
UDIM is an enhancement to the UV mapping and texturing workflow that makes UV map generation easier and assigning textures simpler. At its core, UDIM is simply an automatic UV offset system that assigns an image onto a specific UV tile, which allows you to use multiple lower resolution texture maps for neighboring surfaces, producing a higher resolution result without having to resort to using a single, ultra high-resolution image. In order to understand the benefits of the UDIM workflow, it's best to have a basic understanding of how UV mapping works.
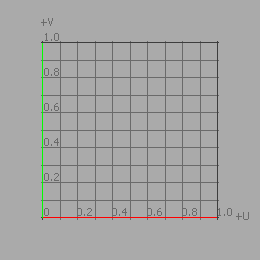
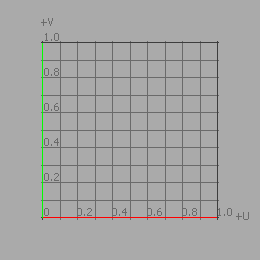
UV mapping is the translation of a three-dimensional surface into the two-dimensional coordinate system of flat bitmap images (or vice-versa depending on how you look at it). Each vertex of the originating surface is given a coordinate on the UV map, and the pixel values in-between are interpolated across the flat polygon surface for highly accurate texturing control (with the U and V axes names chosen specifically as to not cause confusion with the X, Y, and Z axes for the actual model). The UV map coordinate values are organized into a grid system, where the image itself appears in the 0-1 area of the grid and the area outside of this tile simply repeats the image outward. Because of this fact, traditionally only the UV 0-1 space was ever really used (well, outside of controlling how a surface tiled an image).

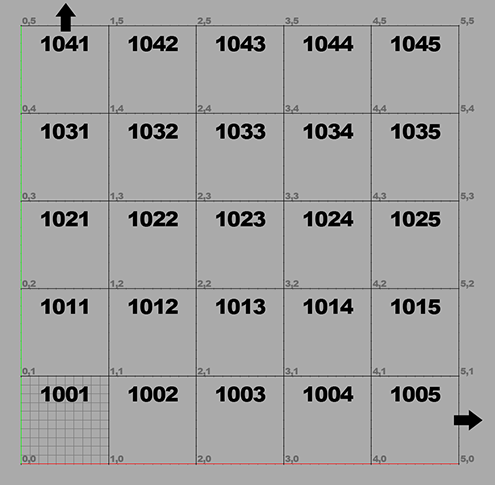
With a UDIM workflow, each whole tile section, 0-1, 1-2, 2-3, and so on, can have its own independent image map assigned to it, all within the same surface. Each image can have its own resolution as well. The UDIM workflow is simply a notation format that names images accordingly, so they are automatically assigned to a specific UV tile. The numbering starts at the UV origin and moves in the positive direction outward ten tiles (to 1010) and then repeats the rows stacked on top of each other, moving upward 9999 rows. This illustration demonstrates a small section of the overall UDIM tile area, as it relates to the UV space (the upper image corresponding to the lower-left corner of this one).

Using a UDIM workflow begins with the UV mapping of the actual geometry. Decisions are made at this stage as to how the model is divided, typically based on what degree of resolution is required for the project. For an average character project, the tiles could be broken up into the head in one tile, the front of the body on another, and the back on another still. Higher resolution requirements might necessitate having hands and feet on separate tiles as well. For information on Modo's UV mapping tools, see the Working with UV Maps or the UV Mapping topic.
For individual parts, it's likely easiest to create and adjust the initial UV map for a given section in the UV 0-1 tile as many tools default to this locale. Once the map is laid out as desired, it can be moved with the Transform tool (W keyboard shortcut) to the desired UDIM tile. When working in the UV Edit interface layout, it's easiest to simply enter whole number UV values to offset to a specific location, for example U 4.0 and V 3.0 for UDIM 1035, though it's most economical to keep the tiles consecutively placed, but never spanning more than ten tiles in any horizontal row.
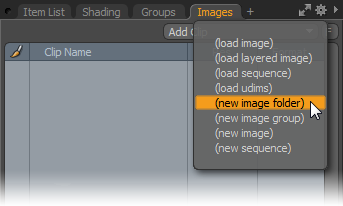
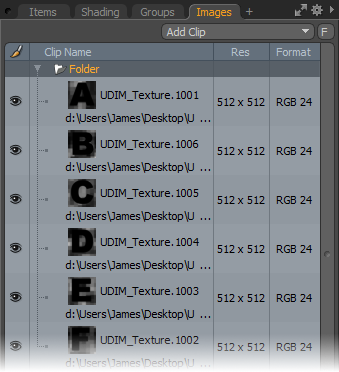
Once the model is prepared with the UV map, its time to start texturing. Multiple UDIMs can be imported from an external painting app (such as Mari) or created from scratch in Modo. This is achieved by first creating a New Image Folder in the Images tab (typically found in the same viewport group as the Shader viewport). Click the Add Clip button and choose the New Image Folder option.

This action creates a folder in the Images viewport. With this folder selected, use the Load Images option and import multiple images from a single location, or singly import images from multiple locations. Additionally, using the New Image option, blank image maps can be created, but need to be manually named according to its related UDIM tile location. Make sure to adhere to a proper naming convention, typically <filename>.<UDIM value>.<format extension>; so, for example, a proper name might be "hero_wings_diffuse.1012.EXR". Images in the Images viewport that aren't under the image group folder can be simply dragged and dropped onto the folder.
TIP: You can rename the folder to something more suitable, if desired.

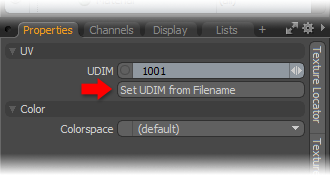
The next step is to assign the proper UDIM values to each bitmap image. This can be done in one go by selecting all the images within the folder (click the top-most image to select and then Shift+click the bottom-most layer, selecting all layers in-between). Under the Image Still sub-tab (in the Properties viewport panel) click the Set UDIM from Filename button to assign the values automatically. Now the Folder is ready to be applied to a surface.

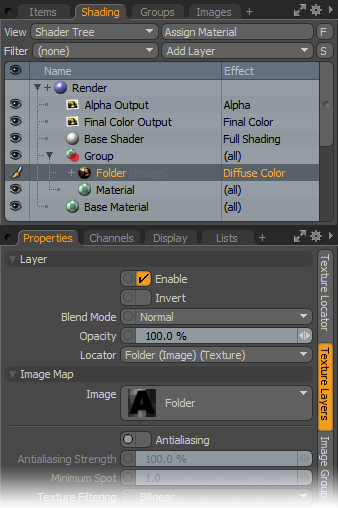
All the images in the folder created in the previous steps can be assigned to a surface in the Shader Tree at once. Using the Add layer button, select the Image Map > Use Clip Browser option. When the Clip Browser opens, select the folder created in the previous steps and it appears as a single layer in the Shader Tree. This layer can be treated like a regular texture layer. Please refer to the Adding Images topic for information about adding and using texture maps and the Shader Tree topic for information on working with Shader Tree layers.
If your textures aren't showing up, it may be necessary to check that the correct UV map is specified in the associated Texture Locator (and for older models it may be necessary to make sure the Use Clip UDIM option is enabled as well). Once assigned with the proper Effect type, it is ready for rendering or, if this is the beginning of the process, then it is ready for texture painting or baking.

TIP: Each folder assigned this way to the Shader Tree can only have a single layer Effect, such as "Diffuse Color" or "Bump". Individual images within a folder can't have their own unique Effect setting, so it's important to make sure that the images are arranged into their own folders for each Effect type applied to the surface.
Modo's UDIM automation options really shine when working with an external texturing application, such as Mari, where image map UDIM naming is automatic. When working on complex models, where there are possibly hundreds of images associated with it, this is definitely the way to go as Mari saves the images directly, then Modo imports entire folders of images and assigns the UDIM offset values automatically, based on the file names from Mari.
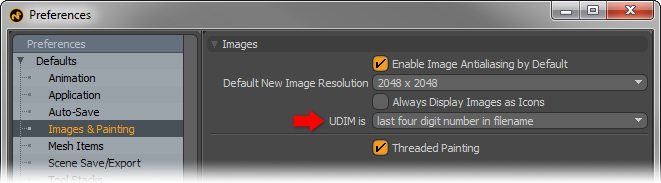
When working with Mari specifically, make sure the Preferences option for UDIMs under the Defaults > Images and Painting menu is set as last four digit number in filename. This ensures that the filename UDIMs are read properly when imported.

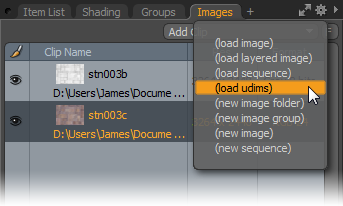
Loading an entire folder of images saved in Mari into an Image Folder in Modo and setting the UDIM values for each image is done in one operation. In the Images viewport panel, select the Load UDIMs option.

This opens an OS-specific dialog where you can navigate to any folder of UDIM images and multi-select all the associated images and press the Open button. This loads the images into an image group "Folder" and specifies the UDIM value for each automatically. The image can now be assigned in the Shader Tree like any other texture layer.