Working with UV Maps
UV mapping is the process of translating a 3D surface with volume and shape onto a flat 2D texture image. A way to visualize how that works is to consider an object that was wrapped as gift. A UV map is similar to the careful unwrapping of the object and pressing the wrapping paper flat (much like a map of the earth that has the same constraints as a UV map). The actual execution of the UV mapping process requires some science and much art, but, like modeling, texturing, or even rendering, understanding the tools is an important part of understanding the process. Modo provides a range of functions that simplify the UV mapping process to make a possibly tedious task much easier.
Understanding UVs
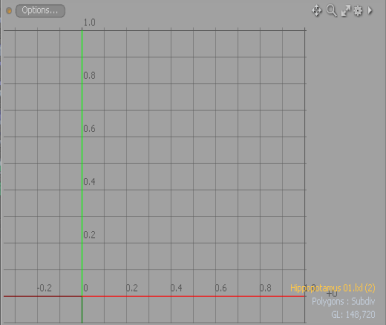
UV map values are position coordinates on a 2D texture that are stored within an associated vertex. In Modo, these coordinates are floating-point values (numbers with decimal points) for the extra precision that floating-point numbers provide. The UV Map viewport plots the 2D position values on a grid and includes the edges and polygons so it's easier to see how the 2D geometry map relates to its 3D counterpart. Modo typically confines these numbers to the 0-1 area of the grid as the normal space (or home) position of the texture. Any texture applied using a UV map always fills the entire 0-1 space. Any part outside of this area simply repeats the texture. (You control how the map gets tiled with the Texture Locator.) By confining the map values within this single quadrant, you can control positioning and avoid any unnecessary overlapping because overlapping can cause errors when baking textures. By scaling UV values larger than the 0-1 space, you can precisely control the tiling of the image on the surface. Modo has no specific constraints regarding the position of geometry within UV space.

A possible point of confusion is the shape of the UV editing viewport and how it relates to the image's aspect ratio. The UV window is square, so you may assume that UV-mapped images need to be square as well. This is not the case. Images can be any size, any aspect ratio, and any resolution. Modo still always maps the image to the 0-1 space of the UV grid. For a very wide or very tall image, Modo positions the values proportionately across the texture. This is why you may want to think of the values as percentages. For example, a floating-point value of .5 is effectively a 50% position, and Modo positions that vertex in the center of the image — regardless of the image's size or shape. Doing that makes UV mapping precise and valuable. When displaying non-square images in the UV viewport, Modo distorts the image to fill the 0-1 space. You can also enable the Use Aspect Ratio in the viewport's options to distort the UV space view to display the image's aspect ratio properly.
At the bottom right corner of the UV viewport, Modo presents coverage information which represents the amount of uniform UV space of the total region that is covered by geometry. This information is useful when trying to maximize the amount of texture space being used by the target surface. For more information, see Reviewing UV Coverage.
Making UV maps
For many instances, the texture projection modes of the Texture Locator provide the needed control for applying texture layers to a surface. UV maps are only necessary for surfaces that require high-precision texture mapping (such as for modeling organic characters, applying a logo to a bottle in a specific way, or working with a model that has a peculiar shape). UV maps are also required with any real-time game engine and any object-to-object baking. If you don't plan to apply a texture layer to a surface, then a UV map is unnecessary.
You generate and edit maps in the UV editing tab of the main (default) interface. The dedicated UV editing viewport has quick access to frequently used tools and commands. When working in the UV viewport, almost all the same tools, modes, and functions of the 3D Viewports apply. You can use transform tools, modeling tools, and even sculpting tools to edit UV maps. Most tools and functions are the same, but some tools behave differently. For example, regardless of the geometric topology, the Select Connected function only selects the connected area of a UV island when applied in the UV viewport. (A UV island is a connected group of polygons in a UV map.)
To make UV maps, first select or define a Vertex Map to store values into. UV maps are just another type of Vertex Map that you manage within the Lists viewport. For information, see the Working with Vertex Maps topic. Once you specify the proper map type in the Lists viewport, you can select the polygons to map and invoke any tools or commands. For interactive tools, such as Unwrap, you can adjust the values directly in the 3D viewport and see real-time updates of the UV map in the UV viewport.
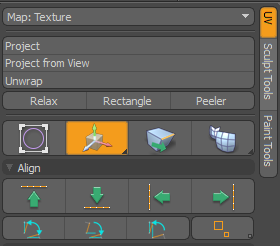
The tool or process you use to produce the map depends on the shape of the surface. With geometric shapes (such as a can or a box) use the Projection tool, which generates UV values with options similar to those found in the Texture Locator (such as Spherical and Planar). For organic shapes, use the UV Unwrap tool to produce good results immediately. Long, winding objects (such as a belt) can leverage the UV Peeler tool's ability to produce precise maps with uniform spacing. Often, the result produced by a given tool is adequate, and you can move to other tasks. At other times, the result provides a starting point for further refinement. Depending on your model, the default map generated by Modo's primitive geometry may not be appropriate or optimum for your intended use.
You can view a basic example of creating a UV map for a can in the video. As seen, the layout of the map, itself, is largely dependent on how the geometry is used. In general, set things up to make surfacing easy. There are no set rules to follow for layouts. You can position UV islands (grouped areas of geometry in a UV map) anywhere in the UV map. There are some guidelines. These guidelines are not hard and fast rules, but they can be helpful when creating a UV map.
Minimize Seams
Seams are the edges (or breaks) in geometry between UV islands and are inevitable for most models. Sometimes seams can cause problems with painting or image-based sculpting. If at all possible, define seams in inconspicuous places. For example, with human characters, this may be the inseam of the legs and thighs, under the arms, behind the head, and down the back. When viewed from the front, most of these seams would be hidden from view. When your model has seams that can't be hidden from view, use image commands like Expand UV Border to minimize the seam's appearance. Also, having as few islands as necessary reduces the number seams.
Managing Distortions
Two goals when UV mapping are: eliminate (or reduce) seams and minimize distortion from stretching. Unfortunately, these two are not mutually exclusive. Distortion is a fact of life with UV mapping. Completely eliminating distortion would require an increase in UV seams. Fortunately, Modo has several tools and functions to help you manage distortion. First, select the Show Distortions checkbox for the UV viewport. When enabled, Modo shows a color overlay on the geometry that indicates a polygon's distortion (for example, a scaled or stretched polygon) in relation to neighboring polygons. Polygons that are the closest in relative size to others in the map with the least distortion display a middle gray/green color. Distorted and smaller relative polygons fade toward red; distorted and larger relative polygons display as blue. You can also see the distortion colors in the 3D viewport by selecting the Vertex Map viewport style and then selecting the UV Distortion-named Vertex Map generated under the Other Maps heading of the Vertex Map List viewport. Once you can see where the problem areas are, you can take action to minimize issues. The UV Relax tool is the best tool for reducing distortions. Use it to massage a map by relaxing the data to tug and pull neighboring polygons until you can achieve a mid-range situation. You can limit the application of the relax using Using Falloffs as well.
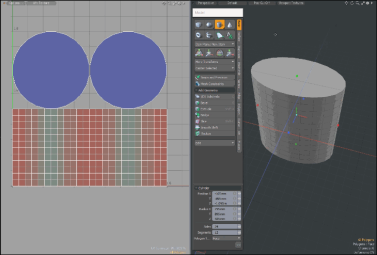
Tip: Use the Distortion Compensation option when you create a primitive that does not have equal radius values. The aspect ratio and related area size of UV polygons conforms to the 3D polygons. By default, the UVs that are generated for the primitive are distorted and displayed in red and blue in the UV viewport of the UV layout. To view distortion, in the UV viewport, click Options... and then enable Show Distortion.
Enabling the Distortion Compensation option reducing the distortion automatically and produced cleaner UVs. This feature also works in real-time as you edit the attributes of the primitive before committing to the final values.
This option applies to the following primitives: Cube, Cylinder, Capsule, Sphere, Torus, and Ellipsoid.
Click on the image below to view an animation.
Watch this video for an overview.
- Distortion Compensation
Consistent Texture Density
For the most part, models look their best when an image map's pixel density is spread evenly across the surface. For example, with a sphere, an image map would need to be twice as wide as it is high for an even pixel density because the circumference is twice the distance of how far the image wraps from top to bottom. Also, you would want to have the UV islands as close as possible to get the most out of the number of pixels in the image. Large gaps between islands waste texture space. You may want to map a temporary grid or checkerboard pattern onto the object to get direct visual feedback of how consistent the texture's density is. You could use the UV Check image in the Materials > Miscellaneous folder (from the Modo content download) for this purpose.
Take the Image Map into Account
When creating a UV map, it's important to consider the texture map(s) that you plan to apply to the surface. What is a texture map's size and aspect ratio? For example, if you plan to create a UV map for a rectangular sign that is much wider than it is high, it is best to make the final image the proper size and aspect ratio. This is especially true if you might need to edit it later. In this case, the geometry appears squashed in the square UV viewport, but the image renders exactly as expected.
Is Orientation Important?
In most cases, the orientation of individual islands is arbitrary, but in some cases, it can be important. For example, when texturing a face directly in 3D, the paint tools take care of projecting the pixels into the image properly. In this case, the UV's position within the map is inconsequential. But, if you have to make edits in another program (such as Photoshop), it's easier to edit when the face is straight up and down instead of at an angle.
Overlapping UVs
Overlapping UVs aren't always bad. For example, when each overlapping part has a different material tag, overlaps may be okay because this simplifies the model by reducing the total number of Vertex Maps. Barycentric maps (where Modo maps each individual polygon to the entire 0-1 UV space) are useful to control image tiling. While texture memory in games continues to go up, it was a good idea to model and texture half of a character and then mirror it (making UV overlaps) effectively doubling the texture resolution, while halving the image size. When baking textures out, overlapping UVs cause errors. In those cases, avoid overlaps.
Tip: If you want to move polygons, which are overlapping, use the Transform tool. 
First select a number of polygons you want to move in the UV viewport and then click the Move selected along any axis button in the Toolbar on the left panel. The Transform tool properties are listed in the Toolbar. Once activated, handles display in the UV viewport. You can either move the selected polygons or enable the Tear Off option to separate and move your selection of polygons to a new position. Holding down the Ctrl/Cmd + Shift keys, while dragging, temporarily enables the Tear Off mode.
Click the image below to view an animation, which demonstrates this workflow.
Get to know the tools
Modo has an extensive toolbox — especially for working with Vertex Maps. If you aren't familiar with what Modo has to offer, that might limit what you can do. You may want to read through each tool's explanation from the UV Mapping topic.
Applying the Map
You use UV maps mainly when applying textures, so once you have created the map, it shows up in the Vertex Maps window under the UV Maps section. To actually use the map, you first apply a texture layer, either as an image map or a procedural texture. Once applied, you can access the associated Texture Locator from the Item List tab, or the Shader Tree. (You do this by clicking the + icon next to the layer's name.) Within the locator's properties, set UV Map as the Projection Type. Then you may select the specific map. (Modo tries to automatically select the proper map when you apply an image map to any geometry that has a UV, but you may have to specify an alternate map if Modo selects the wrong one.)
UV maps are also useful to apply anisotropic shading (which can be further controlled by an image map). When you apply a UV map, the U (horizontal direction) defines the length that the anisotropic shading follows. You can specify the needed map whenever the Anisotropy setting of the material item is above 0%.
Lastly, you can use UV maps to simplify certain modeling tasks. Often it may be easier to apply a UV map to geometry and act as a visual aid. You can then convert the map to a Vertex Map of another type (such as a Weight Map) and then apply it as a falloff. For example, use the UV Peeler tool on a spiral. When you do, Modo creates a linear-type UV map that follows the contours of the form. You can then convert this to a Weight Map with the Vertex Map Math Tool. Finally, apply the resulting weight as a falloff to the Push tool to scale of the spiral along its length.
Tip: Discontinuous vertices in a UV map are those that are single vertices within the model, but that have two locations in a UV map. (They originate from shared edges that are split into separate UV islands.) Modo indicates discontinuous vertices and edges in the UV viewport with a light lavender color to make it easier for you to locate the associated vertex or edge.