点程序

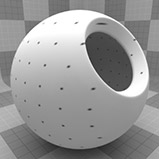
的Dots纹理在网格表面上创建点状网格状图案。这些点默认为具有硬边的相当均匀的位置,但是您可以修改选项以具有不同的位置或软倾斜的点。这些点是在渲染时按程序创建的;纹理没有固定的分辨率,可以放大而没有视觉损失。
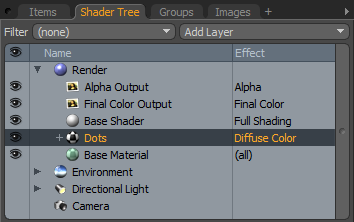
注意: 有关添加和使用的信息Shader Tree项目图层,请参见着色树话题。

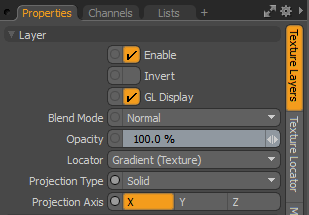
图层属性
>

|
Enable |
切换图层的效果。这与在浏览器中切换可见性的功能相同着色树。禁用时,该层对场景的阴影没有影响。然而, Modo将禁用的图层与场景保存在一起,并且它们在整个场景中都是持久的Modo会议。 |
|
Invert |
反转图层的颜色(RGB值)以产生负面效果。 |
|
Blend Mode |
影响相同效果类型的不同层之间的混合。这样,您可以堆叠多层以获得不同的效果。 有关混合的更多信息,请参见图层混合模式。 |
|
Opacity |
更改当前图层的透明度。如果在Shader Tree,减小此值将越来越多地显示出较低的层次。减小该值总是会使该图层的效果变暗。 |
|
Locator |
设置关联纹理定位器。大多数纹理层都有一个Texture Locator那Modo自动在中创建Item List。这定义了纹理的映射(如何Modo将纹理应用于表面)。您可以指定备用定位器,但这通常不是必需的。尽管您可能希望多个纹理项目共享一个定位器。 |
|
Projection Type |
定义如何将纹理/材质应用于3D表面。类型的效果差异很大。对于每个指南Projection Type看到投影类型样本。 |
|
Projection Axis |
纹理/材质沿此轴投影。这适用于Planar, Cylindrical , Spherical , Cubic , Box和Light Probe投影类型。 |
点属性
|
Dots |
|
|
Dot Value |
确定点与颜色的相似度Filler Color。您可以使用它来调整点强度。在0%,点是Dot Color;在100% ,点是Filler Color。 注意: 使用时Bump要么Displacement效果Dot Value可用于调整点的高度。 |
|
Dot Color |
确定点的颜色。此颜色渐变为Filler Color基于Transition Width值。 |
|
Alpha |
点的不透明度。 注意: 您可以调整Alpha值使用Color Picker。 |
|
Filler Value |
点之间区域的强度。这从Dot Color到Filler Color。在0%,填充符是Dot Color;在100% ,填充符是Filler Color。 注意: 使用时Bump要么Displacement效果Filler Value可用于调整填充物的高度。 |
|
Filler Color |
点之间区域的颜色。 |
|
Alpha |
填充区域的不透明度。 |
|
Type |
指定将点应用于表面的方法。看到类型举些例子。 • Square-创建一系列完美对齐的点行和列,这些点在网格上沿单轴二维投影。这是默认设置。 • Hexagon-偏移交替行中的点以创建六边形图案。与Square类型, Modo将点以2D方向投射到网格上的单个轴上。 • Cube-创建与网格表面相交的三维球阵列。对于除UV外的任何投影类型(这会导致点完美地放置在表面上),网格在不同的横截面上与球体相交,从而导致点的大小和厚度不同。 |
|
Dot Width |
控制网格内点的直径。在100%点触到边。点击查看各种示例点宽设置。 |
|
Transition Width |
从中创建平滑的渐变混合Dot Color (或价值) Filler Color (或价值)。这是点和填充物之间距离的百分比。您可以使用极值来创建有趣的效果。点击查看各种示例过渡宽度设置。 |
|
Bias |
确定纹理是否偏向于Dot Color或者Filler Color。增大此值会使纹理偏向于Dot Color;降低价值有利于Filler Color。此值取决于Transition Width值,因为它适用于图像的灰色色调。点击查看各种示例偏压设置。 |
|
Gain |
确定纹理的衰减效果。这类似于伽玛控制,它会影响Dot Color和Filler Color价值观。设置Gain至100%产生急剧的衰减效果;将值设置为0%在该值(或颜色中点)周围创建一个平稳段,在任一梯度极端处均出现急剧下降。点击查看各种示例获得设置。 |
|
|
|
|
|
文字方块 |
六角形 |
类型立方体 |
|
|
|
|
| 点宽0% | 点宽50% | 点宽100% |
|
|
|
|
| 过渡宽度0% | 过渡宽度50% | 过渡宽度100% |
|
|
|
|
|
偏差0% |
偏差50% |
偏差100% |
|
|
|
|
|
获得0% |
获得50% |
获得100% |