
To skew an element is to rotate its pixel columns around the pivot point.

To skew an element using the Transform node
| 1. | Click Transform > Transform to insert a Transform node at the appropriate place in your script. |
| 2. | Connect a Viewer to the output of the Transform node so you can see the effect of your changes. |
| 3. | In the Transform properties panel, select the appropriate filtering algorithm from the filter dropdown menu (see Choosing a Filtering Algorithm). |
| 4. | Position the pivot point as necessary: |
• Increment or decrement the center x and y fields to move the axis in either direction.
• Or Ctrl+drag (Cmd+drag on a Mac) on the center of the transformation overlay.
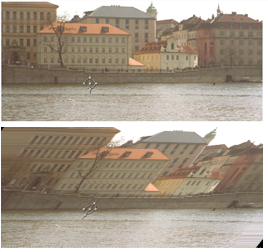
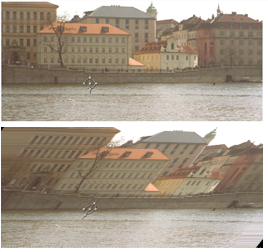
| 5. | Increment or decrement the skew field to rotate the pixel columns around the pivot point. |
Or drag the vertical bar of the transformation overlay.
You can invert the effect you’ve created with the Transform node by checking the invert box in the Transform properties panel. This uses the inverse values of your translate, rotate, scale and skew values. When the box is checked, a small transform handle appears next to the standard transform handle in the Viewer.