Native USD Lights
You can create native USD lights in Katana using the UsdLight node. This node also allows you to edit existing USD lights that have been imported.
Creating a Light
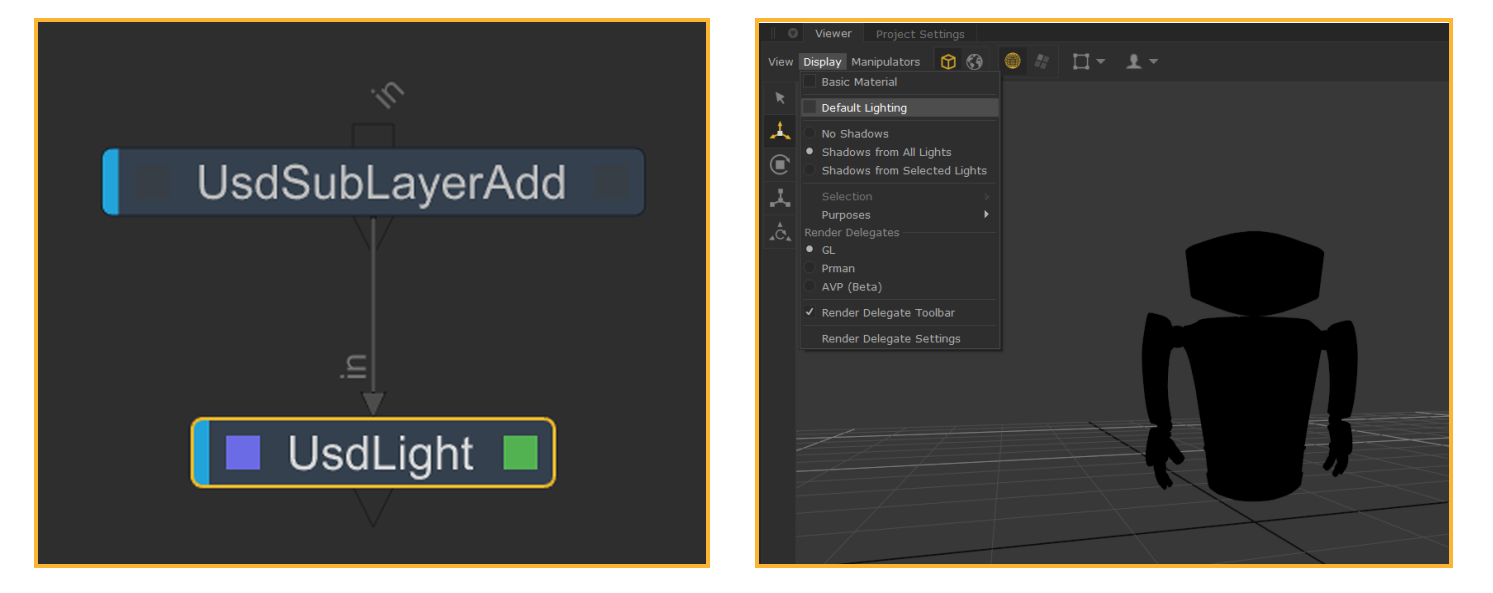
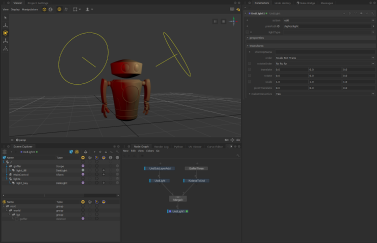
• Add a UsdLight node.
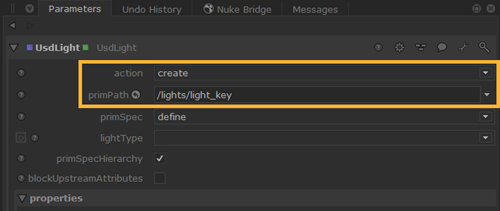
• In the Parameters, choose an action from the dropdown. To create a new light, select create.
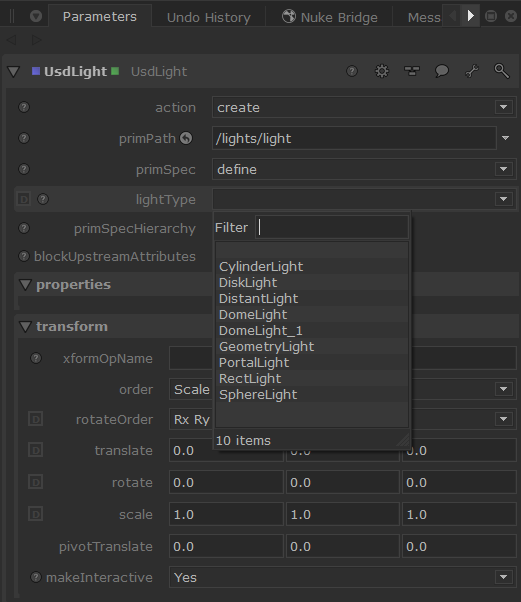
• Choose a lightType from the dropdown. The list will include light types registered in the UsdSchemas and any render specific lights.
Basic lights you will usually find shown in the list here:

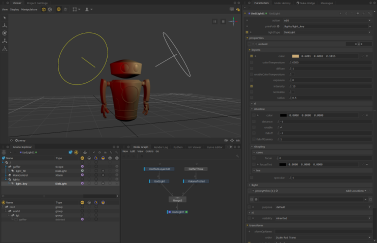
Then, adjust your light in the properties section:
• Inputs: Adjust light properties such as color, intensity and exposure.
• Shadow: Adjust shadow options such as the shadow color and falloff.
• Shaping: In the Shaping API section, you can toggle to activate and apply, as well as any parameters that come with it.
• Texture: Adjust texture options where relevant.
• Extent: Extent is a three dimensional range measuring the geometric extent of the authored gprim in its own local space (i.e. its own transform not applied), without accounting for any shader-induced displacement. Here you can categorise the geometry’s purpose and visibility.
• Light: Define shader ID and specify the relationship of the Material response to the lighting response.
• Transform (xformOpOrder): Transform lights that are Xformable.
Note: This section will show different options depending on the type of light you select.
Video: Learn how to use the UsdLight node to set up and manipulate your sequence level lighting - Katana 8.0 | Set up sequence lighting with USD.
Editing a Light
You can also edit existing lights using the UsdLight node.
• Add a UsdLight node.
• In the Parameters, choose an action from the dropdown. To edit an existing light, select edit.
• Select your light’s location in the primPath field - this is the light you wish to edit.
• The light properties will then be populated and any edits you make will override it.
Video: Learn how to edit lights on a per-shot basis, all while utilizing native USD light creation - Katana 8.0 | Multi-shot lighting with USD.
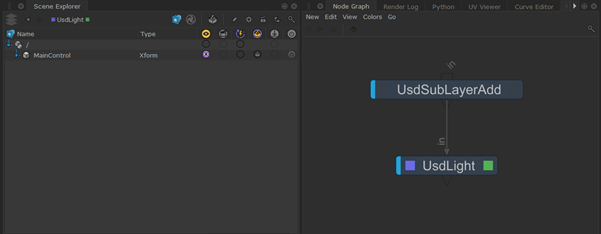
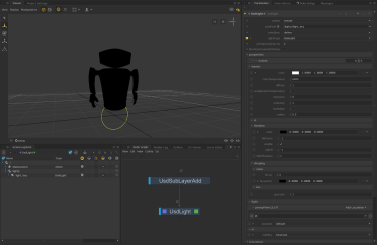
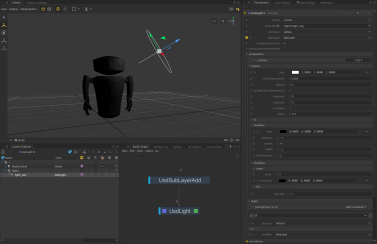
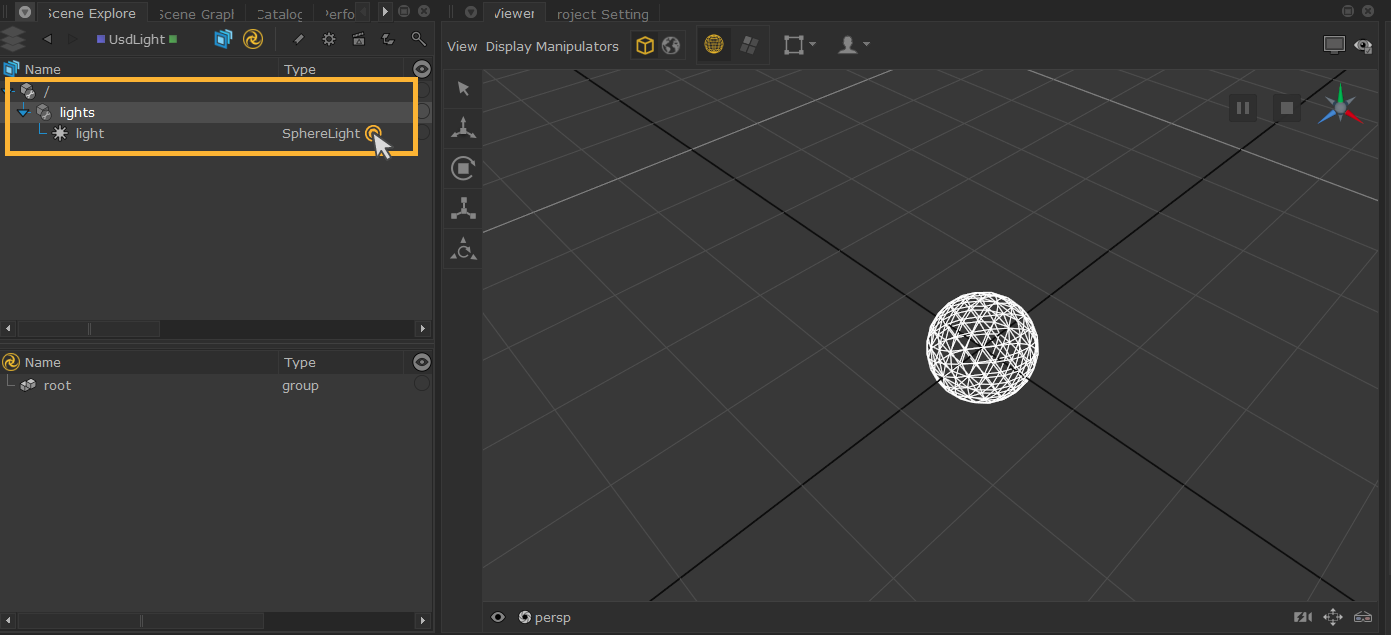
USD Lights in the Viewer
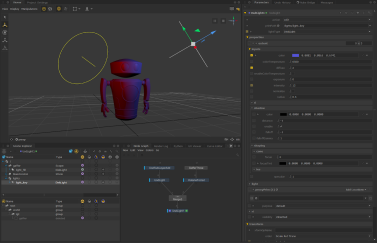
USD native light locators are now visible in the Viewer tab.
To view them, you can simply expand the Scene Explorer (double-click a prim path to expand all prims below) and the light created will display in the Viewer.
In this example, the Scene Explorer is expanded to the “light” prim path which will reveal it in the Viewer. Since it is a SphereLight (as described in the Type column), the relevant locators will display.

• CylinderLight
• DiskLight
• DistantLight
• DomeLight
• PortalLight
• RectLight
• SphereLight
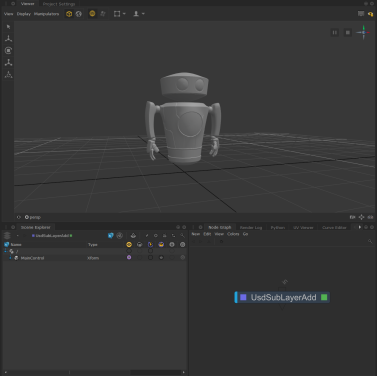
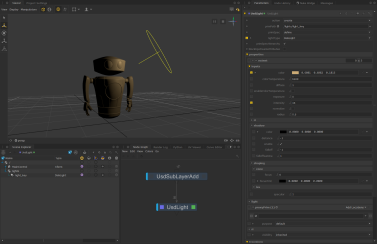
Creating USD Lights - Example
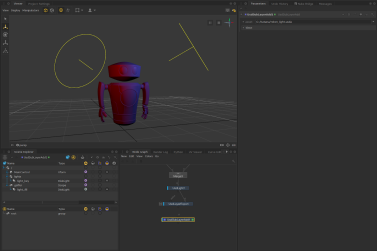
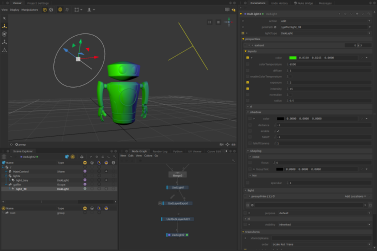
Creating USD lights in Katana can be done natively using the UsdLight node or by converting Katana lights to USD lights using the KatanaToUsd node. The example below showcases a simple lighting setup using a combination of the above.
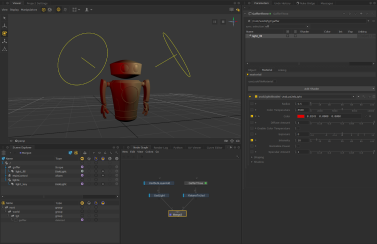
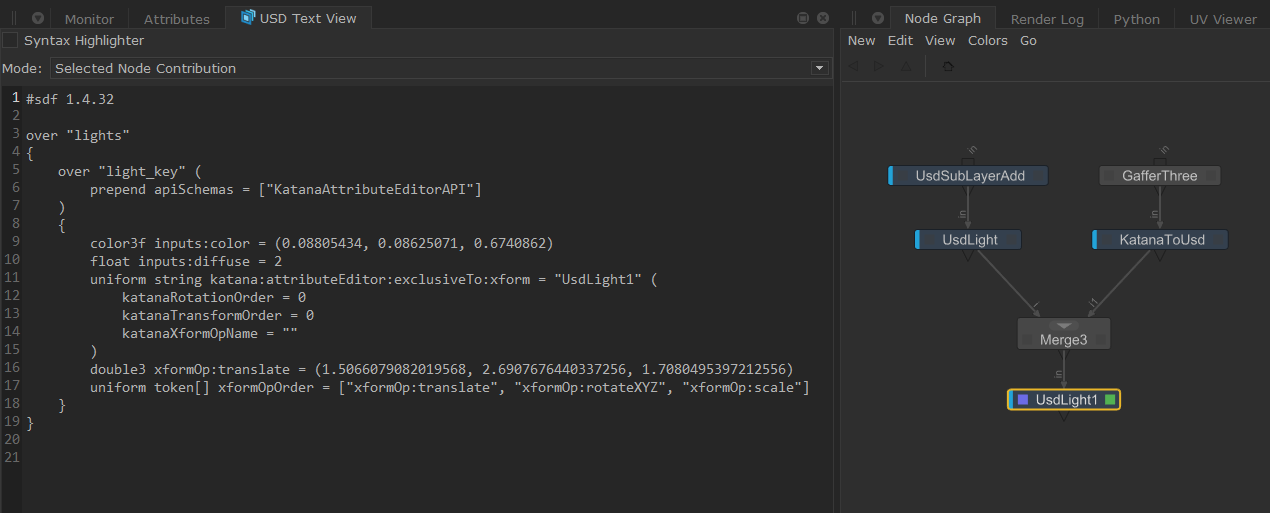
Editing USD Lights - Example
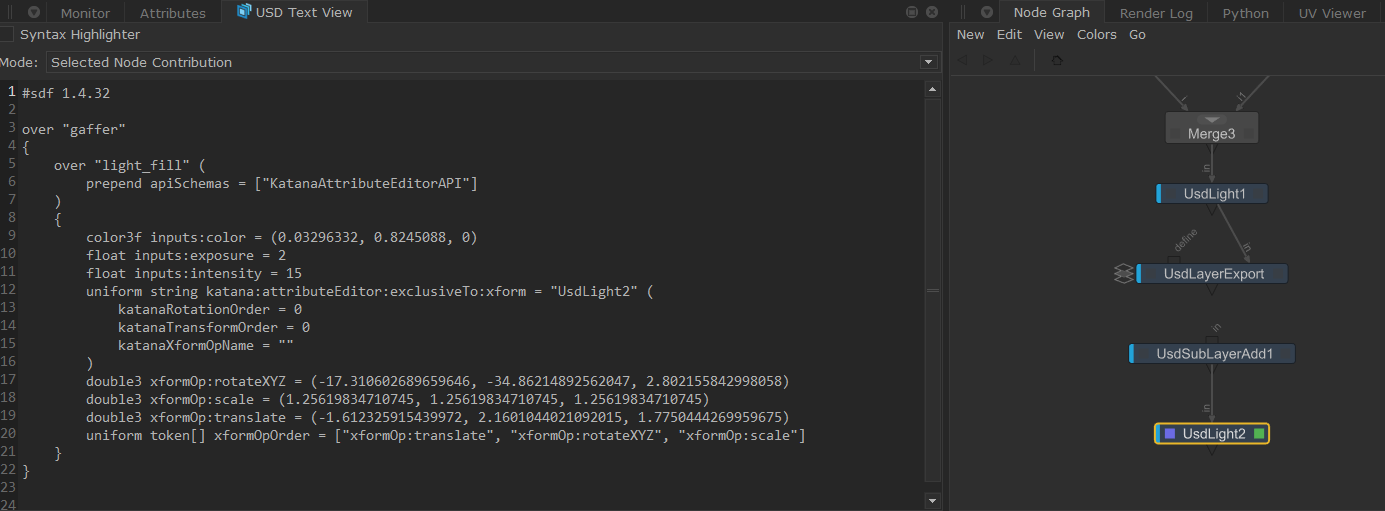
We can use the UsdLight’s edit mode to edit any incoming USD light whether it is being created by another UsdLight node upstream or being imported from a USD file into your project.
In edit mode, UsdLight will read the light primitive, dynamically set the lightType, and show incoming values in the Parameters tab. Any adjustments made will be set as an ‘over’ on the light primitive. We’ll use the previous example to show this.