Backdrop节点
访问: Nodes > Misc > Backdrop

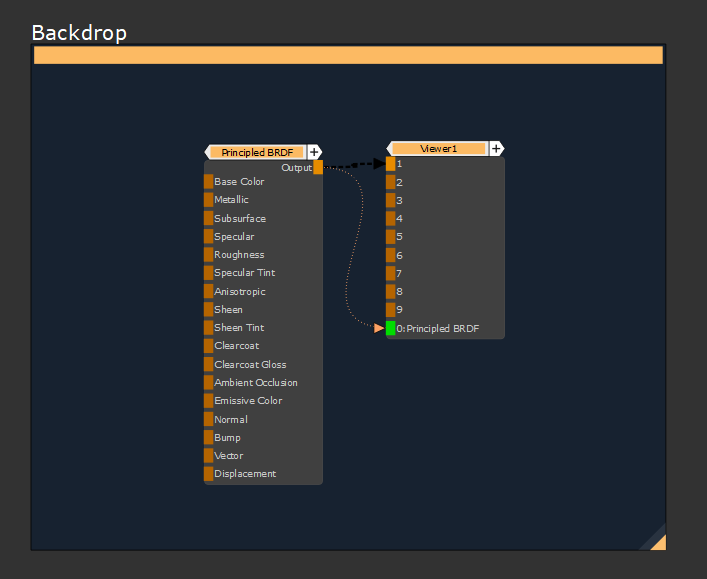
的Backdrop节点是一种在节点图内组织事物的好方法。当您放置一个Backdrop在节点下方,您将创建一个彩色矩形,将其内容分组。
的名称Backdrop即使缩小,也很容易看到,因为它随视图缩放。由于“节点图”可能会变得非常繁忙,因此该节点非常适合快速查找节点并组织材料创建的各个部分以使其易于访问。
使用可能会有所帮助Backdrop节点对节点树的各个部分进行分组。例如,要在多个位置使用的所有蒙版,或要创建镜面粗糙度通道的节点树的一部分。
Backdrop节点属性
|
Name 文本域 |
更改节点的名称。当放大此Name显示在节点的顶部。
|
|
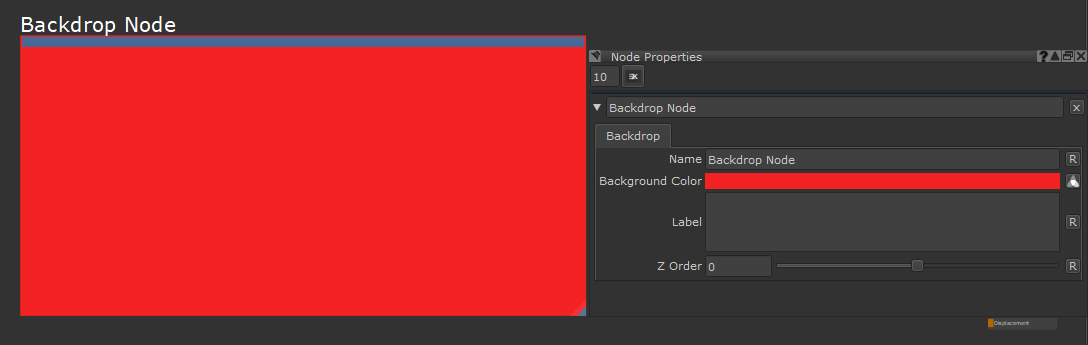
Background Color 文本字段,滑块 |
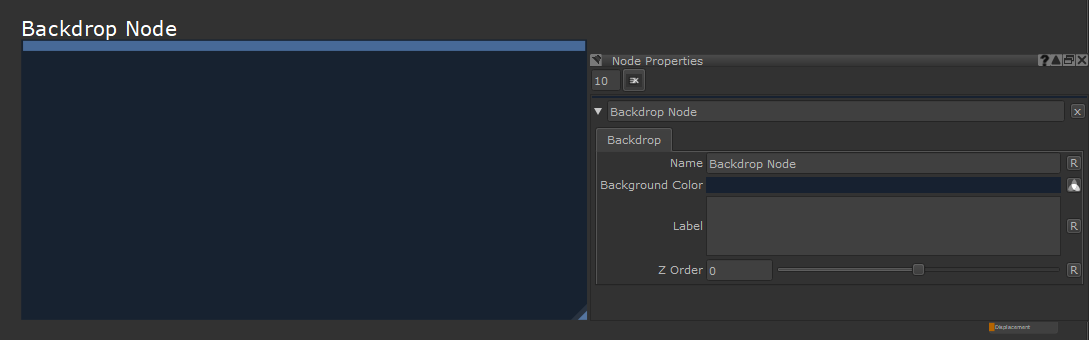
改变颜色Backdrop节点背景。如果你做Background Color很浅的颜色Name文字颜色将从白色变为黑色。
默认为海军蓝色(0.09、0.132、0.19)。 |
|
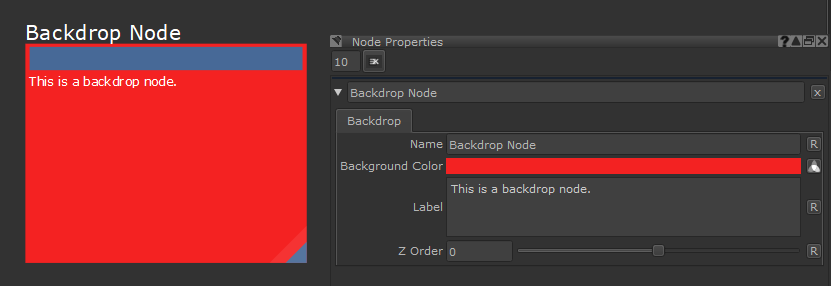
Label 文本域 |
在顶部添加文字Backdrop。此文字的缩放比例不像Name属性。HTML代码可用于格式化。
默认为空。 |
|
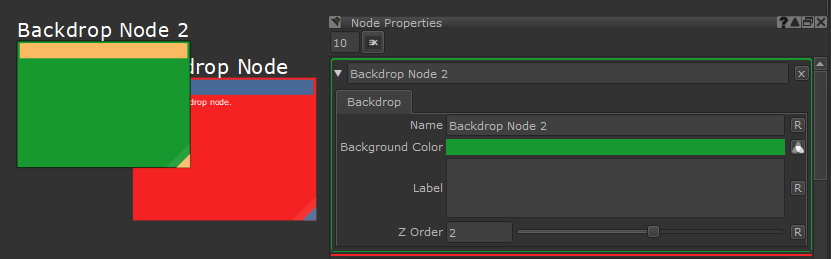
Z Order 滑杆 |
当你有两个Backdrop节点彼此重叠,最高Z Order数字显示在较低的数字的顶部。
默认值为0。 |
Backdrop节点工作流程示例
清洁场景Backdrop节点
的Backdrop节点非常适合防止项目混乱。为了优化起见,当您开始在树上共享节点时,会遇到很多交叉管道。但是马上就可以看到Backdrop缩小时会结点,因此,如果要更改材质创建的区域,则可以确切知道要去的地方。
由于节点图从左到右流动的性质,如果您要查找某个区域的基色或平铺纹理,则知道要在图的左侧看Backdrop将在开始时设置它们。
如果您需要将项目移交给其他人,那么干净的场景很重要。您希望他们能够理解如何使用您的设置。或者,也许您在开始几个月后就回到了一个项目,如果一切都井井有条且易于查找,它将变得容易得多。
相关节点
• 便签节点
• 组节点