

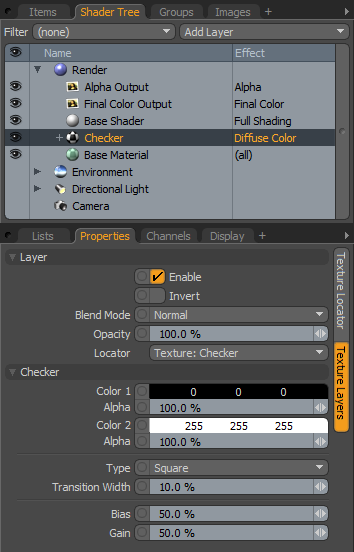
The Checker texture uses two colors (or values) to create a pattern of alternating squares to resemble a checkerboard. By changing the Transition Width, Bias, and Gain options, you can create a variety of checkered and diamond-like shapes. Additionally, as a procedurally created texture that is mathematically generated at render time, the Checker texture has no fixed resolution and can be magnified nearly infinitely with no visual loss in detail.
NOTE: For information about adding and working with Shader Tree item layers, see the Shader Tree topic.

|
Option |
Description |
|---|---|
|
Layer |
|
|
Enable |
Toggles the effect of the layer on and off to duplicate the functionality of toggling visibility in the Shader Tree. When disabled, the layer has no effect on the shading of the scene. However, Modo saves disabled layers with the scene, and they are persistent across Modo sessions. |
|
Invert |
Inverts the colors (RGB values) for the layer to produce a photonegative effect. |
|
Blend Mode |
Affects the blending between different layers of the same effect type. With this, you can stack several layers for different effects. For more about blending, see the Layer Blend Modes topic. |
|
Opacity |
Changes the transparency of the current layer. Reducing this value increasingly reveals lower layers in the Shader Tree, if present, or dims the effect of the layer, itself, on the surface. |
|
Locator |
Sets the association for the Texture Locator. Most texture layers have a Texture Locator that Modo automatically creates in the Item List. This defines the mapping of the texture (how Modo applies the texture) to the surface. You can specify alternate locators, but the need to do so is rare. Still, you may want multiple texture items to share a single locator. |
|
Checker |
|
|
Color 1 |
Determines the color of the texture on the first set of alternating squares. This color ramps to Color 2 based on the Transition Width. The 'Alpha' value determines the level of transparency. |
|
Alpha |
Determines the level of transparency for Color 1. |
|
Color 2 |
Determines the color of the texture on the second set of alternating squares. |
|
Alpha |
Determines the level of transparency for Color 2. |
|
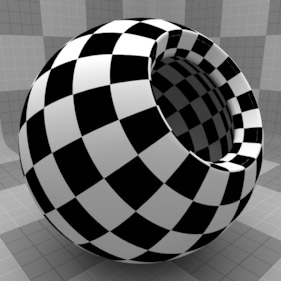
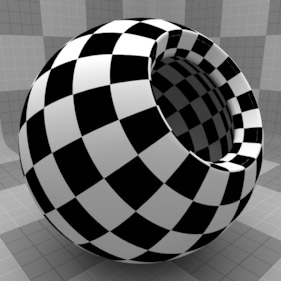
Type |
Specifies the style for the Checker texture and determines the method of projection. Click to view examples of the two Type options.
|
|
Transition Width |
controls the amount of gradient falloff across each of the texture edges. Driving this value over 100% can also yield interesting effects. Click to view examples of various Transition Width settings. |
|
Bias |
Determines whether the texture favors Color 1 or Color 2. Increasing this value causes the texture to favor Color 1; decreasing the value favors Color 2. This value is dependent on the Transition Width as it works across the gray tones of the image. Click to view examples of various Bias settings. |
|
Gain |
Determines the falloff effect for the texture. This is similar to a gamma control that affects the falloff of the gradient ramp between the two colors. Setting the Gain to 100% creates a sharp falloff effect; setting the value to 0% creates a plateau around the value (or color mid-point) with a sharp falloff at either gradient extreme. This value is dependent on the Transition Width as it works across the gray tones of the image. Click to view examples of various Gain settings. |
|
Type Square |
Type Cubic |
|
Transition Width 0% |
Transition Width 25% |
Transition Width 50% |
Transition Width 75% |
Transition Width 100% |
|
Bias 0% |
Bias 25% |
Bias 50% |
Bias 75% |
Bias 100% |
|
Gain 0% |
Gain 25% |
Gain 50% |
Gain 75% |
Gain 100% |