그라디언트 채우기 이미지
그만큼 Gradient Fill Image 레이어는 절차 적으로 생성 된 그라디언트이므로 하이브리드 텍스처이지만 동적으로 생성 된 것을 기반으로합니다. bitmap 영상. 절차 적으로 생성 된 이미지이므로 필요에 따라 런타임에 자동으로 생성되므로 장면과 독립적으로 저장할 필요가 없습니다. 비트 맵으로서 텍스처 레이어를 적용 할 수있는 모든 다른 방법은 투영 유형 및 UV 맵을 포함하여 그라디언트 레이어에 할당 할 수 있습니다. Texture Locator. 몇 가지 유형이 있습니다 Gradient Styles 선형, 방사형, 각도 및 다이아몬드가 생성 될 수 있습니다. 이 기본 스타일은 이미지 타일의 모양과 Start 과 End 위치와 방향을 지정합니다. 그라디언트 자체는 Gradient Editor.

그만큼 Gradient Fill Image 에 추가 Shader Tree 사용하여 Add Layer 아래에있는 옵션 Add Layer >Image Map > image > Gradient Fill. 일단 생성되면 레이어 자체를 배치 할 수 있습니다. Effect 에 정의 Shader Tree.
노트 : 추가 및 작업에 대한 정보 Shader Tree 항목 레이어는 셰이더 트리 항목 레이어 이야기.
레이어를 선택하면 모든 다양한 속성을 Properties 뷰포트.

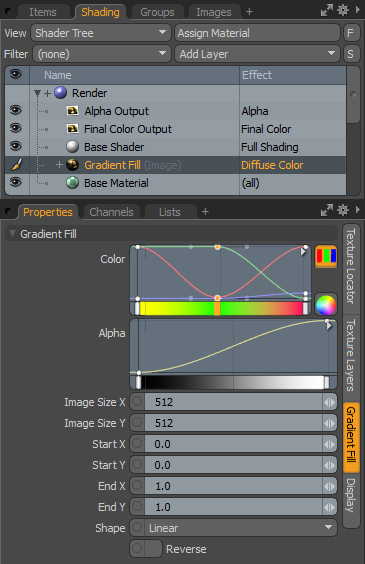
다음과 같은 Gradient Fill 옵션을 사용할 수 있습니다 Gradient Fill Image:
• Color -메인 인터페이스 내에서 직접 기본 그라디언트를 빠르게 정의 할 수 있습니다. 그라디언트 값은 타임 라인의 키 프레임과 같은 키로 정의됩니다. 그라디언트 키는 정의 된 위치에서 키 사이를 부드럽게 감쇠시키는 특정 색상 값을 정의합니다. 그라디언트 창을 마우스 가운데 버튼으로 클릭하거나 Mac 사용자의 경우 편집기에서 키를 정의합니다. Ctrl+Alt클릭
키 위치를 설정 한 다음 색상 막대 나 휠을 클릭 한 다음 Color 그 위치에. 동일한 방식으로 새로운 키 위치가 추가 및 업데이트됩니다. 정의 된 키는 포인트를 위아래로 또는 좌우로 드래그하여 편집 할 수도 있습니다. 그라디언트 키 창 아래에는 그라디언트 자체를 나타내는 눈금 막대가 있습니다. 창은 어느 축에서든 0 % -100 % 범위로 제한됩니다. 더 세밀하게 조정하려면 전체 크기로 그라디언트를 편집하는 것이 바람직 할 수 있습니다 Gradient Editor 창의 오른쪽 상단 모서리에있는 작은 화살표 아래에있는 메뉴에서 사용할 수 있습니다.
• Alpha -이것은 정확히 같은 방식으로 작동합니다 Color 미니 그래디언트 편집기를 사용하지만 투명도를 결정하는 단일 값을 정의합니다. Color 구배.
• Image Size X/Y -그라디언트가 생성되는 결과 캔버스의 수직 및 수평 해상도를 결정합니다.
• Start/End X/Y -결과 그라디언트의 위치와 방향을 모두 결정하십시오. start 시작 위치를 나타내고 end 종료점을 나타냅니다. 그런 다음이 두 위치 사이에 그라디언트가 생성됩니다. 값은 생성 된 캔버스에서 부동 소수점 값으로 표시되며 (백분율로) 왼쪽 아래 모서리에 '0, 0'원점이 있고 오른쪽 위 모서리에 '1,1'위치 (동일 함) 표준화 된 UV 필드 값을 정의하는 방법). '0.5'값은 해상도와 종횡비에 관계없이 캔버스 중앙에 위치를 배치합니다.
• Shape -결과 그라디언트의 모양을 제어합니다. 네 가지 가능한 옵션이 있습니다 (아래 그림 참조). Linear, Radial , Angular , Diamond 각기.
|
|
|
|
|
• Reverse -교환 Start 과 End 위치로 인해 그라디언트가 미러링됩니다.
도움이되지 않은 죄송합니다
왜 도움이되지 않습니까? (해당되는 모든 것을 체크하세요)
의견을 보내 주셔서 감사합니다.
찾고있는 것을 찾을 수 없거나 워크 플로에 대한 질문이있는 경우 시도해보십시오 파운드리 지원.
학습 내용을 개선 할 수있는 방법에 대한 의견이 있으시면 아래 버튼을 사용하여 설명서 팀에 이메일을 보내십시오.
의견을 보내 주셔서 감사합니다.