Node Graph
The Node Graph is essentially another way of viewing and managing channels, layers, and shaders. You can set up a Node Graph for ordering different sets of paint and combine effects in a non-destructive manner, just like layers, but the Node Graph allows you to micro-manage the various components as individual nodes.
To view the Node Graph, navigate to View > Palettes > Node Graph or in the Palettes Toolbar, click the Node Graph.

A simple node tree.
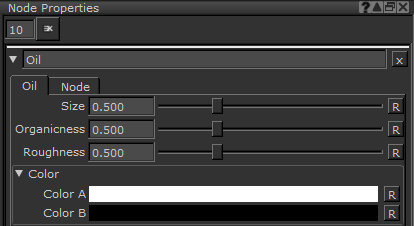
The Node Graph contains nodes and each node has properties specific to the node's purpose located in the Node Properties palette. The Node Properties palette is also located in View > Palettes, but the fastest way to open a node's properties is to double-click it in the Node Graph.
For example, the Oil node has controls for Size and Color to determine the look of the oil effect. See

If you prefer working with layers, you can build a layer stack as normal, using channels and shaders, and Mari automatically replicates it in the Node Graph. See Layers and Adding Graph Layers for more information.
Objects, Channels, Layers, and Shaders Within the Node Graph
At first glance, the Node Graph that Mari creates automatically from layers can seem a little chaotic, but each element corresponds to a familiar concept.

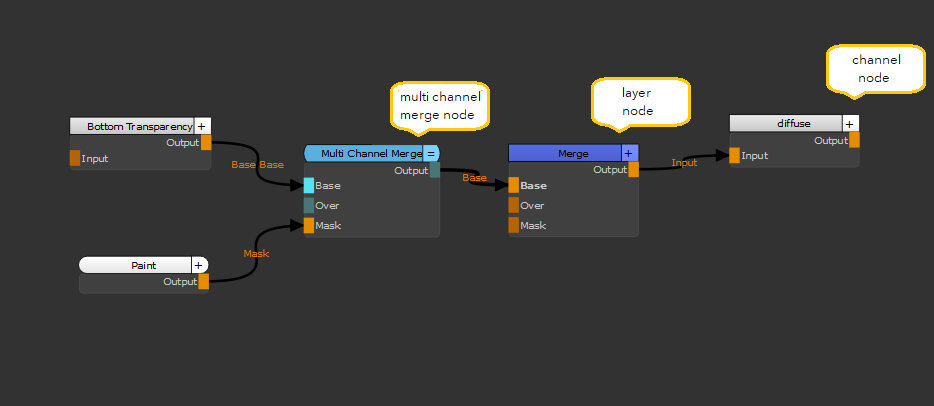
The types of nodes in the Node Graph in Mari 7.5v1.
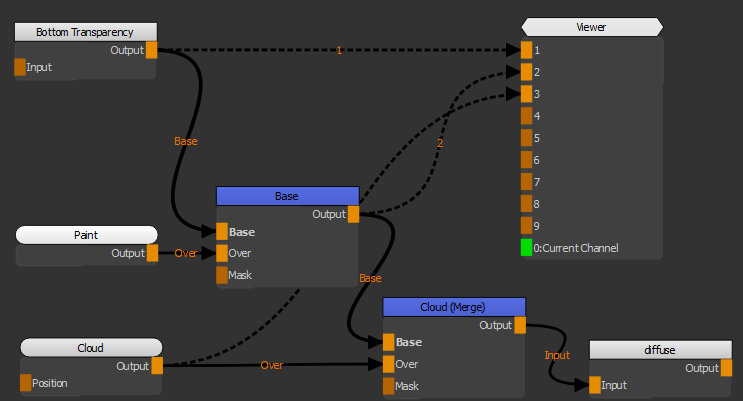
Each Node Graph represents a single object and, just like in the layer system, each channel contains layers, including a Bottom Transparency layer. In the example, a Base layer is also included. If you add more layers to the channel, they appear under the first layer.
Tip: In Mari's Node Graph, you can either navigate from left-to-right (default), also called No Port List, or top-to-bottom, also called Show Port List, similar to the Layers palette.
Tip: You can collapse and uncollapse nodes using the button to the right of the node's title bar, and set a default collapse style in the Mari Preferences Dialog to make your Node Graph tidier. Also see Working with Nodes.
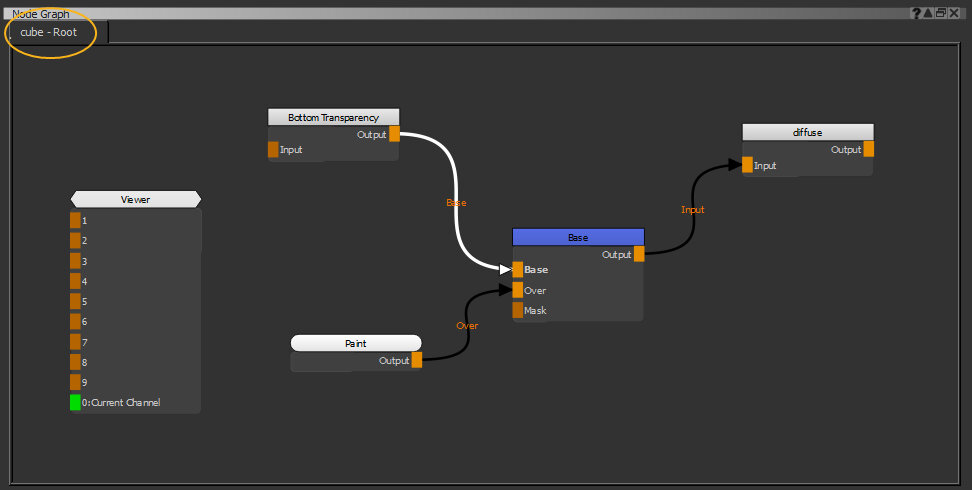
If a project contains multiple objects, the Node Graph Root name changes to represent the currently-selected object. For example, selecting an object called cube changes the Node Graph label to cube - Root.

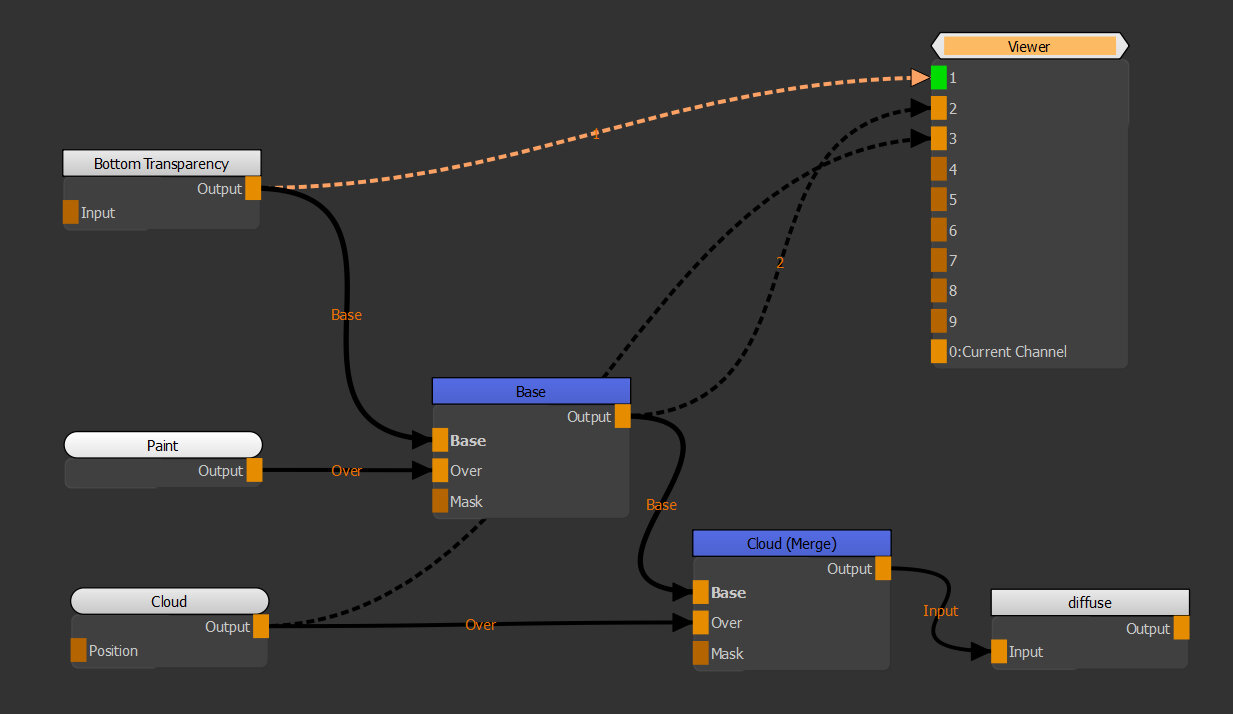
You can use the Viewer node to examine your node tree at any point to help you get to grips with how the Node Graph represents the Layers palette. Select the node you want to view and press 1 on the keyboard to connect the Viewer node. You can connect up to 9 nodes to the Viewer node. The 0 input of the Viewer node is automatically connected to what is selected in the Shaders palette.

Tip: When you select a Multi-Channel node such as a Multi-Channel Merge or Material Node, press 0 (zero) to attach the 0th input of the Viewer node to the current material. Note, the current material is the only thing that can be connected to the 0th input, which defaults to the current material shader as determined by the Multi-Channel Merge or Material node that is selected.
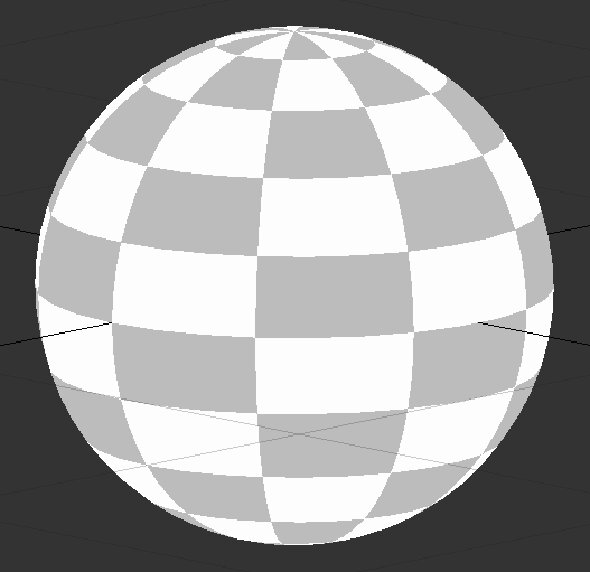
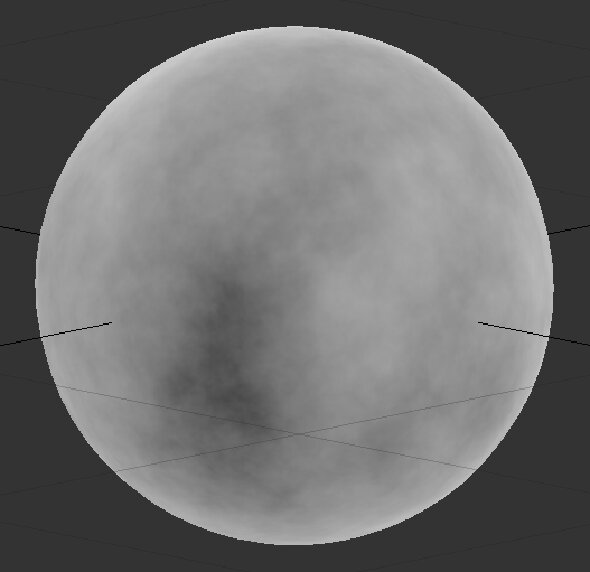
In the example, attaching the Viewer to the Bottom Transparency, Base (including paint in the Paint node), and Cloud nodes in succession produces the following results:
|
|
|
|
| Bottom Transparency | Base Layer, with Paint | Cloud Procedural |
Snapping Nodes in the Node Graph
To aid the organization of your node network in the node graph, nodes, groups, and backdrops can be aligned and snapped to a grid.

To enable the grid and grid snapping:
-
Under the Edit menu, select Preferences.
-
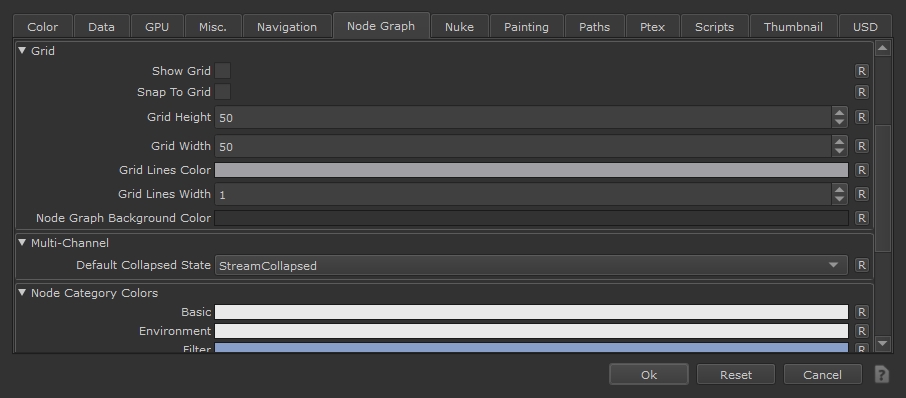
Navigate to the Node Graph section of the Preferences menu and scroll down to the Grid section.
-
Toggle the Snap To Grid checkbox to enable grid snapping.
-
Toggle the Show Grid checkbox to enable the grid’s visibility.
-
Adjust the height, width, color and line weight properties of the grid as required in the parameters available in the grid settings menu.