検索はキーワードに基づいています。
例:「手順」
自然言語で検索しないでください
例:「新しいプロシージャを作成するにはどうすればよいですか?」
UDIMワークフロー
UDIMは、UVマッピングとテクスチャリングワークフローの拡張機能であり、UVマップの生成をより簡単にし、テクスチャの割り当てをより簡単にします。
UDIMは本質的に、特定のUVタイルに画像を割り当てる自動UVオフセットシステムです。これにより、隣接するサーフェスに複数の低解像度テクスチャマップを使用でき、1つを使用しなくても高解像度の結果を生成できます。超高解像度画像。UDIMワークフローの利点を理解するには、UVマッピングがどのように機能するかを基本的に理解することが最善です。
UVマッピングの基本
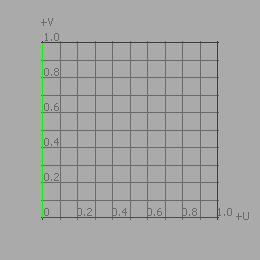
UVマッピングとは、3次元表面をフラットビットマップイメージの2次元座標系に変換することです(見方によってはその逆も同じです)。元のサーフェスの各頂点にはUVマップ上の座標が与えられ、その間のピクセル値は平坦なポリゴンサーフェス全体に補間されて、非常に正確なテクスチャリングコントロールを実現します(U軸とV軸の名前は、実際のモデルのX、Y、Z軸)。UVマップ座標値はグリッドシステムに編成され、画像自体がグリッドの0-1の領域に表示され、このタイルの外側の領域は画像を外側に繰り返します。この事実のため、従来はUV 0-1スペースのみが実際に使用されていました(まあ、表面が画像をタイル張りする方法を制御する以外に)。

UDIMの基本
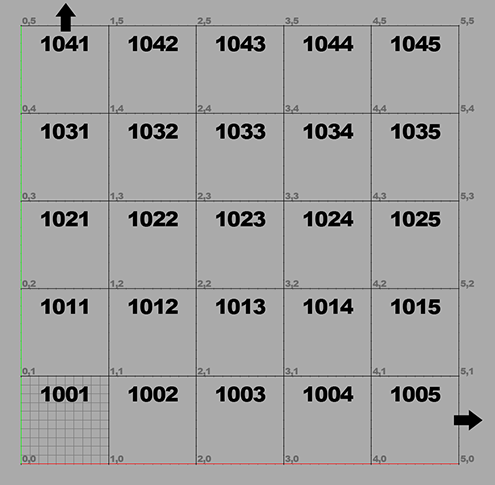
UDIMワークフローでは、タイルセクション全体(0-1、1、2、2-3など)ごとに、同じサーフェス内に独自の独立したイメージマップを割り当てることができます。画像ごとに独自の解像度を設定することもできます。UDIMワークフローは、画像に名前を付けるだけの表記形式であるため、特定のUVタイルに自動的に割り当てられます。番号付けは、UV原点から始まり、正の方向に10タイル(1010まで)の外側に移動します。次に、積み重ねられた行を繰り返し、9999行上に移動します。この図は、UVスペースに関連するUDIMタイル領域全体の小さなセクションを示しています(上の画像は、この画像の左下隅に対応しています)。

モデルのマッピング
UDIMワークフローの使用は、実際のジオメトリのUVマッピングから始まります。この段階では、通常、プロジェクトに必要な解像度の度合いに基づいて、モデルの分割方法を決定します。平均的なキャラクタープロジェクトの場合、タイルは1つのタイルで頭に分割され、本体の前面は別のタイルに分割され、背面は別のタイルに分割されます。より高い解像度の要件では、手と足を別々のタイルに置く必要がある場合もあります。についての情報ModoのUVマッピングツールについては、 UVマップの操作またはUVマッピングトピック。

個々のパーツについては、多くのツールがこのロケールにデフォルトで設定されているため、UV 0-1タイルの特定のセクションの初期UVマップを作成および調整するのが最も簡単です。マップが必要に応じてレイアウトされると、 Transformツール(Wキーボードショートカット)から目的のUDIMタイルに移動します。で作業するときUVインターフェースレイアウトでは、整数のUV値を入力して特定の場所にオフセットするのが最も簡単です。たとえば、UDIM 1035のU 4.0とV 3.0ですが、タイルを連続して配置するのが最も経済的ですが、タイルを10個を超えるタイルにまたがることはありません。水平行。
のUDIMインジケーターツールは、ジオメトリをUDIMタイルに移動するのに役立ちます。インジケーターの矢印を使用して、選択したジオメトリの位置を移動できます。このツールは、UDIMでUVマッピングを行う際に役立つさまざまな便利な機能を提供します。
UDIMウィザードを使用したUDIMの作成
UDIMテクスチャリングでは、UVマップ全体のタイルとして使用する一連の画像が必要です。これらのイメージがすでにあるか、ゼロから構築する必要がある場合があります。後者の場合、 Modoを使用して後でカスタマイズできる空白の色付きタイルのセットを自動的に生成するUDIM作成ウィザードを提供しますModoのツールまたは外部エディタ。ウィザードでは、UDIM画像範囲、画像解像度、画像形式、色などの主要な特性を定義できます。結果のタイルは、でクリップグループにグループ化されます画像/クリップリスト。
UDIMウィザードを使用するには
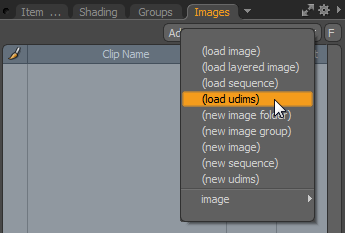
ウィザードを使用してUDIMグループを作成するには、 (new udims)下のメニューからオプションAdd Clipボタン。これは次の方法で実行できます。
• レイヤーとして追加しますシェーダーツリー
• シェーダーツリー
以下の手順は、UDIMをClips List。
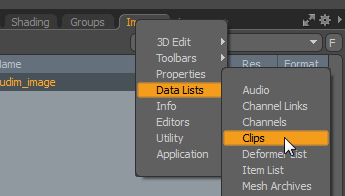
| 1. | を開くクリップブラウザ。デフォルトでは、 Clip Browserの下にありますImagesタブ。または、 +ビューポートタブの横にあるData Lists > Clips。 |

| 2. | クリックAdd Clipそして選択(new udims)。 |
これにより、ディレクトリブラウザが開きます。
| 3. | UDIMを作成するディレクトリを参照して、 Select Folder。 |
ファイルブラウザが閉じ、 UDIM Wizard開きます。

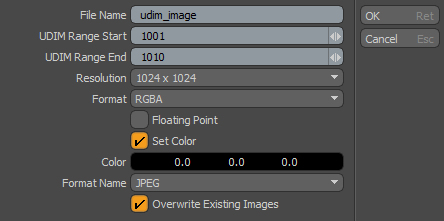
| 4. | のフィールドを編集しますUDIM Wizard要求に応じ: |
|
UDIM Wizard |
|
|
File Name |
作成されたUDIMイメージ(タイル)のベースファイル名。 UDIMイメージには、次の形式で名前が付けられます。 [filename]_[UDIM number].[format extension] |
|
UDIM Range Start |
範囲内の最初のUDIMタイル番号。 |
|
UDIM Range End |
範囲内の最後のUDIMタイル番号。 |
|
Resolution |
各タイルの解像度。 |
|
Format |
タイルの色形式を定義します。から選ぶ: • Gray -グレースケール。 • RGB -不透明なRGBカラー画像。 • RGBA -透明度をサポートするアルファチャネル付きのRGBカラー画像。 |
|
Floating Point |
画像に浮動小数点値を使用するかどうかを選択します。浮動小数点画像(HDRI、ハイダイナミックレンジ画像とも呼ばれます)は、より広い範囲の潜在的なカラー値を提供します。デフォルトでは、このチェックボックスはオフになっています。 Modoチャネルごとに8ビット(0〜255)で色を定義する整数イメージを作成します。浮動小数点画像はさらに多くの値を使用でき、光源または詳細な変位マップに役立ちます。 |
|
Set Color |
開始するには、画像に基本色または基本透明度があるかどうかを選択します。もしSet Colorがオフの場合、新しい画像は完全に空白になります(色やアルファピクセルはありません)。もしSet Colorオンの場合、各RGBA画像には不透明なアルファ(100%したがって、すべてのピクセルが表示されます)と、 Colorオプション。 |
|
Color |
各タイルの基本色。 |
|
Format Name |
タイルに使用される画像フォーマット。 |
|
Overwrite Existing Images |
オンにすると、ターゲットフォルダー内の同じ名前のイメージが上書きされます。 |
| 5. | クリックOK画像を生成します。 |
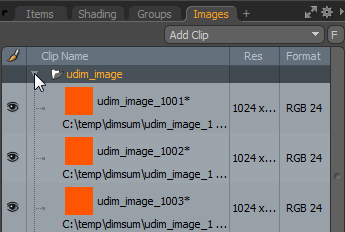
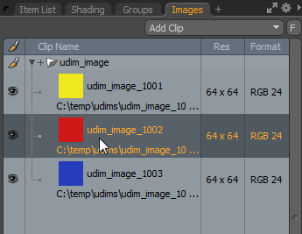
クリップグループがClip List。
| 6. | クリップグループを開いて、タイルを調べます。 |

注意: でクリップグループを生成することもできます。 Shader Treeを使用して(new udims)オプション。
UDIMを手動で作成する
UDIMウィザードを使用する代わりに、外部のペイントアプリ(Mariなど)から複数のUDIMをインポートするか、1つずつUDIMを作成できます。 Modo。これは次のように行われます。
| 1. | 画像フォルダを作成します。 |
| 2. | 画像をインポートまたは作成します。 |
| 3. | UDIMプロパティを設定します。 |
画像フォルダを作成するには
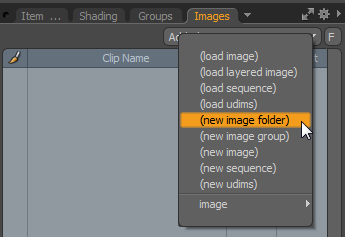
UDIMイメージのセットを保持するための新しいフォルダーを作成する必要があります。クリックしてくださいImages (またはClips) タブ。このタブは通常、 Shader Treeビューポート。クリックAdd Clipボタンをクリックして、 (new image folder)オプション。

このアクションにより、フォルダがImagesビューポート。
注意: のImagesタブとClipsタブは同じビューポートを表示します。セットアップによっては、 Clipsタブ。
UDIMイメージをインポートするには
で新しいフォルダを選択しますClipsタブを使用し、 (load Image) 1つの場所から複数の画像をインポートするオプション、または複数の場所から画像を1つずつインポートするオプション。画像を画像グループフォルダーにドラッグアンドドロップすることもできます。
UDIMイメージを手動で作成するには
画像をインポートする代わりに、 (new image)空白の画像を作成するオプション。各画像は、UDIMタイルの場所に従って手動で名前を付ける必要があります。適切な命名規則に従ってください。
<ファイル名>。<UDIM値>。<フォーマット拡張子>
例えば、 hero_wings_diffuse.1012.EXR
ヒント: 必要に応じて、フォルダの名前を変更できます。

次の手順では、適切なUDIM値を各ビットマップイメージに割り当てます。
UDIMプロパティを設定するには
画像をUDIMとして使用するには、各ファイルにUDIMプロパティセット。これは、UDIM番号付けスキームを使用したUDIMタイルの位置を保持します。ファイル名の番号を使用して、すべての画像にこのプロパティを一度に設定できます。
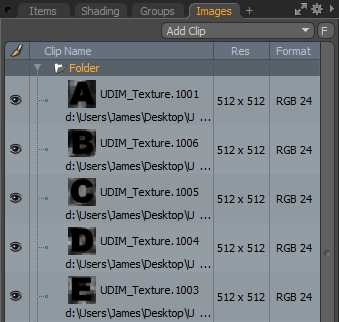
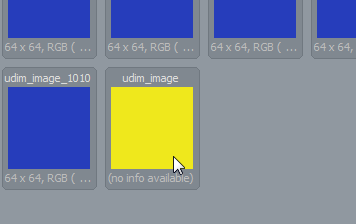
| 1. | フォルダ内のすべての画像を選択します。一番上の画像をクリックして選択し、 Shift+click下のレイヤーの画像。 |
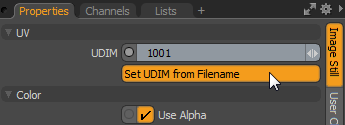
| 2. | の中にPropertiesビューポート、下Image Stillサブタブで、 Set UDIM from Filenameボタンを使用して、値を自動的に割り当てます。 |

これで、クリップフォルダーをサーフェスに適用する準備ができました。
テクスチャマッピング
UDIMフォルダー内のすべての画像は、 Shader Tree単層として。
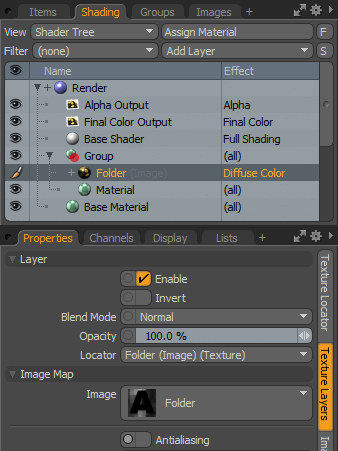
| 1. | の中にShader Tree、 クリックAdd layerボタンと選択Image Map > (use clip browser)。 |
のClip Browser開きます。
| 2. | UDIMフォルダを選択します。これは、画像の接頭辞が付いた1つのアイコンとして表示されます。 |

注意: を参照してください画像を追加するテクスチャマップの追加と使用に関する情報のトピック、およびシェーダーツリーでの作業に関する情報のトピックShader Treeレイヤー。
テクスチャが表示されない場合は、関連付けられているものに正しいUVマップが指定されていることを確認する必要があるかもしれませんTexture Locator。
注意: 古いモデルの場合は、 Use Clip UDIMオプションが有効になっています。
適切に割り当てられたらEffectタイプ、それはレンダリングの準備ができています。または、これがプロセスの開始である場合、テクスチャのペイントまたはベーキングの準備ができています。
 \
\
ヒント: に割り当てられている各フォルダShader Tree上記の手順を使用すると、単一のレイヤーのみを持つことができますEffect (といったDiffuse ColorまたはBump)。フォルダ内の個々の画像に独自の一意の画像を含めることはできませんEffect設定。そのため、画像がそれぞれのフォルダに配置されていることを確認することが重要です。 Effectタイプ。
UVマップでのUDIMタイルの表示
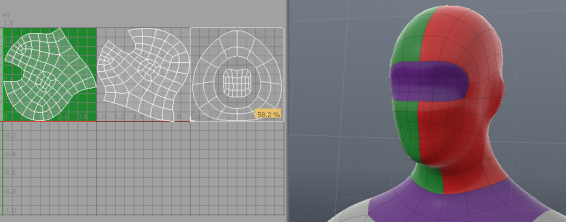
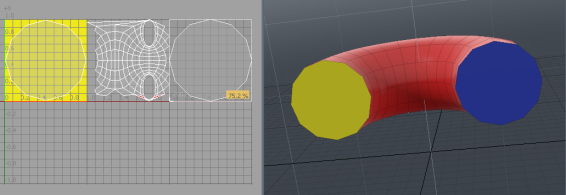
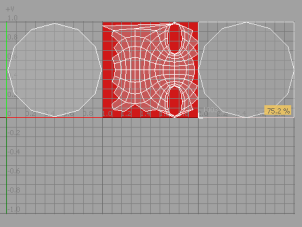
の素材にUDIMが追加された場合Shader Tree、UDIMタイルの位置をUV mapビューポート。以下の画像は、それぞれ異なる色の3つのUDIMタイルを使用してUVマッピングされた単純なメッシュを示しています。
ヒント: UVビューポートには、デフォルトで0〜1のスペースが表示されます。UDIMタイル番号の表示はデフォルトで有効になっていますが、0から1を超えるスペースが表示されている場合にのみ表示されます。
注意: 下の画像のUVビューポートは、 U High Spanの3、3つのUDIMタイルをカバーします。これは、 UV Viewport Properties押して開くウィンドウOにいるときUV Viewport。

| 1. | クリックしてくださいUVEditタブを開いてUV Mapビューポート。 |
| 2. | を開くClips List UDIM画像をクリックします。 |

イメージがUVマップに表示されます。

UDIMベーキング
UVマップでUDIM配置を使用している場合は、各タイルを個別のUDIMイメージにベイクできます。詳細については、 UDIMタイルにベイク処理。
マリワークフロー
ModoのUDIM自動化オプションは、イメージマップのUDIM命名が自動的に行われるMariなどの外部テクスチャリングアプリケーションを操作するときに非常に役立ちます。おそらく何百もの画像が関連付けられている複雑なモデルで作業する場合、Mariが画像を直接保存するので、これは間違いなく進むべき道です。 Modo画像のフォルダ全体をインポートし、Mariのファイル名に基づいてUDIMオフセット値を自動的に割り当てます。
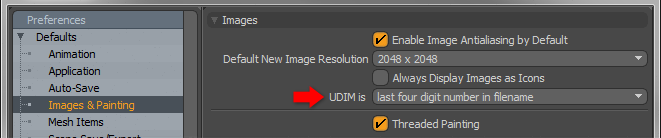
特にマリと作業するときは、 Preferencesの下のUDIMのオプションDefaults > Images and Paintingメニューはlast four digit number in filename。これにより、インポート時にファイル名UDIMが正しく読み取られます。

マリに保存されている画像のフォルダ全体をImage FolderにModo各画像のUDIM値の設定は、1回の操作で実行されます。の中にImagesビューポートパネルで、 Load UDIMsオプション。

これにより、OS固有のダイアログが開き、UDIMイメージの任意のフォルダーに移動して、関連するすべてのイメージを複数選択して、 Openボタン。これにより、画像グループ「フォルダ」に画像が読み込まれ、それぞれのUDIM値が自動的に指定されます。これで、画像をShader Tree他のテクスチャレイヤーと同じです。
役に立たなかったのでごめんなさい
なぜこれが役に立たなかったのですか? (当てはまるもの全てをご確認ください)
ご意見をいただきありがとうございます。
探しているものが見つからない場合、またはワークフローに関する質問がある場合は、お試しくださいファウンドリサポート。
学習コンテンツを改善する方法についてご意見がございましたら、下のボタンを使用してドキュメントチームにメールでお問い合わせください。
フィードバックをお寄せいただきありがとうございます。