检查器

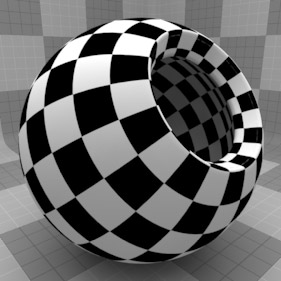
的Checker纹理使用两种颜色(或值)来创建交替的正方形图案,类似于棋盘格。通过更改Transition Width, Bias和Gain选项,您可以创建各种方格和类钻石形状。此外,作为在渲染时数学生成的程序创建的纹理, Checker纹理没有固定的分辨率,可以无限放大,几乎没有视觉损失。
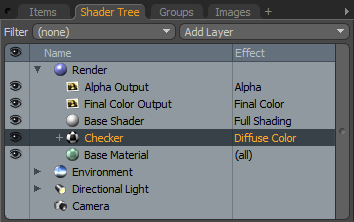
注意: 有关添加和使用“着色器树”项目层的信息,请参见着色树话题。

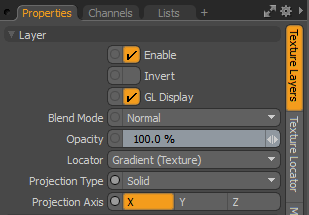
图层属性
>

|
Enable |
切换图层的效果。这与在浏览器中切换可见性的功能相同着色树。禁用时,该层对场景的阴影没有影响。然而, Modo将禁用的图层与场景保存在一起,并且它们在整个场景中都是持久的Modo会议。 |
|
Invert |
反转图层的颜色(RGB值)以产生负面效果。 |
|
Blend Mode |
影响相同效果类型的不同层之间的混合。这样,您可以堆叠多层以获得不同的效果。 有关混合的更多信息,请参见图层混合模式。 |
|
Opacity |
更改当前图层的透明度。如果在Shader Tree,减小此值将越来越多地显示出较低的层次。减小该值总是会使该图层的效果变暗。 |
|
Locator |
设置关联纹理定位器。大多数纹理层都有一个Texture Locator那Modo自动在中创建Item List。这定义了纹理的映射(如何Modo将纹理应用于表面)。您可以指定备用定位器,但这通常不是必需的。尽管您可能希望多个纹理项目共享一个定位器。 |
|
Projection Type |
定义如何将纹理/材质应用于3D表面。类型的效果差异很大。对于每个指南Projection Type看到投影类型样本。 |
|
Projection Axis |
纹理/材质沿此轴投影。这适用于Planar, Cylindrical , Spherical , Cubic , Box和Light Probe投影类型。 |
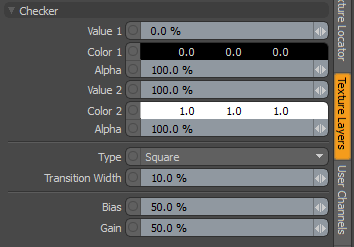
检查器属性

|
Checker |
|
|
Value 1 |
第一组交替正方形上纹理的大小。颜色渐变为Color 2基于Transition Width。 使用时Bump要么Displacement效果,此值描述了第一组正方形的高度。 |
|
Color 1 |
第一组交替正方形上纹理的颜色。此颜色渐变为Color 2基于Transition Width。的Alpha值确定透明度。 |
|
Alpha |
的透明级别Color 1。 注意: 您可以调整Alpha值使用Color Picker。 |
|
Color 2 |
第二组交替的正方形上纹理的颜色。 |
|
Value 2 |
第一组交替正方形上纹理的大小。颜色渐变为Color 1基于Transition Width。的Alpha值确定透明度。 使用时Bump要么Displacement效果,此值描述第二组正方形的高度。 |
|
Alpha |
确定透明度Color 2。 |
|
Type |
指定样式Checker纹理并确定投影方法。看到类型举些例子。 • Square -从单轴(您在纹理定位器)。 • Cubic -从所有三个轴投影棋盘格(在曲面上这看起来可能很奇怪,因为边缘相互影响)。 |
|
Transition Width |
控制跨每个纹理边缘的渐变衰减量。使该值超过100%可以产生有趣的效果。看到过渡宽度举些例子。 |
|
Bias |
确定纹理是否偏爱Color 1要么Color 2。增大此值会导致纹理偏爱Color 1;降低价值优势Color 2。此值取决于Transition Width因为它适用于图像的灰色调。看到偏压举些例子。 |
|
Gain |
确定纹理的衰减效果。This is similar to a gamma control that affects the falloff of the gradient ramp between the two colors. 设置Gain至100%产生急剧的衰减效果;将值设置为0%在该值(或颜色中点)周围创建一个平稳段,在任一梯度极端处均出现急剧下降。此值取决于Transition Width因为它适用于图像的灰色调。看到获得举些例子。 |
|
|
|
|
文字方块 |
类型立方体 |
|
|
|
|
|
过渡宽度0% |
过渡宽度50% |
过渡宽度100% |
|
|
|
|
|
偏差0% |
偏差50% | 偏差100% |
|
|
|
|
|
获得0% |
获得50% | 获得100% |










