検索はキーワードに基づいています。
例:「手順」
自然言語で検索しないでください
例:「新しいプロシージャを作成するにはどうすればよいですか?」
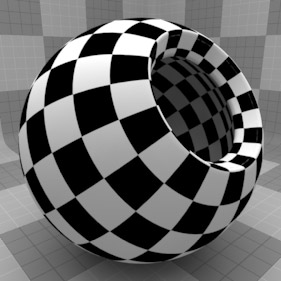
チェッカー

のCheckerテクスチャは、2つの色(または値)を使用して、市松模様に似た正方形が交互に並ぶパターンを作成します。を変更することによってTransition Width、 Bias 、およびGainオプションを使用すると、さまざまな市松模様のダイヤモンドのような形状を作成できます。さらに、レンダリング時に数学的に生成される手続き的に作成されたテクスチャとして、 Checkerテクスチャには固定解像度がなく、詳細を視覚的に失うことなく、ほぼ無限に拡大できます。
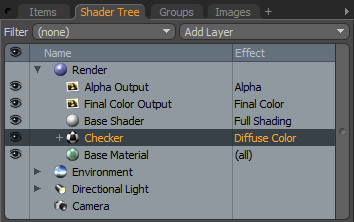
注意: シェーダーツリーアイテムレイヤーの追加と操作の詳細については、 シェーダーツリートピック。

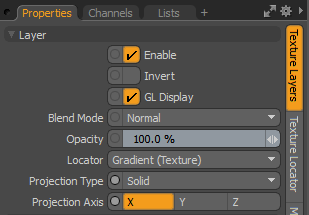
レイヤーのプロパティ
>

|
Enable |
レイヤーの効果のオンとオフを切り替えます。これは、 シェーダーツリー。無効にすると、レイヤーはシーンのシェーディングに影響を与えません。しかしながら、 Modo無効なレイヤーをシーンとともに保存し、レイヤー全体で永続化しますModoセッション。 |
|
Invert |
レイヤーの色(RGB値)を反転して、ネガティブな効果を生み出します。 |
|
Blend Mode |
同じエフェクトタイプの異なるレイヤー間のブレンドに影響します。これにより、さまざまな効果のために複数のレイヤーを積み重ねることができます。 ブレンドの詳細については、 レイヤーブレンドモード。 |
|
Opacity |
現在のレイヤーの透明度を変更します。このレイヤーの下にレイヤーがある場合、 Shader Tree、この値を小さくすると、下位層が次第に明らかになります。値を小さくすると、常にレイヤーの効果が薄暗くなります。 |
|
Locator |
の関連付けを設定しますテクスチャロケータ。ほとんどのテクスチャレイヤーにはTexture LocatorそれModoで自動的に作成されますItem List。これは、テクスチャのマッピングを定義します(方法Modoテクスチャを表面に適用します。別のロケーターを指定できますが、これは通常必要ありません。複数のテクスチャアイテムで単一のロケータを共有する必要がある場合があります。 |
|
Projection Type |
テクスチャ/マテリアルを3Dサーフェスに適用する方法を定義します。種類によって効果は大きく異なります。それぞれのガイドについてProjection Type見る投影タイプのサンプル。 |
|
Projection Axis |
テクスチャ/マテリアルはこの軸に沿って投影されます。これはPlanar、 Cylindrical 、 Spherical 、 Cubic 、 Box 、そして、 Light Probe投影タイプ。 |
チェッカーのプロパティ

|
Checker |
|
|
Value 1 |
交互の正方形の最初のセットのテクスチャの大きさ。色はColor 2に基づくTransition Width。 使用する場合BumpまたはDisplacement効果、この値は正方形の最初のセットの高さを表します。 |
|
Color 1 |
交互の正方形の最初のセットのテクスチャの色。この色はColor 2に基づくTransition Width。のAlpha値は透明度のレベルを決定します。 |
|
Alpha |
透明性のレベルColor 1。 注意: あなたは調整することができますAlphaを使用した値Color Picker。 |
|
Color 2 |
交互の正方形の2番目のセットのテクスチャの色。 |
|
Value 2 |
交互の正方形の最初のセットのテクスチャの大きさ。色はColor 1に基づくTransition Width。のAlpha値は透明度のレベルを決定します。 使用する場合BumpまたはDisplacement効果、この値は2番目の正方形のセットの高さを表します。 |
|
Alpha |
透明性のレベルを決定しますColor 2。 |
|
Type |
のスタイルを指定しますCheckerテクスチャと投影方法を決定します。見るタイプ例えば。 • Square -市松模様のグリッドを単一の軸( テクスチャロケータ)。 • Cubic -3つすべての軸からチェッカーグリッドを投影します(エッジが相互に作用するため、曲面では奇妙に見える場合があります)。 |
|
Transition Width |
各テクスチャエッジにわたるグラデーションフォールオフの量を制御します。この値を100%を超えて駆動すると、興味深い効果が得られます。見る遷移幅例えば。 |
|
Bias |
テクスチャが好むかどうかを決定しますColor 1またはColor 2。この値を大きくすると、テクスチャが優先されますColor 1;価値を下げるColor 2。この値は、 Transition Width画像のグレートーン全体で機能するためです。見るバイアス例えば。 |
|
Gain |
テクスチャの減衰効果を決定します。これは、2つのカラー間のグラデーションランプの減衰に影響を与えるガンマコントロールに似ています。の設定Gainに100%鋭い減衰効果を作成します。値を0%値(または色の中間点)の周囲にプラトーを作成し、どちらかの極端な勾配で急激に減衰します。この値は、 Transition Width画像のグレートーン全体で機能するためです。見る利得例えば。 |
|
|
|
|
タイプスクエア |
タイプキューブ |
|
|
|
|
|
遷移幅0% |
遷移幅50% |
遷移幅100% |
|
|
|
|
|
バイアス0% |
バイアス50% | バイアス100% |
|
|
|
|
|
ゲイン0% |
50%獲得 | 100%獲得 |
役に立たなかったのでごめんなさい
なぜこれが役に立たなかったのですか? (当てはまるもの全てをご確認ください)
ご意見をいただきありがとうございます。
探しているものが見つからない場合、またはワークフローに関する質問がある場合は、お試しくださいファウンドリサポート。
学習コンテンツを改善する方法についてご意見がございましたら、下のボタンを使用してドキュメントチームにメールでお問い合わせください。
フィードバックをお寄せいただきありがとうございます。










