検索はキーワードに基づいています。
例:「手順」
自然言語で検索しないでください
例:「新しいプロシージャを作成するにはどうすればよいですか?」
ワイヤーフレームテクスチャ

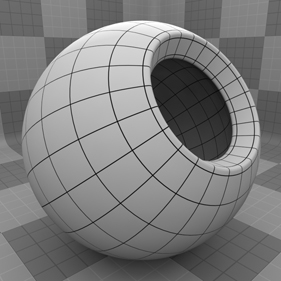
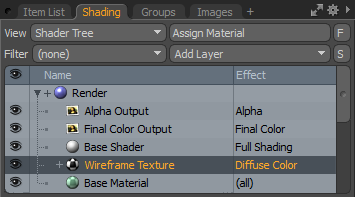
のWireframeテクスチャは、ターゲットサーフェスのポリゴンエッジに沿って線を描くために適用できる特別なタイプの手続き型テクスチャです。3Dビューポートで使用されるのと同じタイプのワイヤーフレームラインレンダリングを生成するのに便利ですが、最終的にレンダリングされたイメージで使用できます。でワイヤーフレームテクスチャを割り当てることができますShader Tree下Add Layer > Special > Wireframe Texture。
注意: ワイヤーフレームテクスチャは変形メッシュには適用できませんが、UVマップテクスチャにベイクして変形メッシュに適用することができます。
シェーダーを使用すると、線の色と太さを制御できます。また、選択セットを割り当てて、線をターゲットサーフェスの特定の領域のみに制限できます。ワイヤーフレームテクスチャは、通常の方法で適用できます。 Shader Treeテクスチャレイヤーを使用できるので、レイヤーマスク、ユニークなディスプレイスメントエフェクトなどの他の目的にも役立ち、興味深いレイヤーブレンディングエフェクトを作成できます。
注意: 追加および操作に関する情報Shader Treeアイテムレイヤー、 シェーダーツリートピック。

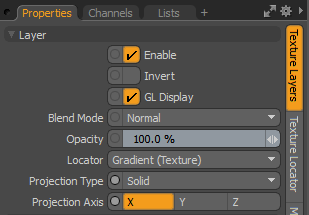
レイヤーのプロパティ
>

|
Enable |
レイヤーの効果のオンとオフを切り替えます。これは、 シェーダーツリー。無効にすると、レイヤーはシーンのシェーディングに影響を与えません。しかしながら、 Modo無効なレイヤーをシーンとともに保存し、レイヤー全体で永続化しますModoセッション。 |
|
Invert |
レイヤーの色(RGB値)を反転して、ネガティブな効果を生み出します。 |
|
Blend Mode |
同じエフェクトタイプの異なるレイヤー間のブレンドに影響します。これにより、さまざまな効果のために複数のレイヤーを積み重ねることができます。 ブレンドの詳細については、 レイヤーブレンドモード。 |
|
Opacity |
現在のレイヤーの透明度を変更します。このレイヤーの下にレイヤーがある場合、 Shader Tree、この値を小さくすると、下位層が次第に明らかになります。値を小さくすると、常にレイヤーの効果が薄暗くなります。 |
|
Locator |
の関連付けを設定しますテクスチャロケータ。ほとんどのテクスチャレイヤーにはTexture LocatorそれModoで自動的に作成されますItem List。これは、テクスチャのマッピングを定義します(方法Modoテクスチャを表面に適用します。別のロケーターを指定できますが、これは通常必要ありません。複数のテクスチャアイテムで単一のロケータを共有する必要がある場合があります。 |
|
Projection Type |
テクスチャ/マテリアルを3Dサーフェスに適用する方法を定義します。種類によって効果は大きく異なります。それぞれのガイドについてProjection Type見る投影タイプのサンプル。 |
|
Projection Axis |
テクスチャ/マテリアルはこの軸に沿って投影されます。これはPlanar、 Cylindrical 、 Spherical 、 Cubic 、 Box 、そして、 Light Probe投影タイプ。 |
ワイヤーフレームプロパティ

|
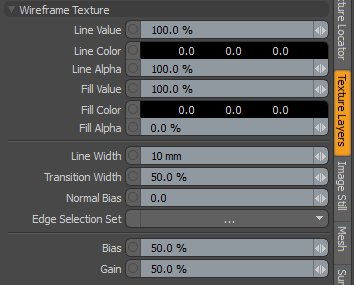
Wireframe Texture |
|
|
Line Value/Color |
に応じてEffectレイヤーの定義では、ライン自体はサーフェス上で次のいずれかによって表されますValueバンプマップや鏡面反射光量の値などによる量、またはColor拡散色や反射色など。 |
|
Line Alpha |
サーフェス上の結果の線の不透明度を決定します。100%の場合、ラインは完全に不透明になり、0%に向かって減衰し、ラインは完全に透明になります。 |
|
Fill Value/Color |
に応じてEffectレイヤーの定義では、塗りつぶし領域は、次のいずれかによって表面に表されますValueバンプマップや鏡面反射光量の値などによる量、またはColor、拡散色や反射色など。 デフォルトでは、 Fill Alpha値は完全に透明に設定されているため、線のみが表示され、既定では塗りつぶし領域が完全に透明になります(追加時の他のテクスチャレイヤーの既定とは異なります)。この動作により、最初は塗りつぶしの変更が表示されない場合があります。 |
|
Fill Alpha |
この値は、表面の線の間の領域の不透明度を決定します。100%では、塗りは完全に不透明になり、線が完全に透明になる0%に向かって減衰します。 注意: デフォルトでは、 Fill Alpha値は完全に透明に設定されているため、線のみが表示され、デフォルトでは塗りつぶし領域が完全にクリアになります(他のテクスチャレイヤーのデフォルトとは異なります)。 |
|
Line Width |
テクスチャのライン領域の太さを指定します。例については、 ワイヤーフレームテクスチャの例。 |
|
Transition Width |
線と塗りつぶし領域の間の遷移領域を定義します。 Line Width。ソフトエッジが不要な場合でも、少量を使用するとアンチエイリアス機能が向上し、滑らかなラインが得られます。例については、 ワイヤーフレームテクスチャの例。 |
|
Normal Bias |
このオプションを使用して、ワイヤフレームシェーディングをサーフェスに向かって平坦化し、互いに近接する対向するサーフェスからのクロストークを減らすことができます。コントロールは、 Normal Bias値は0より大きいです。クロストークアーティファクトは、2つの別々のワイヤフレームテクスチャをそれぞれの反対側のサーフェスに適用することによっても最小限に抑えることができます。 |
|
Edge Selection Set |
エッジ選択セットを定義して、ワイヤーフレームシェーディングの適用をサーフェスの特定の領域に制限します。エッジ選択セットは、 Edges Selection mode。名前付きセットが定義されると、それを使用してここで適用できますEdge Selection Setポップアップから名前付きセットを選択するオプション。 |
|
Bias |
ときTransition Width量が定義されている、 Bias valueは、入力された値に応じて、シェーディングを押して、シェーディングの塗りつぶし領域または線領域のいずれかを優先します。デフォルトの50%値は、定義された幅全体で線形遷移を生成します。例については、 ワイヤーフレームテクスチャの例。 |
|
Gain |
この設定は、トランジション幅全体の減衰に影響を与えるガンマコントロールに似ています。の設定Gain 100%に設定すると非常に鋭い減衰効果が作成されますが、値を0%に設定すると、値またはカラーの中間点にプラトーが作成され、グラデーションの両端で鋭い減衰が発生します。この値はTransition Width、画像の灰色のトーン全体で機能します。例については、 ワイヤーフレームテクスチャの例。 |
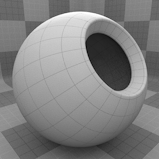
ワイヤーフレームテクスチャの例
|
|
|
|
|
線幅1 mm |
線幅3 mm |
線幅5mm |
|
|
|
|
|
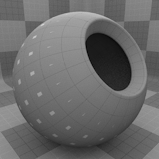
遷移幅0% |
遷移幅50% |
遷移幅100% |
|
|
|
|
|
バイアス0% |
バイアス50% |
バイアス100% |
|
|
|
|
|
ゲイン0% |
50%獲得 |
100%獲得 |
役に立たなかったのでごめんなさい
なぜこれが役に立たなかったのですか? (当てはまるもの全てをご確認ください)
ご意見をいただきありがとうございます。
探しているものが見つからない場合、またはワークフローに関する質問がある場合は、お試しくださいファウンドリサポート。
学習コンテンツを改善する方法についてご意見がございましたら、下のボタンを使用してドキュメントチームにメールでお問い合わせください。
フィードバックをお寄せいただきありがとうございます。