータを提供します。
位置ノードを使用して要素を翻訳するには:
| 1. | クリックTransform > Positionスクリプト内の適切な場所に位置ノードを挿入します。 |
| 2. | ビューアーを位置ノードの出力に接続して、変更の効果を確認できるようにします。 |
| 3. | [位置プロパティ]パネルで、 translate xそしてyいずれかの軸に沿って要素をスライドさせるフィールド。 |
申し訳ありませんが、これは役に立ちませんでした
なぜこれが役に立たなかったのですか? (当てはまるもの全てをご確認ください)
ご意見をいただきありがとうございます。
探しているものが見つからない場合、またはワークフローに関する質問がある場合は、お試しくださいファウンドリサポート。
学習コンテンツを改善する方法についてご意見がある場合は、下のボタンを使用してドキュメントチームにメールを送信してください。
Email Docs Teamフィードバックをお寄せいただきありがとうございます。