検索はキーワードに基づいています。
例:「手順」
自然言語で検索しないでください
例:「新しいプロシージャを作成するにはどうすればよいですか?」
マグカップをレンダリングする
これはの続きですマグカップをモデリングチュートリアル。ここで紹介する情報は、そのチュートリアルで学んだ教訓に基づいています。マグをレンダリングして最終的な画像を作成する方法を学びます。あなたはからコーヒーマグモデルをダウンロードすることにより、このチュートリアルを開始することができますここに。あなたは必要になるでしょうCoffeeMugTutorialModel.lxo。
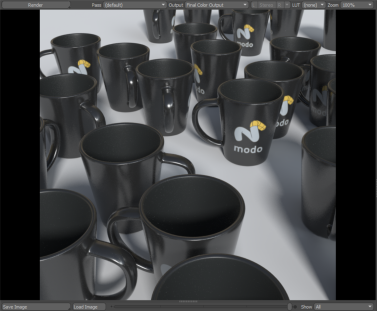
これがレンダリングする最終的な画像の写真です。
押すだけで十分簡単ですRenderこの時点でコーヒーマグの画像がありますが、特にデフォルトの設定では、それほど興味深い画像ではありません。単一のオブジェクトをレンダリングする場所がありますが、ほとんどの場合、シーンをModo、複数のオブジェクト、背景、およびいくつかの明確な照明。UVマップを割り当て、マグカップの表面を調整してクローンを作成し、プリセットを使用して基本的なシーンを作成してから、カメラとレンダーアイテムの設定を調整して最終的なレンダリングを作成します。
UVマップを作成する
UVマップの適用は、レンダリング時に3Dサーフェスにフラットテクスチャを適用する方法を割り当てるために使用されます。少し簡単にするために、最初にハンドルを非表示にします。
| 1. | マグモデルを開いた状態で、 Model タブをクリックして、モデルレイアウトで作業していることを確認します。 |
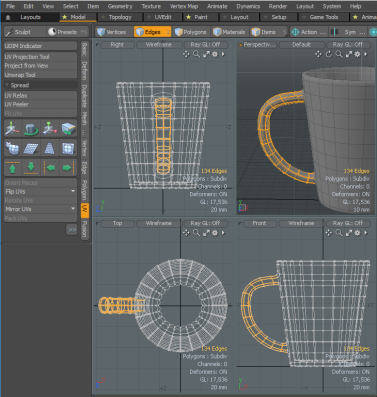
| 2. | 前のチュートリアルで説明したなげなわ選択方法を使用して、側面ビューから右クリックして形状をドラッグし、ハンドルのみを選択します。 |
ヒント: ボディポリゴンの一部を選択しないようにするには、ハンドルの主要部分を選択してから、 シフト+アップハンドルがボディと接する場所に隣接するポリゴンを追加します。
| 3. | ハンドル全体を選択したら、 Hジオメトリを非表示にします。 |
非表示のジオメトリは選択または編集できないため、ジオメトリを非表示にすることは、オブジェクトレイヤーのポリゴンのグループのみに集中し、ジオメトリが変更されないようにするための優れた方法です。
ツールボックスの下部パネルには、いくつかのUVツールがあります。 UVEdit レイアウトですが、ここで必要なことを行うには十分です。
| 4. | ツールボックスの左側のペインで、 UVサブタブ。 |
| 5. | を選択UV Projection Tool 3Dビューポート内をクリックしてツールをアクティブにします。 |
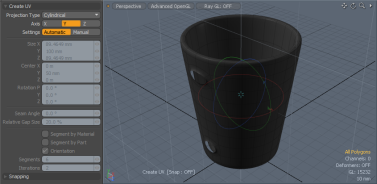
| 6. | の中にTool Propertiesパネル、セットProjection TypeにCylindrical、軸がに設定されていることを確認しますYしたがって、マップはマグカップの高さを囲みます。出てSettingsオンAutomatic。 |
これにより、選択された、またはこの場合は表示される、ポリゴンの外側のバウンディングボックスのボリュームと一致するようにシリンダーボリュームのサイズが変更されます。境界ボックスは、オブジェクトの全体の高さ、幅、および奥行きを表す、単純な長方形の空間です。
地図ができました。
| 7. | を押すspacebar UVマップ値を受け入れるツールをドロップします。 |
アイテムモードでの作業
次に、元の参照画像のロゴと一致するイメージマップを割り当てる必要があります。
先に進む前に、ツールを最大限に活用するために理解しておく必要があるかなり重要な概念があります。これまでに使用したPolygonsそしてEdgesジオメトリを変更する選択モード。でのシーンワークのレイアウトにItems選択モード。この選択モードでは、アイテムの位置、回転、スケールのみを変更できます。 transform values。以前のモード、 Vertices、 Edges 、およびPolygons総称してcomponent editing modesジオメトリ自体を編集するためのものです。2つの異なる操作がいずれかで行われますcomponentまたはItemsモード、ただし結果は同じです。の各アイテムレイヤーItem Listジオメトリのコンテナです。にいる間Itemsモードでは、コンテナを変換しますが、 componentモードでは、そのコンテナのコンテンツのみ編集できます。
| 1. | 押すUハンドルを再び表示するには。 |
| 2. | に切り替えるLayoutこの次のセクションのワークスペース、またはタブを使用していない場合は、 Ctrl+Tabを選択しますLayoutポップアップメニューのワークスペースオプション。 |
このタブには、レンダリング用にシーンをレイアウトするために必要なすべての機能があります。のLayoutセクションは、ジオメトリを複製するためのツールを備えているという点でユニークです。これは、まさに次に行うことです。
の右上のビューポートLayoutインターフェースには独自の一連のタブがあり、 Item Listタブを使用して、現在のシーンで使用可能なすべてのアイテムまたはレイヤーのリストを取得します。にいる間Items選択モードで、マグレイヤーがItem List。
| 3. | デフォルトで「メッシュ」と呼ばれるレイヤー名をクリックするか、含まれているファイルを取得した場合は「マグ」とクリックして、レイヤーをハイライト表示します。 |
これで、シーンに適用される操作は、選択したレイヤーにのみ影響します。

画面の左端のツールボックスには、一連のボタンがあります。一部のボタンの下に隠されているのは代替ツールです。これらの非表示のツールは、ボタンの右下隅にある小さな灰色の矢印で指定されています。
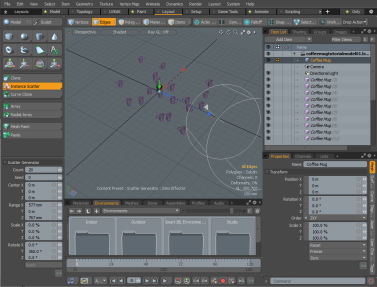
| 4. | クリックしたままにしますScatter Cloneボタンをクリックすると、代替オプションが表示されます。クリックInstance Scatter、次に3Dビューポートをクリックして、インタラクティブモードをアクティブにします。 |
ツールハンドルを除いて、ビューポートにはすぐには何も表示されない場合があります。
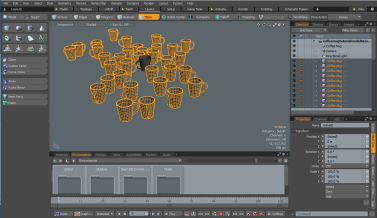
| 5. | カーソルを3Dビューポートの上に置いて、 Aシーン内のすべてのアイテムを表示します。 |
8つのマグカップが表示されます。デフォルトのクローン番号は、すべてに散らばっています。の中にToolsプロパティパネル、あなたは調整することができますCountあなたが好きな数に値を設定します。
| 6. | をセットするRange縦軸Yで0 mすべてのコーヒーマグを地面に設置します。 |
| 7. | クローンをランダムに回転させるには、 RotateYに値360°次に調整しますRangeにXそしてZマグを互いに近づけるための軸。 |
一部のマグカップは重なる場合があります。クローンの配置に満足できない場合は、 Seedあなたが満足する結果を受け取るまで価値。
| 8. | 終了したら、 spacebar。 |
クローンへの更新の伝播
元のマグに加えて、ピンクのワイヤーフレームクローンがいくつかあります。ピンク色は、複製がインスタンス、つまり元のメッシュアイテムを参照する仮想コピーであることを示します。実際のジオメトリは含まれず、ソースへの参照のみが含まれるため、シーンファイルのサイズが小さく保たれます。ソースアイテムに加えられた変更はクローンに自動的に反映されるため、後で簡単に変更できます。
| 1. | 他のタイプの複製されたオブジェクトとは異なり、 レプリケーターアイテム、各マグインスタンスを個別に制御できるので、 Itemsモード、マグカップをクリックして選択し、次にWマグの位置を移動します。 |
| 2. | 緑の円のハンドルをクリックして、地面に平行な動きを制限し、各アイテムの位置を簡単に変更できるようにします。 |
| 3. | ながらMoveツールがアクティブで、別のマグインスタンスをクリックして選択し、ツールハンドルを使用して移動します。すべてのマグが配置され、交差しないようになるまで、これを繰り返します。 |
ヒント: ビューポートをタンブルすると、調整時にシーンをよりよく表示できます。押すShift+A現在選択されているアイテムをズームしてビューポート全体に表示し、移動しやすいようにします。
レイヤーのグループ化
のItem List複製された個々のマグレイヤーを表示するようになりました。これらのレイヤーをグループ化して、 Item List。
| 1. | 一番上のインスタンスレイヤーをクリックし、一番下までスクロールして押し続けます。 Shift、一番下のレイヤーをクリックして、重複するすべてのマグカップレイヤーを選択します。 |
| 2. | 押すCtrl+Gすべてのレイヤーをグループ化してGroup Locator。グループロケーター名をダブルクリックし、「Duplicate Mugs」と入力して、 入る。切り替え |
プリセットメッシュの使用
これで、シーンを埋めるために追加のジオメトリが1つだけ必要になり、そのためにPresetメッシュ。
| 1. | にのPreset Browser画面の下部で、 Meshesタブ。 |
| 2. | という名前のプリセットメッシュをクリックしますGround Plane。 |
これがシーンの土台になります。キャストシャドウをキャッチするため、レンダリングされたマグは空間に浮いているように見えません。
| 3. | シーンを保存します。 |
レンダリングの設定
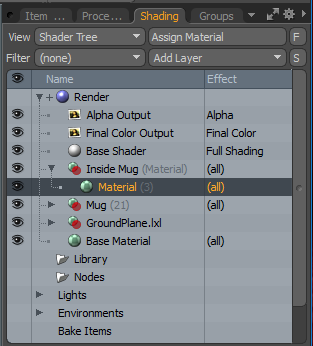
このチュートリアルのレンダリング部分については、 Renderレイアウト。右上のビューポートで、 Shader Treeパネル。サーフェシングとレンダリングのすべての設定は、このリストの項目で設定されます。
まず、カメラを配置しましょう。これは、メインビューポート領域で実行できます。で使用する3Dビューポートは3つありますRenderレイアウト:
• のRenderPreview最終的な画像のサンプルの品質がすぐに低下する上部ペインに、

• のCamera > Render Camera カメラがジオメトリをどのように見ているかを正確に示す下部ペインのビュー、

• そしてそのAdvanced Perspective のペインと同様の下部ペインのビューModelレイアウト。

ビューポートの右上隅をクリックすると、標準のビューポートコントロールを使用してナビゲートできます。
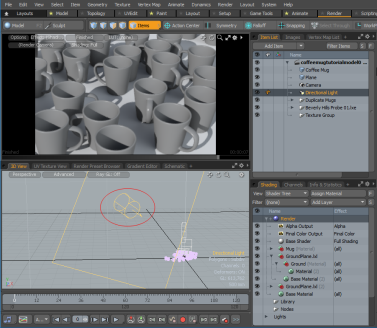
| 1. | 使用するAlt+クリックしてドラッグしてビューを回転させ、 Ctrl +Alt+左クリックしてドラッグすると、ズームインまたはズームアウトします。これらのアクションで、実際に移動しますCameraアイテムを選択する必要はありませんCameraアイテムをクリックし、変換ツールをアクティブにします。 |
ビューを変更すると、プレビューの更新をリアルタイムで確認できます。
| 2. | デフォルト設定よりも広い画角を設定するには、 Ctrl+Altキーを押し、ビューポートにドラッグします。 |
| 3. | カメラが設定されたら、マグカップアイテムを自由に移動して、 遠近法ビューポート。 |
| 4. | 一度Camera位置が設定されたら、シーンを保存します。 |
マグカップの浮上
マグカップを浮上させる前に、照明を調整する必要があります。照明はレンダリングされたシーンで非常に重要な役割を果たすからです。私たちは、表面を調整するときの最終レンダリングに使用される照明の複製で作業します。のShader Tree、というラベルの付いたパネルShadingには、シーンのシェーディングとレンダリングを表すさまざまなレイヤーが含まれています。いずれかのレイヤーを選択すると、その属性がPropertiesパネル。表示されていない場合は、 Shadingタブ、ビューポートを公開します。の一番上のアイテムShader Treeと呼ばれていますRender項目。それを右クリックして選択しますプロパティ。このアイテムは、フレームサイズ、アンチエイリアス、その他の品質関連の設定など、シーンのレンダリングに関連する設定を保持します。 Global Illumination。
Global Illuminationは、3Dグラフィックで使用されるテクニックであり、シーン内で跳ね返る実際の光の効果を模倣して、非常にリアルな結果を生成します。新しいシーンではデフォルトでオンになっています。
| 1. | この設定を切り替えるには、 RenderのアイテムShader Tree、 下Propertiesタブをクリックし、 Global Illuminationタブ。 |
| 2. | の横にあるチェックボックスをオンにしますIndirect Illuminationそれを有効にします。 |
注意: 有効にするときGlobal Illumination、 Modoの設定を使用してシーンを照らします環境アイテム。デフォルトでは、これは環境素材。
の外観を好む場合Image Based Lighting、HDRI環境を追加します。これは、プリセットを使用して行うことができますModo提供します。
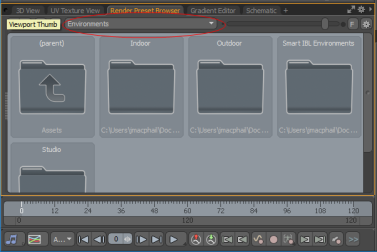
| 1. | 左下のペインで、 Render Preset Browserタブ。 |
| 2. | コントロールを使用して、小さな矢印をクリックしてクルクル回して開き、 Environments > Outdoorフォルダ。 |
| 3. | をダブルクリックしますBeverly Hills Probe 01画像をEnvironmentアイテムに追加するためのプリセット。 |
| 4. | クリック3Dビュータブを使用して、モデルをパースビューで表示します。 |
照明は、シーン内で劇的に変化しますRender Preview、レンダリングされたイメージに素敵な屋外の外観を作り出します。
ビバリーヒルズの画像の照明は画像の左側(-X)から来ているので、 Directional Lightそれに合わせて。これは、 Perspective見る。
| 1. | ホールドCtrl+Altビューポートでドラッグしてズームアウトし、次にDirectional Lightハイライト表示されたときにクリックして、ビューポート内のアイテム。 |
| 2. | アイテムを選択し、メニューバーで、 編集する> Action Centerに設定しますOrigin。 |
これにより、世界の中心から光を簡単に回転させることができます。
| 3. | 押すE回転ツールをアクティブにしてから、 Y軸ハンドル(緑色の円)、ライトを約45°右に回転します。 |
| 4. | を押すスペースキーツールをドロップします。 |
次の部分は浮上です。モデリングチュートリアルの前半で、 Materialタグがモデルに適用され、「Mug」という名前が付けられました。このアクションにより、 材料グループ。この特定のアイテムは、そのグループの下に含まれる表面処理を制限するプロシージャマスクを作成します。 Shader Treeその名前でタグ付けされたサーフェスだけに。これについての詳細は、 シェーダーツリー。
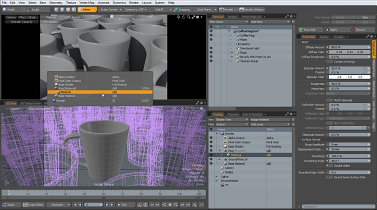
各Material GroupマスクにはMaterial色や光度など、あらゆる表面のほとんどの属性を制御するアイテム。このアイテムを選択して、 Propertiesパネル。適切なものを選択するのは簡単ですがMaterialのアイテムShader Treeこの場合、 Modoのショートカットを使用して、シーンのどの部分に起因するレイヤーかをすばやく確認できますPreviewビューポート。
| 1. | のコーヒーマグカップの1つを右クリックし、 Previewマグに適用されるすべてのレイヤーのリストを含むコンテキストメニューを開くパネル。 |
| 2. | メニューで、 Shaders > Mug Material > Material項目。アイテムはShader Tree。 |
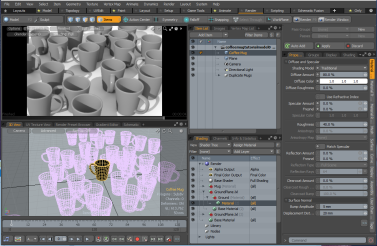
の属性を確認するPropertiesビューポートでは、元の画像のマグよりはるかに明るいため、色を調整する必要があります。
| 1. | の中にシェーディング>シェーダーツリー右側のペインで、右クリックして選択しますプロパティ。 |
| 2. | 上の任意の場所をクリックしますDiffuse Color見本を開くModoColor Picker、値を完全に黒にすることなく、はるかに暗い灰色に調整します。この例では、値はそれぞれ0.02に設定されています。 |
| 3. | 表面をよりリアルにするために、 Shading Model to Physically Based次の設定を行います。 |
• 変更Diffuse Amount 80%まで。
• 変更Specular AmountそしてFresnel 10%と100%に設定、それぞれ。
• 変更Roughness 18.5%に設定します。
元のマグカップに非常に近い色になっていることがわかります。
注意: これらの属性はレンダリングを多用するため、システム仕様が控えめな場合は、デフォルトの無効状態のままにしておきます。詳細については、 素材。
マグカップに画像を適用する
次に、前に作成したUVマップを使用して、マグに画像を適用します。つかむこの画像のModoロゴを保存して、モデルに適用できるようにします。
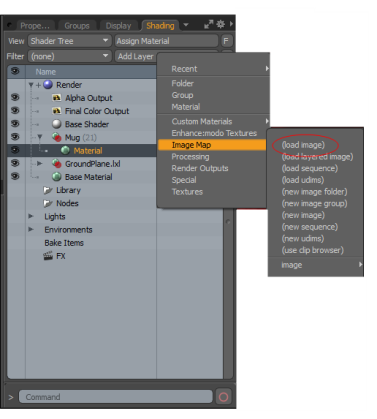
| 1. | の下向き矢印を押しますAdd Layer上部のオプションShader Tree、 を選択Image Map > Load imageポップアップメニューのオプション。 |
| 2. | 画像を保存した場所に移動し、 Open。 |
画像はすぐに表面に表示されます。
画像が正しく表示されない場合は、UVマップに正しく割り当てられていない可能性があります。
| 3. | 小を右クリック+レイヤー名の左側にあるアイコンをクリックして選択しますプロパティを開くTexture Locator。 |
これは、画像がマグカップの表面にどのようにマッピングされるかを制御します。
| 4. | 確認してくださいProjection Typeに設定されていますUV Map、および下に複数のマップがリストされている場合UV Mapオプションで、代替マップを選択します。 |
適用した画像は透明です.png。階層化されたアプローチのためShader Tree、透明なエッジは、表面を透明にするのではなく、画像の下の通常のマテリアルカラーを示します。これにより、ラベル、マーキング、その他の長方形以外のイメージをサーフェスに簡単に追加できます。
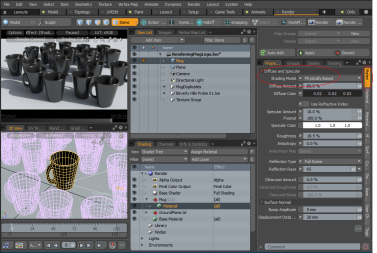
次に、ロゴをマグカップの側面図の中央に配置します。
| 1. | を押すspacebarツールを落としてからEsc選択を削除します。 |
2. の中にShader Tree表示するには、マグの横にある下矢印をクリックして、 modo_logo。シーンに円柱が表示され、選択されます。
ヒント: Texture Locatorをオンにするには、文字を入力しますOビューポートのプロパティを表示するには、 可視性タブ、および有効化テクスチャロケータを表示。
3. の中にプロパティパネル、開くテクスチャロケータタブ。
4. 下変身、 変更回転Y軸を-69度に。
注意: シェーディングモデルタイプとその他のシェーディングオプションの詳細については、 素材。
マグカップの内側にもロゴが表示されています。マグカップは1つの連続した表面であるため、ロゴはその中に完全に投影されます。不要なロゴを削除する最も簡単な方法は、マグの内側に別の表面を適用することです。ここではインスタンスを使用しているため、ソースマグを変更するだけで、変更内容がすべてのクローンに反映されます。
| 1. | を押すspacebarツールを落としてからEsc選択を削除します。 |
ヒント: ビューポートに表示されているテクスチャロケータをオフにするには、 O、開く可視性タブをクリックしてチェックマークを外しますテクスチャロケータを表示。
| 2. | に切り替えてくださいPolygonsモデル自体を編集しているため、選択モード。 |
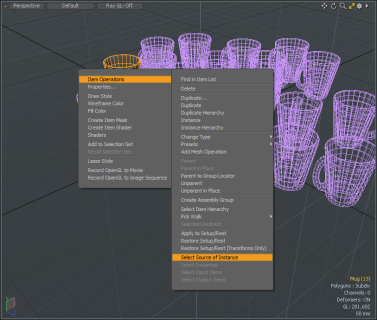
| 3. | の中にPerspectiveビューポートで、ピンクのマグカップのいずれかを右クリックし、表示されるポップアップコンテキストメニューから、 Item Operations > Select Source of InstanceオプションとプレスShift+Aそのモデルにズームします。 |
| 4. | マグカップの内側を表示するようにビューを回転させ、内部のベースをクリックして選択します。 |
| 5. | 押すShift+Upマグカップ全体が囲まれるまで選択範囲を広げます。 |
| 6. | を押して、新しい材料タグを割り当て、以前の材料タグを上書きしますMを開くAssign Materialダイアログで、サーフェスに「Inside Mug」という名前を付けます。 |
| 7. | 押すOK残りのデフォルト設定を受け入れます。 |
あなたはで見ることができますPreviewすべてのマグの内側がデフォルト値に戻りましたが、ロゴは消えています。
内側の素材は外側の素材と一致する必要があります。マテリアルをインスタンス化すると便利です。マテリアルを変更すると、後で編集する必要がある場合にインスタンスも変更されます。
| 1. | の中にShader Tree、マグの外装を選択Material 、それを右クリックして、 Create Instanceドロップダウンメニューのオプション。 |

現在2つありますMaterialグループ内のアイテム。そのうちの1つはイタリック体で名前が付けられています。
| 2. | 斜体のアイテムをクリックして、Inside Mugグループ内のマテリアルの上にドラッグアンドドロップします。 |
| 3. | そこに既にあるマテリアルをクリックして選択し、 Delete不要になったため、ツリーから削除します。 |
これで、内側にロゴがなくなり、内側の表面は外側に一致し、内部のマスクにはインスタンスが含まれているため、元のマスクに加えられた変更はインスタンスに反映されるため、その後の編集ですべての表面が効果的に変更されます。
レンダリングを確認する
進行状況はメニューバーで確認できます。選択レンダリング>現在のビューをレンダリングシーンをレンダリングします。自由に調整してくださいShader Tree何が何をしているのかを知るために。シーンが好きなようになったら、必ず保存してください。
さらに効果を追加して、シーンをさらにリアルにすることができます。
注意: これらの設定の一部はレンダリングに時間がかかる場合があるため、マシンの仕様が控えめな場合や、レンダリングが完了するのを待ちたくない場合は、これらの手順をスキップしてください。
調整できる最初の設定は、ライトの設定です。マグカップが投影するシャドウは、レンダリングプロセスが少し重くなります。
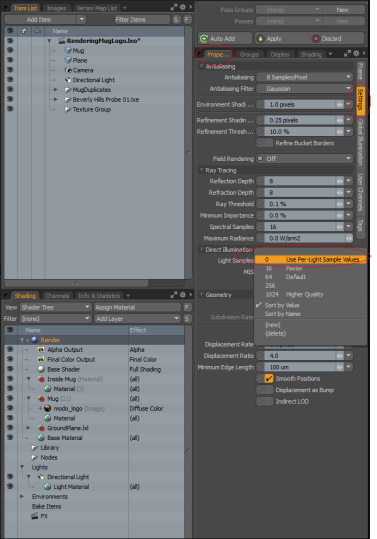
| 1. | 影を柔らかくするには、 レンダリングのアイテムシェーダーツリー。 |
| 2. | を開くプロパティ>設定タブ、下Directional Light、 セットするライトサンプリングに0ライトごとのサンプル値を使用。 |
| 3. | を選択Directional Lightのアイテムシェーダーツリー。 |
| 4. | の中にPropertiesパネル、変更Spread Angle値を10°にし、 Samplesライトをよりリアルに見せるために「128」に設定します。 |
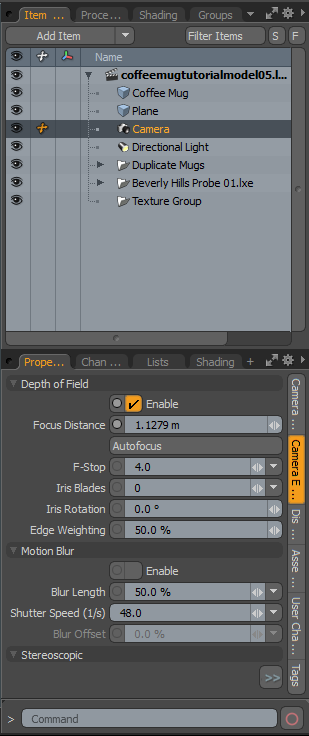
カメラについては、 Cameraのアイテムアイテムリスト。浅い被写界深度の外観は非常に人気があるので、その機能も有効にしましょう。
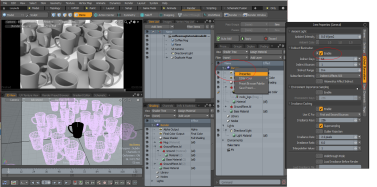
| 1. | に行くCamera EffectのサブタブPropertiesパネル以下Depth of Field、チェックEnableチェックボックス。 |
を選択することもできますAutofocusボタン、これによりModoカメラの中心から単一の光線を発射し、 Focal Distanceそれが遭遇する最初の表面で。
| 2. | クリックレンダリング >現在のビューをレンダリング結果を確認します。 |
このチュートリアルでは、最初から最後までの作業の概要を説明しましたModoシーンの設定を含むプロジェクトを完了するために必要な手順、コンポーネントとの違いItems選択モードと有効化および使用方法ModoのGlobal Illuminationレンダリングエンジン。さらに探索したい場合は、いくつかのプリセットサーフェスをGround Planeで材料を選択しますPreset Browser 、3Dビューポートのどこかにドラッグアンドドロップして、 Ground Plane。
画像が粗すぎるように見える場合は、 Render Item下Settingsサブタブ。のためにSoft ReflectionsそしてSoft ShadowのオプションMaterialそしてLightそれぞれアイテム、 Samples values 助けることもできます。サンプル数が増えると画質が向上しますが、レンダリング時間が増えることに注意してください。
役に立たなかったのでごめんなさい
なぜこれが役に立たなかったのですか? (当てはまるもの全てをご確認ください)
ご意見をいただきありがとうございます。
探しているものが見つからない場合、またはワークフローに関する質問がある場合は、お試しくださいファウンドリサポート。
学習コンテンツを改善する方法についてご意見がございましたら、下のボタンを使用してドキュメントチームにメールでお問い合わせください。
フィードバックをお寄せいただきありがとうございます。